使用 VSCode 调试 React 应用
简评:在 VSCode 中直接调试真的很舒服,省去很多切换到 Chrome 的时间。

创建测试工程
使用 create-react-app 创建工程:
create-react-app vscode-tutorial
open vscode-tutorial -a Visual\ Studio\ Code
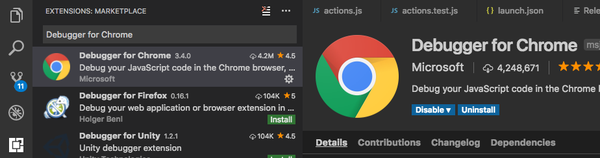
安装 Debugger for Chrome Extension
我们需要安装一个名为 Debugger for Chrome Extension 的插件,以便 VSCode 与 Chrome 进行交互。 VSCode 通过 Chrome 的 debug protocol 连接到 Chrome。这是 Chrome 开发人员工具使用的调试协议。您可以使用 VSCode 来调试浏览器代码,而不是使用 Chrome 的开发工具。

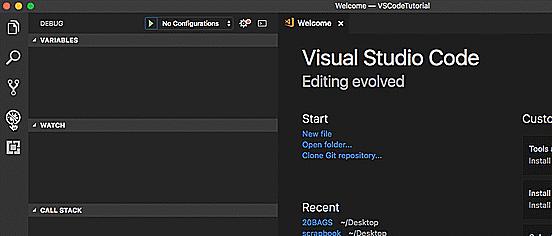
配置 VSCode 连接到 Chrome
然后需要配置 VSCode 来连接到 Chrome:

这个时候会自动生成 .vscode 目录到你的工程根目录中,该目录会包含 launch.json 文件,用于配置 VSCode 的调试器,我们需要替换 url 为自己的,react 工程默认是http://localhost:3000。
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:3000",
"webRoot": "${workspaceRoot}"
}
]
}
到此所有的配置工作已经完成,其他的配置选项可以参考 链接。
启动 Debugger
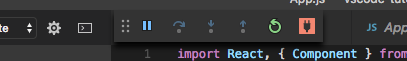
我们来测试一下这个功能,按 F5 键开始调试我们的项目。如果成功了的话将会弹出这个工具栏:

设置断点
现在可以在我们的 react 应用中添加断点,打开 src/App.js 文件,在代码中第 11 行添加断点。

启动服务
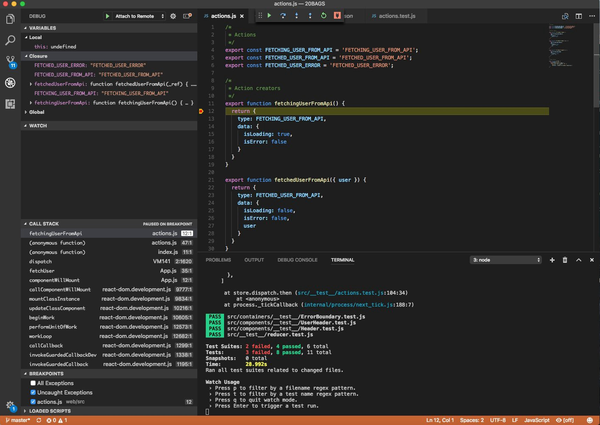
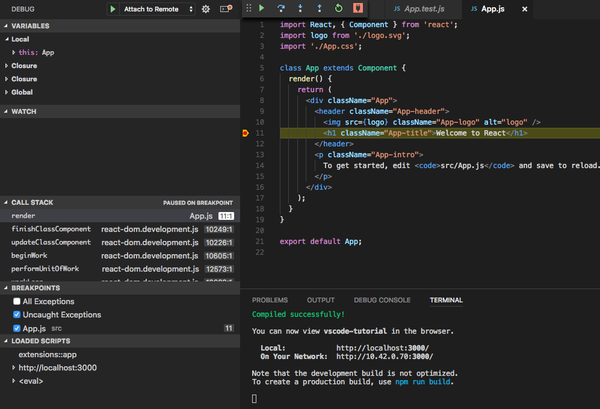
在终端中运行 npm start 启动测试服务,运行调试后会自动启动 chrome 访问到 http://localhost:3000/ (在 launch.json 文件中配置过的)。此时应用会自动停在断点的位置。

到此已经成功在 VSCode 中调试我们的 react 工程。





















 4096
4096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








