一.搭建express
1.dos命令行执行
npm install -g express
npm install -g express-generator
(或者执行:express -t ejs 目录名)实现ejs的一个网站基本框架
2.检测express是否安装成功
express -V
如下图:
3.进入node.js安装目录
cd C:\Program Files\nodejs
4.执行
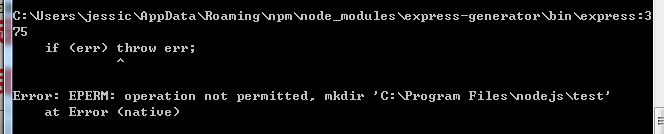
express -e test
之后报错,如下图:
网站查资料是用户权限的问题,点击参考进行设置
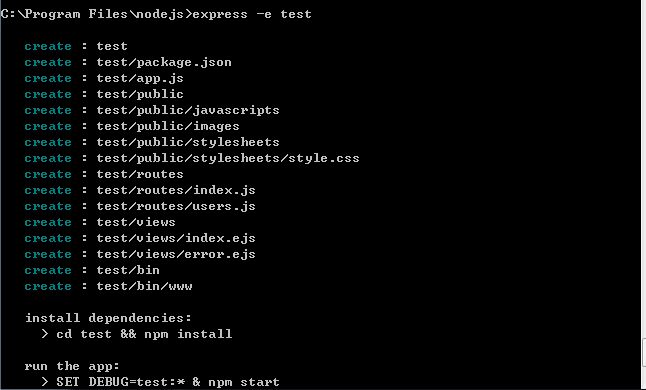
5.权限修改成功之后,如下图
6.根据上述显示进行操作,首先
cd test
7.之后,进行模块的安装
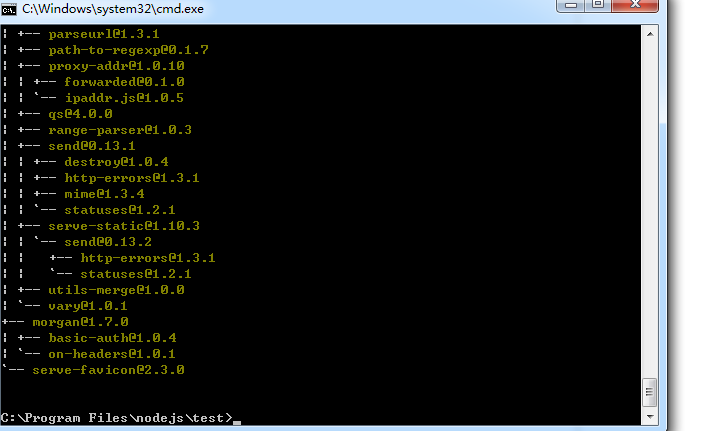
npm install
8.网速还不错,结果如下:
下面的图是package.json文件的内容:
9.项目初始化完毕,接着执行
npm start
会运行 ./bin/www文件,如下图:
www文件可以先保存为txt格式,直接打开看看文本内容,再保存为原本格式;
二.搭建mysql环境
1.进入node主目录,执行安装mysql模块
cd C:\Program Files\nodejs
npm install mysql
会看到在node_modules目录下有mysql文件
2.新建项目文件testDemo,并新建test.js,测试mysql模块是否安装成功。
mkdir testDemo
创建app.js文件,代码如下:
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '',
database : 'nodejs'
});
connection.connect();
connection.query('SELECT 1 + 10 AS solution', function(err, rows, fields) {
if (err) {
console.log(err);
return;
};
console.log('The solution is: ', rows[0].solution);
});
connection.end(); 执行如下:
cd testDemo
node app
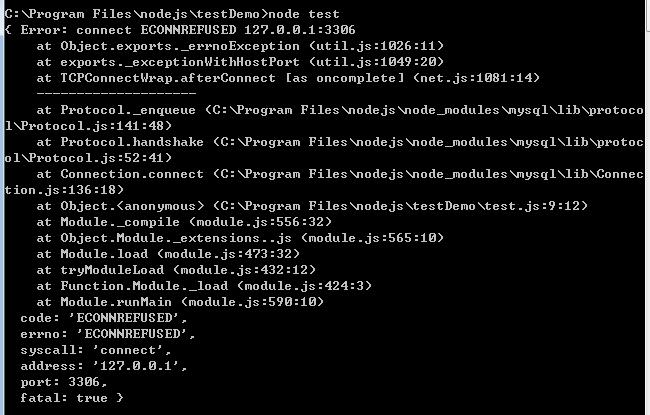
由于一开始以为只要安装mysql模块就不需要安装mysql客户端,出现如下错误:
后面用xampp自带的mysql,同时用户名,密码(localhost:”“)必须跟xampp——>mysql的一样,数据库必须存在;
数据库安装成功,测试结果如下:
后面(参考)[ http://www.tuicool.com/articles/JfqYN3I ]做了连接数据库操作
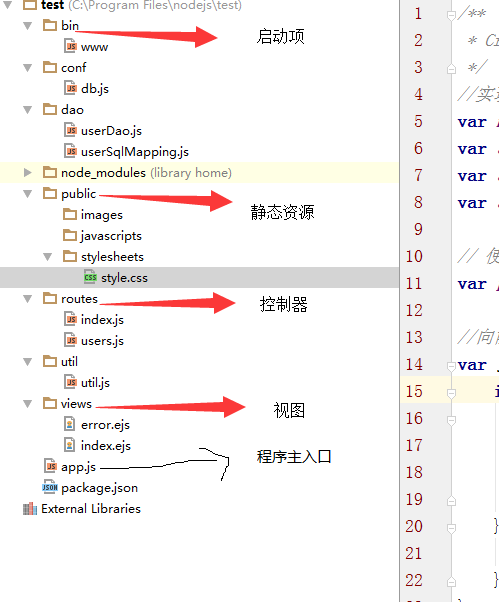
相关目录:































 1386
1386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








