近日,为了仿照1688阿里巴巴进货网站的手风琴效果,从js实现—-》css实现—–》js实现(js主要是结合jquery实现)进行研究
1.实现主要有如下两种思路
1.1通过设置在正常情况下left以及在hover状态下的left
1.2通过设置在正常情况下的width以及在hover状态下的width
总结:1.通过设置left比设置width会比较麻烦点,需要设置不同标签在不同状态下的left属性,而width只需要统一设置在不同状态下的width,然后通过transition进行过渡
2.实现思路也主要有以下两种方式
2.1用css,直接简单明确表达在不同状态下的left以及width属性
2.2用js,设置一个showIndex的索引值来控制激活状态,i表示鼠标hover时的元素索引值,用width属性相对简单,用left需要在纸上分析当showIndex>i或者showIndex
总结:1.如果只是简单实现在hover下的手风琴效果,我建议使用css,简单几句css就可以解决;如果需要加上自动轮播的效果,我建议使用jquery的animate外加设置width(目前本人对css3的动画运用还不是很好,或许纯css3也可以实现很好的自动手风琴效果,待续。。。。。)
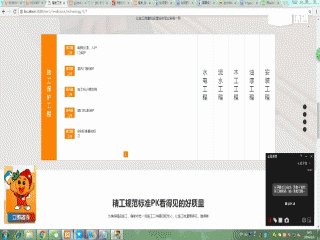
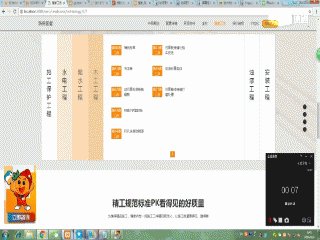
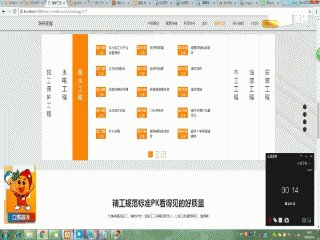
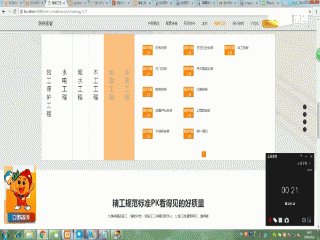
第二种思路第二种方式的效果:js核心代码
var $procedure=$(".construct-ul>li"),
procedureLength=$procedure.length;
var commonWidth=77;
var activeWidth=779;
var showIndex=0;
var t1=setInterval(function(){
showIndex++;
if(showIndex==procedureLength){
showIndex=0;
}
changeActiveStatus(showIndex);
},2500);
$procedure.on("mouseover",function(){
clearInterval(t1);
var $this=$(this),
this_index=$(this).index();
changeActiveStatus(this_index);
showIndex=this_index;
});
$procedure.on("mouseleave",function(){
var $this=$(this),
this_index=$(this).index();
t1=setInterval(function(){
showIndex++;
if(showIndex==procedureLength){
showIndex=0;
}
changeActiveStatus(showIndex);
},2500);
});
function changeActiveStatus(index){
$procedure.eq(index).css({
width:activeWidth
}).addClass("active")
.siblings().css({
width:commonWidth
}).removeClass("active");
}
效果图
























 982
982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








