现在感觉还不错,每学完一点东西就想着记录下来,方便自己总结,也方便别人学习。很开森!!
好啦,步入正题,就如同PHP的Smarty框架一样,Django框架也有自己的标签,上次已经提到一点啦,这里我就不多说什么概念理论啦,直接上例子,在代码中我会进行详细的注释来解释语句的。ok
1.还是先编辑views.py文件(看过之前文章的知道这点代码还是昨天的,因为今天的重点不再视图上而在模板上,为了防止没有看过之前的文章的同学不知道,所以再写一遍)
from __future__ import unicode_literals
from django.http import HttpResponse
from django.shortcuts import render
from django.template import loader,Context,Template
from django.shortcuts import render_to_response
import datetime
# Create your views here.
class Person(object):
def __init__(self,name,age,sex):
self.name = name
self.age = age
self.sex = sex
def say(self):
return "My name is "+ self.name
def index(request):
now = datetime.datetime.now()
user = {'name':'zhao','age':23,'sex':'male'}
person = Person('jack',22,'female')
book_list = ['Python','Java','PHP']
return render_to_response('index.html',{'user':user,'person':person,'book':book_list})
from django.conf.urls import url
from blog import views
urlpatterns = [
url(r'^blog/index/$', views.index ),
]3.配置完成就是今天的重点啦,不多说直接上代码index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
{# 这里面是注释的语句不回执行 #}
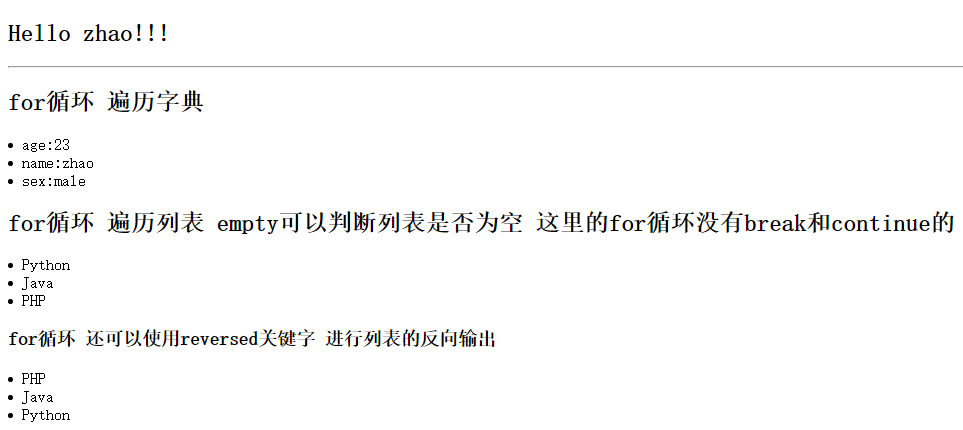
<h2>Hello {{ user.name }}!!! </h2>
<hr>
<h2> for循环 遍历字典 </h2>
{% for key,value in user.items %}
<li>{{ key }}:{{ value }}</li>
{% endfor %}
<h2> for循环 遍历列表 empty可以判断列表是否为空 这里的for循环没有break和continue的</h2>
{% for b in book %}
<li>{{ b }}</li>
{% empty %}
<li>没有书籍</li>
{% endfor %}
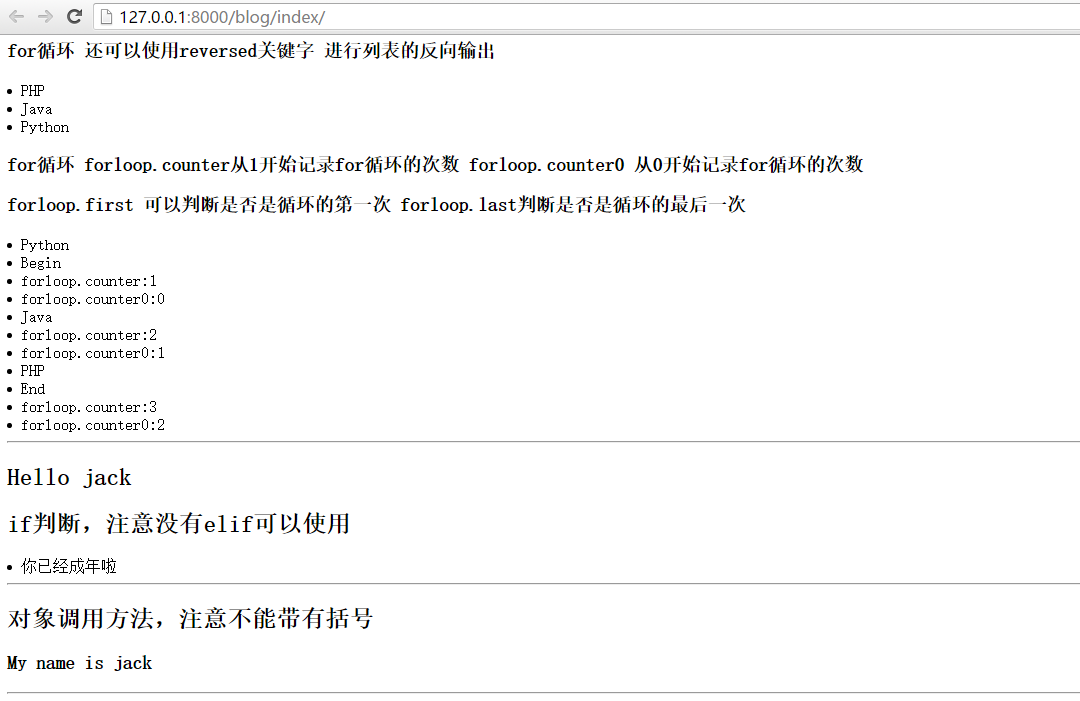
<h3> for循环 还可以使用reversed关键字 进行列表的反向输出</h3>
{% for b in book reversed%}
<li>{{ b }}</li>
{% endfor %}
<h3> for循环 forloop.counter从1开始记录for循环的次数 forloop.counter0 从0开始记录for循环的次数</h3>
<h3>forloop.first 可以判断是否是循环的第一次 forloop.last判断是否是循环的最后一次</h3>
{% for b in book%}
<li>{{ b }}</li>
{% if forloop.first %}
<li>Begin</li>
{% endif %}
{% if forloop.last %}
<li>End</li>
{% endif %}
<li>forloop.counter:{{ forloop.counter }}</li>
<li>forloop.counter0:{{ forloop.counter0 }}</li>
{% endfor %}
<hr>
<h2>Hello {{person.name}} </h2>
<h2>if判断,注意没有elif可以使用</h2>
{% if person.age < 18 %}
<li>你还没有成年呢</li>
{% else %}
<li>你已经成年啦</li>
{% endif %}
{% if not user %}
<li>对不起user不存在</li>
{% endif %}
<hr>
<h2>对象调用方法,注意不能带有括号</h2>
<h3>{{person.say}} </h3>
<hr>
</body>
</html>4.好啦实验一下吧,试验编辑过程就不说了(不知道的就看前面的文章吧,我都写两遍啦),直接上结果吧:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








