css3(transform变形)
在CSS3中,用Transform功能可以实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形,这四种变形分别使用rotate、scale、skew和translate这四种方法来实现。将这四种变形结合使用,就会产生不同的效果,使用顺序不同,产生的效果是不一样的。
目前浏览器支持情况:Safari 3.1+、 Chrome 8+、Firefox 4+、Opera 10+、IE9+
一、旋转:
CSS中使用rotate方法来实现对元素的旋转,在参数中加入角度值,旋转方式为顺时针旋转。
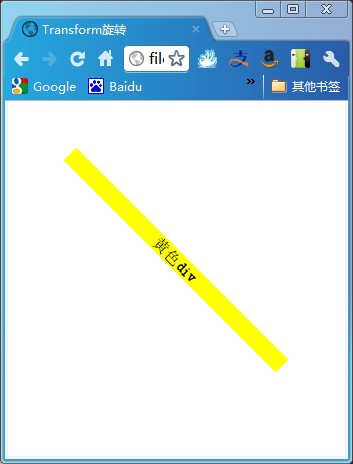
例一:一个黄色的div元素,通过在样式代码中使用“transform: rotate(45deg)”,语句使这个div元素顺时针旋转45度。deg是CSS3的“Values and Units”模块中定义的一个角度单位。
代码清单1:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title>Transform旋转</title>
6 <style>
7 div {
8 width: 300px;
9 margin: 150px auto;
10 background-color: yellow;
11 text-align: center;
12 -webkit-transform: rotate(45deg); /* for Chrome || Safari */
13 -moz-transform: rotate(45deg); /* for Firefox */
14 -ms-transform: rotate(45deg); /* for IE */
15 -o-transform: rotate(45deg); /* for Opera */
16 }
17 </style>
18 </head>
19 <body>
20 <div>黄色div</div>
21 </body>
22 </html>运行结果(Chrome 14):
二、缩放:
scale方法实现文字或图像的缩放效果,参数中指定缩放倍率,例如:“scale(0.5)”表示缩小50%,参数可以是整数,也可以是小数。
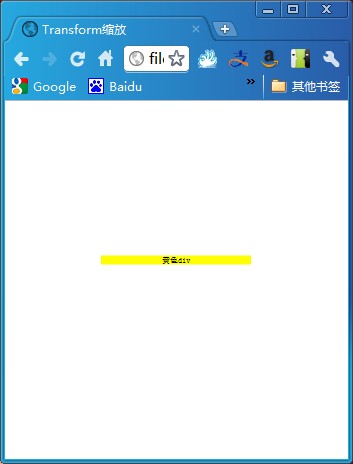
例二:将一个div元素缩小50%
代码清单2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Transform缩放</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5); /* for Chrome || Safari */
-moz-transform: scale(0.5); /* for Firefox */
-ms-transform: scale(0.5); /* for IE */
-o-transform: scale(0.5); /* for Opera */
}
</style>
</head>
<body>
<div>黄色div</div>
</body>
</html>运行结果(Chrome 14):
三、倾斜:
使用skew方法来实现文字或图像的倾斜效果,在参数中分别指定水平方向上的倾斜角度与垂直方向上的倾斜角度。例如“skew(30deg, 30deg)”表示水平方向上倾斜30度,垂直方向上也倾斜30度,
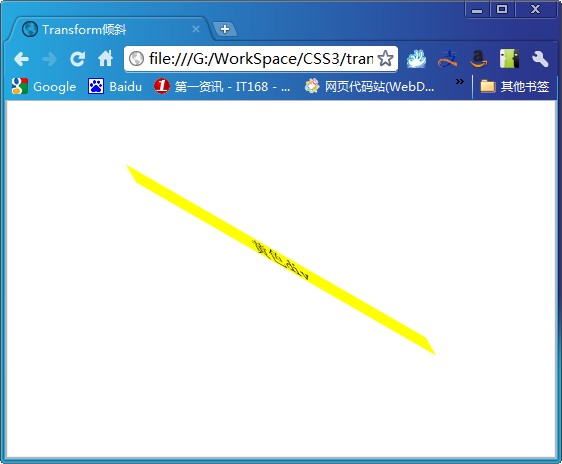
例三:将一个div元素在水平方向上倾斜30度,垂直方向上倾斜30度。
代码清单3:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Transform倾斜</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg); /* for Chrome || Safari */
-moz-transform: skew(30deg, 30deg); /* for Firefox */
-ms-transform: skew(30deg, 30deg); /* for IE */
-o-transform: skew(30deg, 30deg); /* for Opera */
}
</style>
</head>
<body>
<div>黄色div</div>
</body>
</html>运行结果(Chrome 14):
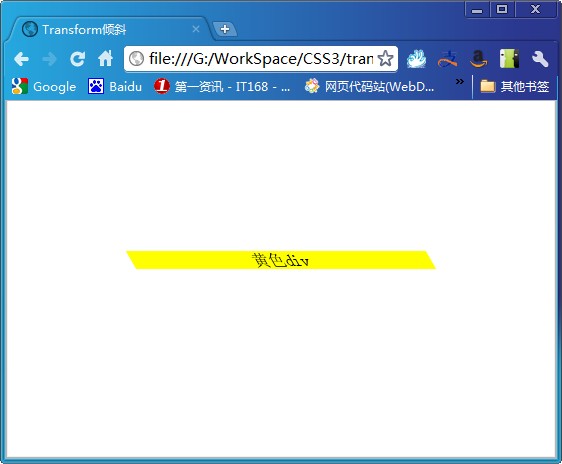
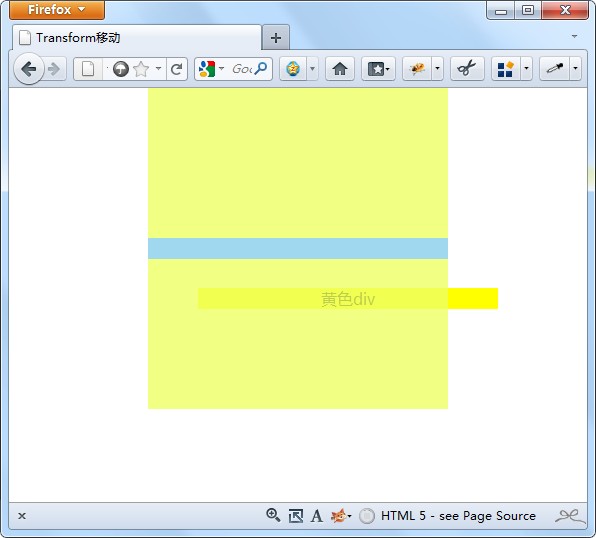
注意:skew方法中的两个参数可以修改成只使用一个参数,省略另一个参数,这可不是说水平方向和垂直方向一样,这种情况视为只在水平方向倾斜,垂直方向上不倾斜。
看一下运行结果:
四、移动:
使用translate方法来实现将文字或图像进行移动,在参数中分别指定水平方向上的移动距离与垂直方向上的移动距离。例如“translate(50px, 50px)”表示水平方向上移动50个像素,垂直方向上移动50个像素。
例四:将一个div元素水平方向上移动50个像素,垂直方向上移动50个像素。
代码清单4:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Transform移动</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px, 50px); /* for Chrome || Safari */
-moz-transform: translate(50px, 50px); /* for Firefox */
-ms-transform: translate(50px, 50px); /* for IE */
-o-transform: translate(50px, 50px); /* for Opera */
}
</style>
</head>
<body>
<div>黄色div</div>
</body>
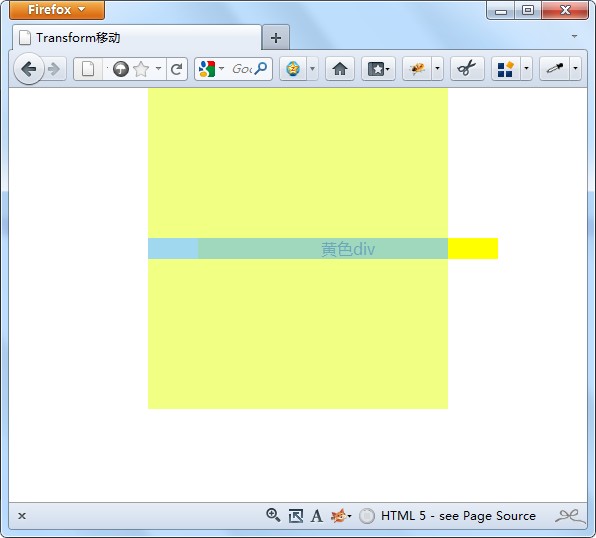
</html>运行结果(Firefox 7):
注意:translate方法中的两个参数也可以修改成只使用一个参数,跟skew方法类似,省略另一个参数,这种情况视为只在水平方向移动,垂直方向上不移动。
运行结果(Firefox 7):
对一个元素使用多种变形的方法:
例五:对一个div元素,先移动(向右移动150px,向下移动200px),然后旋转(顺时针旋转45度),最后缩放(放大1.5倍)。
代码清单5:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Transform多重变形(先移动,然后旋转,最后缩放)</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(150px, 200px) rotate(45deg) scale(1.5); /* for Chrome || Safari */
-moz-transform: translate(150px, 200px) rotate(45deg) scale(1.5); /* for Firefox */
-ms-transform: translate(150px, 200px) rotate(45deg) scale(1.5); /* for IE */
-o-transform: translate(150px, 200px) rotate(45deg) scale(1.5); /* for Opera */
}
</style>
</head>
<body>
<div>黄色div</div>
</body>
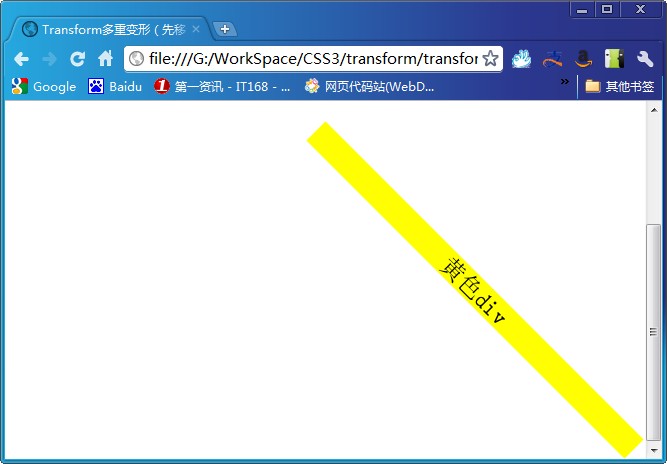
</html>运行结果(Chrome 14):
下面把上面代码中几个变形方法的顺序调整一下,先旋转(顺时针旋转45度),然后缩放(放大1.5倍),移动(向右移动150px,向下移动200px), 看看结果怎样:
代码清单6:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Transform多重变形(先旋转,然后缩放,最后移动)</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: rotate(45deg) scale(1.5) translate(150px, 200px); /* for Chrome || Safari */
-moz-transform: rotate(45deg) scale(1.5) translate(150px, 200px); /* for Firefox */
-ms-transform: rotate(45deg) scale(1.5) translate(150px, 200px); /* for IE */
-o-transform: rotate(45deg) scale(1.5) translate(150px, 200px); /* for Opera */
}
</style>
</head>
<body>
<div>黄色div</div>
</body>
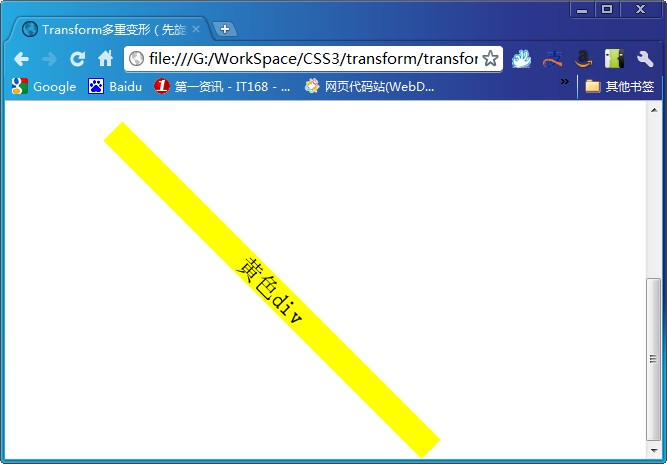
</html>运行结果(Chrome 14):
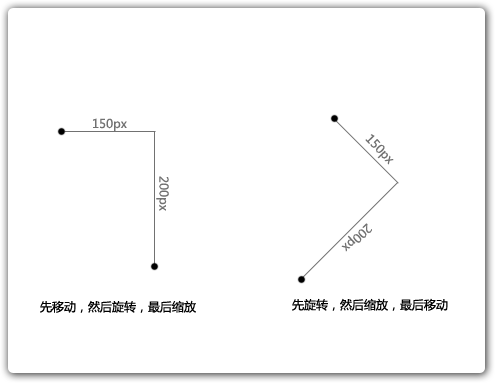
通过上面两个示例可以看出,元素在两个页面上所处位置并不相同,为什么会这样呢?
先看第一个例子:首先向右移动150px,向下移动200px,元素的中心点在水平方向先移动150px,再在垂直方向向下移动200px,然后在旋转45度,放大1.5倍。
第二个例子:首先旋转45度,并且放大了1.5倍,这时候元素是倾斜了45度角的,在移动的话,元素就是按45度角的方向向右移动150px,向下移动200px是沿着与水平方向呈225度方向移动的。看下下面的示意图就很明显了:
怎么样,很容易看明白吧。
指定变形的基准点:
使用transform方法进行文字或图像变形的时候,是以元素的中心点为基准点进行的。使用transform-origin属性,可以改变变形的基准点。
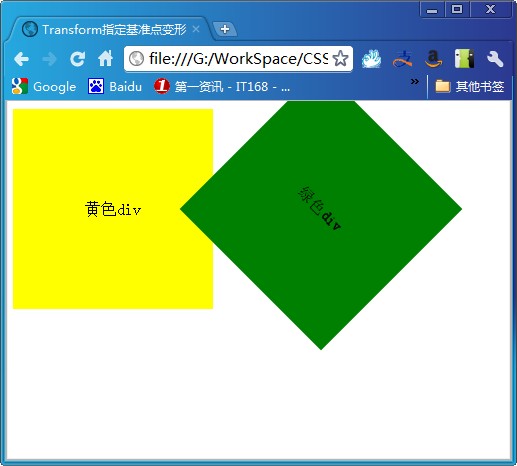
例六:两个div元素,首先不改变变形的基准点,将第二个div元素进行旋转。
代码清单7:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title>Transform指定基准点变形</title>
6 <style>
7 div {
8 width: 200px;
9 height: 200px;
10 display: inline-block;
11 line-height: 200px;
12 text-align: center;
13 }
14 div.a {
15 background-color: yellow;
16 }
17 div.b {
18 background-color: green;
19 -webkit-transform: rotate(45deg); /* for Chrome || Safari */
20 -moz-transform: rotate(45deg); /* for Firefox */
21 -ms-transform: rotate(45deg); /* for IE */
22 -o-transform: rotate(45deg); /* for Opera */
23 }
24 </style>
25 </head>
26 <body>
27 <div class="a">黄色div</div>
28 <div class="b">绿色div</div>
29 </body>
30 </html>运行结果(Chrome 14):
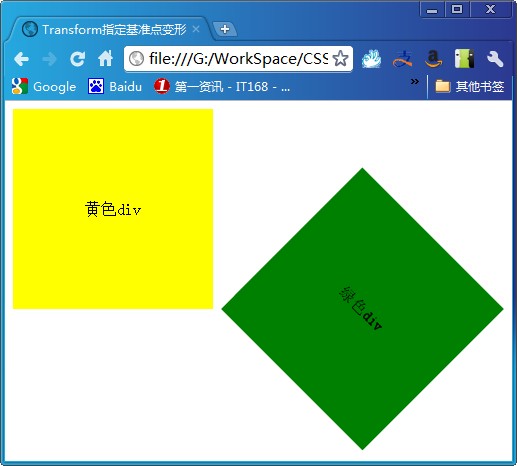
下面使用transform-origin属性把变形的基准点修改为第二个元素的左下角,代码如下:
代码清单8:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title>Transform指定基准点变形</title>
6 <style>
7 div {
8 width: 200px;
9 height: 200px;
10 display: inline-block;
11 line-height: 200px;
12 text-align: center;
13 }
14 div.a {
15 background-color: yellow;
16 }
17 div.b {
18 background-color: green;
19 -webkit-transform: rotate(45deg); /* for Chrome || Safari */
20 -moz-transform: rotate(45deg); /* for Firefox */
21 -ms-transform: rotate(45deg); /* for IE */
22 -o-transform: rotate(45deg); /* for Opera */
23 /* 修改变形基准点 */
24 -webkit-transform-origin: left bottom; /* for Chrome || Safari */
25 -moz-transform-origin: left bottom; /* for Firefox */
26 -ms-transform-origin: left bottom; /* for IE */
27 -o-transform-origin: left bottom; /* for Opera */
28 }
29 </style>
30 </head>
31 <body>
32 <div class="a">黄色div</div>
33 <div class="b">绿色div</div>
34 </body>
35 </html>运行结果(Chrome 14):
指定transform-origin属性值的时候,采用“基准点在元素水平方向上的位置,基准点在元素垂直方向上的位置”的方法,其中“基准点在元素水平方向上的位置”中可以指定的值为left、center、right,“基准点在垂直方向上的位置”中可以指定的值为top、center、bottom。



































 1854
1854

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








