在HTML5中,有不少新的富含语义的元素,可以向浏览器和开发人员传达元素的用途。在做Html5开发时开发工具有很多:dw , sublime , Editplus ...这里推荐用sublime因为界面比较整洁,提示比较清晰,是专属的文本开发工具。
下面是HTML5的一部分新的布局元素:
• article
• aside
• figcaption
• figure
• footer
• header
• hgroup
• mark
• nav
• section
• time
header和footer的作用不言自明,article是创建一块文章区域,aside和section是创建一块区域,aside元素用来安置附带的内容,nav将创造一个导航条或者菜单条。用mark元素将重要文本高亮显示或标记出来,如果要在内容中插入一张图(图像、图表、照片和代码片段等),可以使用figure(它与布局无关,可以去/留)元素,figcaption元素能为图加上标题;time可以专门用来存放时间。例:
<section>
<article>
<header>
<h1>Article #1</h1>
</header>
<section>
This is the first article. This is <mark>highlighted</mark>.
</section>
</article>
<article>
<header>
<h1>Article #2</h1>
</header>
<section>
This is the second article. These articles could be blog posts, etc.
</section>
</article>
</section>Html5的优点体现在表单设计客户端校验上,能避免繁琐的js操作:
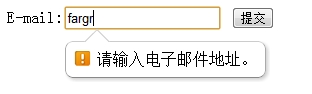
—比如自动校验输入的是否为email:
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form action="" method="get"/>
E-mail:<input type="email" name="user_email">
<input type=submit value="提交">
</form>
</body>
</html>
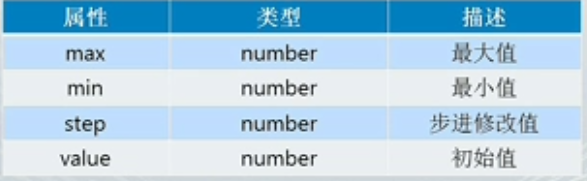
—输入数字范围限定:
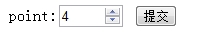
point:<input type="number" name="points" min="1" max="10">
效果:
—选择一个范围内的数字:
<input type="range" name="points" min="1" max="10">
效果:
——时间选择Input type— Data Pickers,时间选择避免了大量的js脚本
-date:selects date,month and year
-month: selects month and year
-week : selects week and year
-time : selects time(hour and minute)
-datetime : selects time,date, month,and year (UTC time)
-datetime —local : selects time, date, month and year (local time)
——选择一种颜色,以RGB方式记录显示:
color:<input type="color" name="user_color">
这个效果没有展示出来,应该是浏览器不支持,注意选择浏览器上述几个效果都可以。
Form的新属性:
—Autofocus
<input type=search name=query autofocus/>页面加载后自动获得焦点。
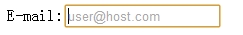
—placeholder可指定文本框的显示形式
E-mail:<input type="email" name="user_email" id="email" placeholder="user@host.com"/><br/>
——required,当页面失去焦点时,提示此处为必填项
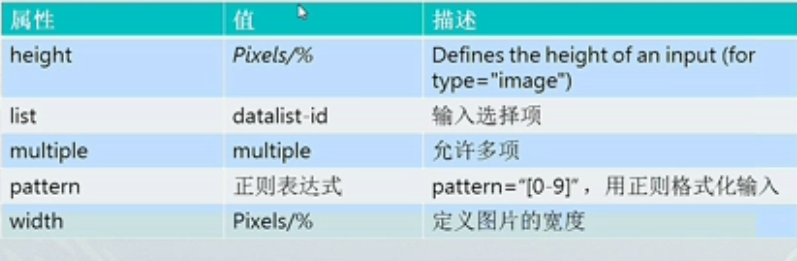
还有些新的属性:
显示图标界面也是Html5的一大亮点:如meter可以显示进度,progress可以显示进度条
<meter value="0.6">60%</meter><br/>
<progress value="22" max="100"></progress><br/>
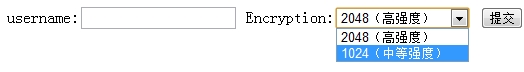
还有加密传输Keygen:(某个元素的值在传输过程中是被加密的)
username:<input type="text" name="user_name" >
Encryption:<keygen name="security">
加密前:file:///C:/Users/Administrator/Desktop/1.html?user_name=yao
加密之后:file:///C:/Users/Administrator/Desktop/1.html?user_name=yao&security=MIIBOjCBpDCBnzANBgkqhkiG9w0BAQEFAAOBjQAwgYkCgYEAyOyNY%2Fut7pjPkOt6JWnj9R%2F%2FOqHqwZncht7MX%2FlRovqnKso2bCuxmqjChhaQnnMcUFkej4GUCqN9PZAg2cY9zo%2F8mnH1lZl47XYUQ2QQD3cFQYs%2FVkUdzDfbywIwIog1%2B6J%2BnuoERAGaZ%2FIF%2BM%2FqtqGeQwKOC%2BastotpC9s5Xj8CAwEAARYAMA0GCSqGSIb3DQEBBAUAA4GBAHYdXIKYqN9g6XTHl%2BSFmCzmNPuoKb2gZ5SxP1Vh8uvBBnrOFHUnEmPOgzCh9k8NiMPZ5pzSMOKqzCspTL9F91FZhfxJTKV%2F5XwsLq63PmlNCNECj2CnewV%2F5%2BNPQ2uF%2F%2BBvSN6zYK1dnfMu6Wt1W8zHiyC70akrd%2BzxXcIY70gH





























 1392
1392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








