转自:http://www.sucaihuo.com/js/3.html
通过PHP+Ajax实现多图片上传的效果。用户只需要点击选择要上传的图片,然后图片自动上传到服务器上并立即显示在页面上。
效果如下图:
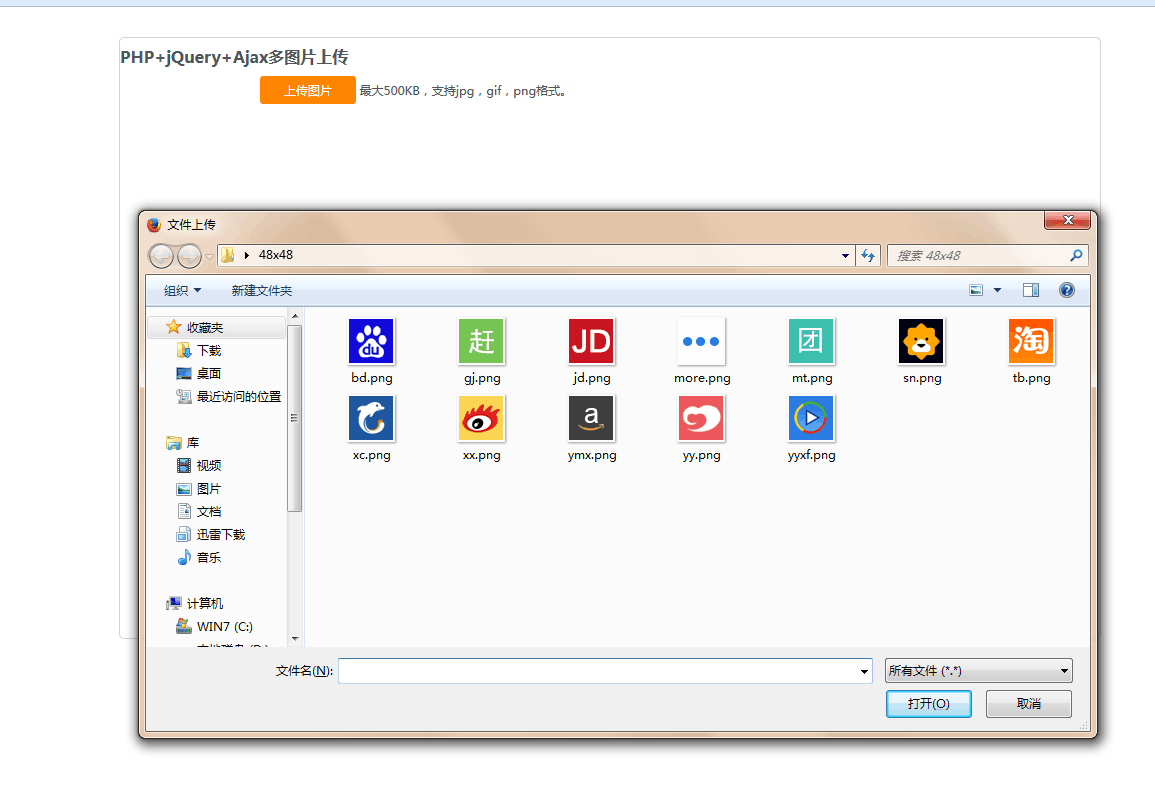
1、上传选项
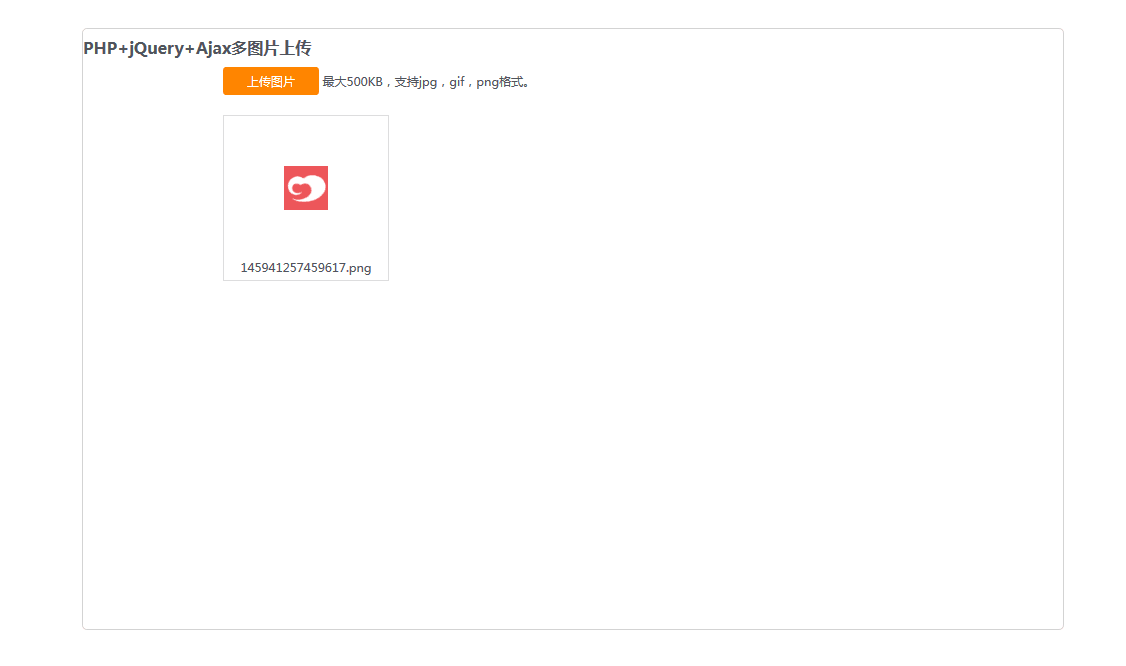
2、上传后
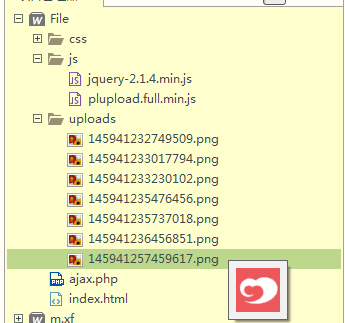
3、后台上传完成的图片
资源下载地址:http://download.csdn.net/detail/u014175572/9478108
源码如下:
HTML
首先我们在页面上放置个上传按钮,使用POST提交到ajax.php。#ul_pics 用来显示上传完毕后的图片。关于按钮、进度条、图片垂直居中样式不加说明,请参照下载包的源码。
<a class="btn" id="btn">上传图片</a> 最大500KB,支持jpg,gif,png,ico格式。
<ul id="ul_pics" class="ul_pics clearfix"></ul>jQuery
接着,加载jQuery.js和plupload.full.min.js插件。
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="js/plupload.full.min.js"></script>http://download.csdn.net/detail/u014175572/9478113
<span style="font-size:24px;"><script type="text/javascript">
var uploader = new plupload.Uploader({ //创建实例的构造方法
runtimes: 'html5,flash,silverlight,html4', //上传插件初始化选用那种方式的优先级顺序
browse_button: 'btn', // 上传按钮
url: "ajax.php", //远程上传地址
flash_swf_url: 'plupload/Moxie.swf', //flash文件地址
silverlight_xap_url: 'plupload/Moxie.xap', //silverlight文件地址
filters: {
max_file_size: '500kb', //最大上传文件大小(格式100b, 10kb, 10mb, 1gb)
mime_types: [ //允许文件上传类型
{
title: "files",
extensions: "jpg,png,gif,ico"
}
]
},
multi_selection: true, //true:ctrl多文件上传, false 单文件上传
init: {
FilesAdded: function(up, files) { //文件上传前
if ($("#ul_pics").children("li").length > 30) {
alert("您上传的图片太多了!");
uploader.destroy();
} else {
var li = '';
plupload.each(files, function(file) { //遍历文件
li += "<li id='" + file['id'] + "'><div class='progress'><span class='bar'></span><span class='percent'>0%</span></div></li>";
});
$("#ul_pics").append(li);
uploader.start();
}
},
UploadProgress: function(up, file) { //上传中,显示进度条
var percent = file.percent;
$("#" + file.id).find('.bar').css({
"width": percent + "%"
});
$("#" + file.id).find(".percent").text(percent + "%");
},
FileUploaded: function(up, file, info) { //文件上传成功的时候触发
var data = eval("(" + info.response + ")");
$("#" + file.id).html("<div class='img'><img src='" + data.pic + "'/></div><p>" + data.name + "</p>");
},
Error: function(up, err) { //上传出错的时候触发
alert(err.message);
}
}
});
uploader.init();
</script></span>PHP
ajax.php处理图片上传,并将上传好的图片保存在uploads/目录,注意该目录是否有写入权限。首先需要检测是否为POST方式提交,然后判断图片格式、图片大小是否符合要求,然后使用move_uploaded_file()上传图片,并将图片重命名为 time().rand(100,999)。
<span style="font-size:24px;"><?php
$typeArr = array("jpg", "png", "gif","ico");
//允许上传文件格式
$path = "uploads/";
//上传路径
//if (!file_exists($path)) {
// mkdir($path);
//}
if (isset($_POST)) {
$name = $_FILES['file']['name'];
$size = $_FILES['file']['size'];
$name_tmp = $_FILES['file']['tmp_name'];
if (empty($name)) {
echo json_encode(array("error" => "您还未选择图片"));
exit ;
}
$type = strtolower(substr(strrchr($name, '.'), 1));
//获取文件类型
if (!in_array($type, $typeArr)) {
echo json_encode(array("error" => "清上传jpg,png或gif类型的图片!"));
exit ;
}
if ($size > (500 * 1024)) {
echo json_encode(array("error" => "图片大小已超过500KB!"));
exit ;
}
$pic_name = time() . rand(10000, 99999) . "." . $type;
//图片名称
$pic_url = $path . $pic_name;
//上传后图片路径+名称
if (move_uploaded_file($name_tmp, $pic_url)) {//临时文件转移到目标文件夹
echo json_encode(array("error" => "0", "pic" => $pic_url, "name" => $pic_name));
} else {
echo json_encode(array("error" => "上传有误,清检查服务器配置!"));
}
}
?></span>plupload参数设置
| 参数 | 描述 | 默认值 |
| Browse_button | 触发浏览文件按钮 | - |
| Container | 展现上传文件列表的容器 | body |
| chunk_size | 当上传文件大于服务器接收端文件大小限制的时候,可以分多次请求发给服务器,如果不需要从设置中移出 | - |
| file_data_name | 设置上传字段的名称 | 文件 |
| filters | 选择文件扩展名的过滤器,每个过滤规则中只有title和ext两项[{title:'', extensions:''}] | - |
| flash_swf_url | flash文件地址 | - |
| headers | 自定义的插入http请求的键值对 | - |
| max_file_size | 最大上传文件大小(格式100b, 10kb, 10mb, 1gb) | - |
| multi_selection | 布尔值,是否多文件上传 | false |
| resize | 修改图片属性 resize: {width: 320, height: 240, quality: 90} | - |
| runtimes | 上传插件初始化选用那种方式的优先级顺序,如果第一个初始化失败就走第二个,依次类推 | - |
| required_features | 需要那些特性,才能初始化插件 | - |
| url | 上传服务器地址 | - |
| unique_names | 是否生成唯一的文件名,避免与服务器文件重名 | - |
| urlstream_upload | 布尔值 如果是flash上传应该用URLStream 代替FileReference.upload | false |



























 150
150

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








