有关页面编码的控制问题
最近手头没有项目,上班自己上w3s上看看jquery文档,学习js。收获了一个很好用的ajax上传图片的jq插件ajaxFileUpload,详细的使用教程参考这篇博客
今天着重看了以前一直不太清楚的html文本编码问题。
先说结论:
1,文件的编码由文本编辑器决定,如你用notepad++编辑了一个html文件上传到了服务器上,可以选择utf8或者ansi保存(注意:在windows系统上ansi编码即为gb2321编码)
2,php可以发送消息头提示浏览器以什么格式编码文件
//设置编码为utf8
header("Content-type: text/html; charset=utf-8");
//设置编码为gbk
header("Content-type: text/html; charset=gbk"); 3,服务器可以设置默认的编码格式,在php没有设置header头的情况下,发送默认的编码格式,在apache中编辑httpd.conf,添加如下配置
AddDefaultCharset GBK
#AddDefaultCharset UTF8nginx上也有相应的配置,没试过,就不写了。
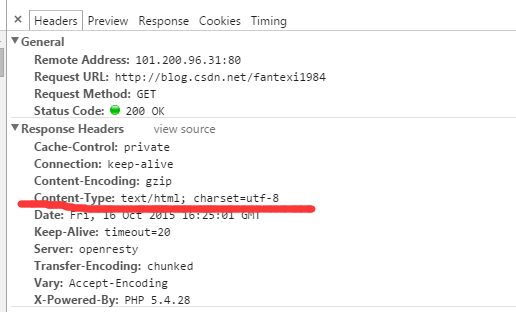
通过chrome开发这工具捕获的回复header头。
4,在html文档的head头中,可以用mate标签告诉浏览器文本的编码格式
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
//简洁风格
<meta charset="utf-8">要保证文本文件的在浏览器中打开不乱码,需要文本编辑器保存的文件的编码和浏览器对文档的编码(即放在header头或meta标签的编码)方式一致即可。
在优先级上:php的header()函数设置的编码大于服务器设置的编码大于html文档meta标签设置的编码。
























 1023
1023

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








