竖向瀑布流
html页面结构
<div class="masonry">
<div class="item">
<img src="" alt="">
</div>
<div class="item">
<img src="" alt="">
</div>
<div class="item">
<img src="" alt="">
</div>
...
</div>
css样式
.masonry {
column-count: 3;
}
.item {
break-inside: avoid;
box-sizing: border-box;
padding: 10px;
}
@media (min-width: 400px) {
.masonry {
column-count: 3;
}
}
@media (min-width: 1200px) {
.masonry {
column-count: 4;
}
}
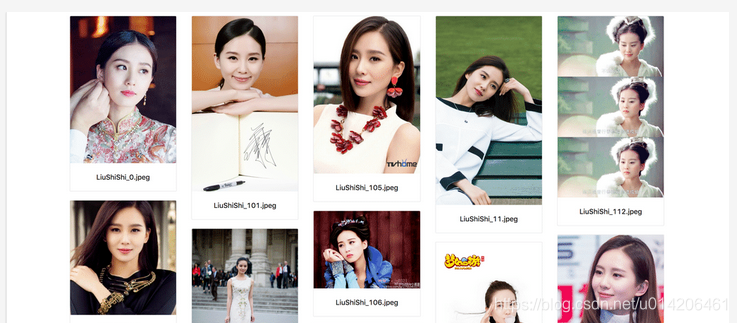
页面效果

横向瀑布流
html页面结构
<div class="masonry">
<div class="item">
<img src="" alt="">
</div>
<div class="item">
<img src="" alt="">
</div>
<div class="item">
<img src="" alt="">
</div>
...
</div>
css样式
.masonry {
display: flex;
flex-wrap: wrap;
}
.masonry::after {
content: '';
flex-grow: 99999;
}
.item {
flex-grow: 1;
margin: 5px;
position: relative;
overflow: hidden;
}
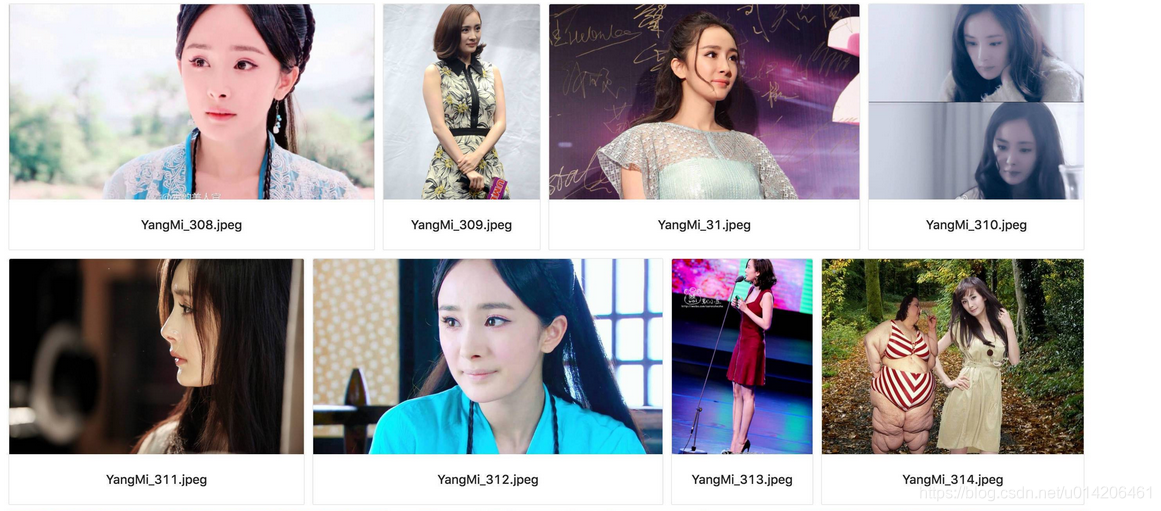
页面效果
 解决CSS3多列样式column-width布局时内容被截断、错乱
解决CSS3多列样式column-width布局时内容被截断、错乱

二、原因
需要为图片容器设置高度,不然会崩掉。
三、解决方法
给需要分列的容器加上height:100%;overflow: auto;。
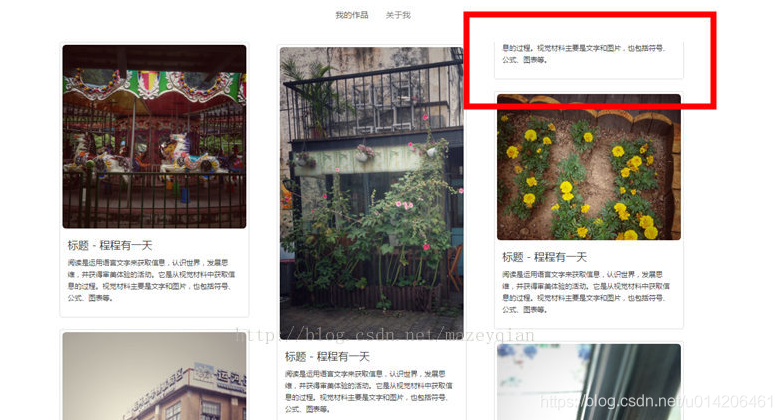
效果如下

注意:这种方法没用到js的计算,所以有一个缺点 就是有一些图片他其实是有缺失的。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








