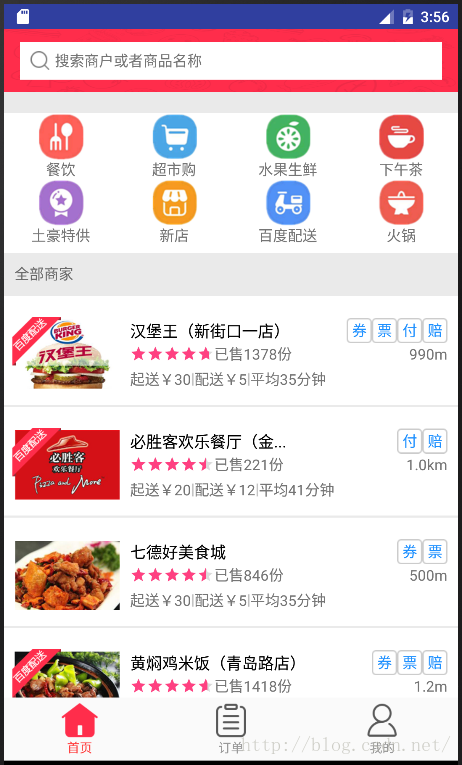
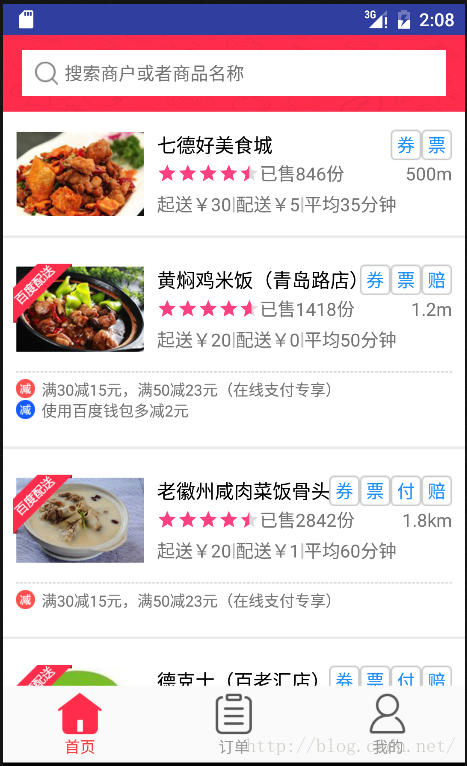
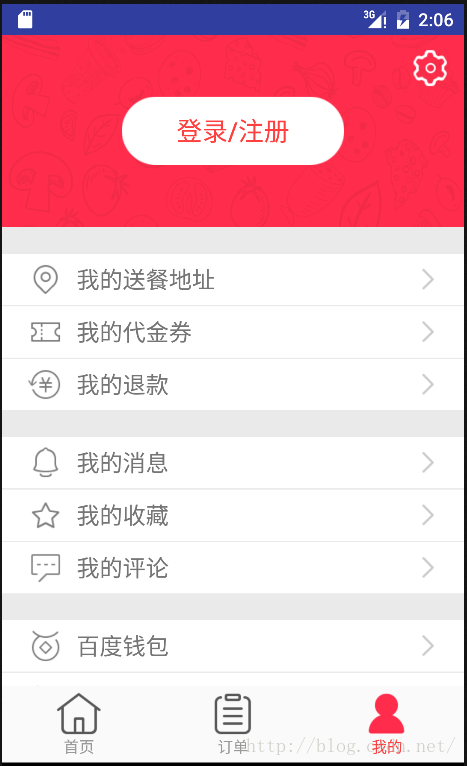
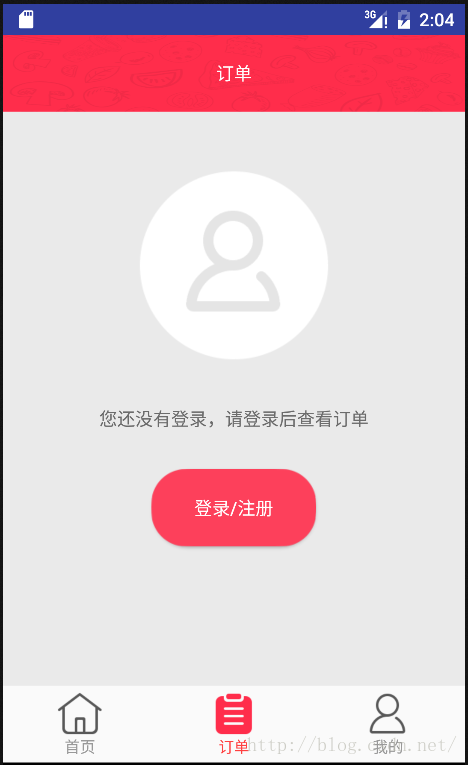
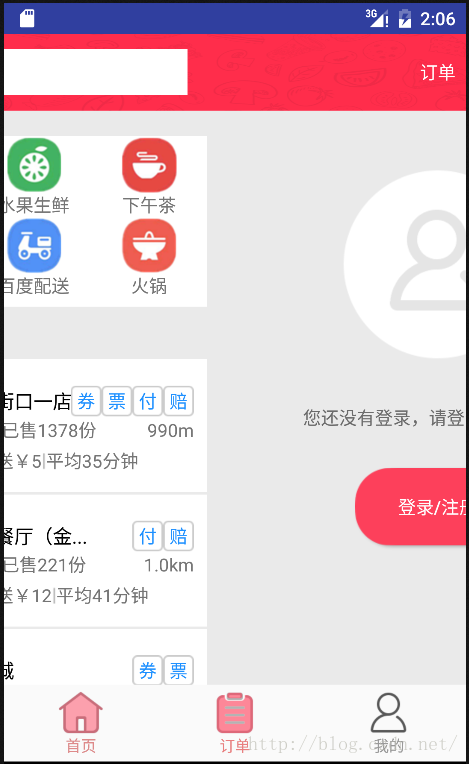
先来看效果图:



该项目中需要使用到VIewPager+Fragment,导航Tab栏,ListView,以及scrollview。
一、首先,MainActivity.java中搭建框架,添加Tab栏:
public class MainActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener, View.OnClickListener {
private ViewPager mViewPager;
private FragmentPagerAdapter mAdapter;
private List<GradientIconView> mTabIconIndicator = new ArrayList<GradientIconView>();
private List<GradientTextView> mTabTextIndicator = new ArrayList<GradientTextView>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mViewPager = (ViewPager) findViewById(R.id.container);
//适配器
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public int getCount() {
return 3;
}
/*打开相应Fragment*/
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return new HomeFragment();
case 1:
return new DingdanFragment();
case 2:
return new MeFragment();
}
return null;
}
};
initTabIndicator(); //设置底部tab
mViewPager.setAdapter(mAdapter);
mViewPager.setOnPageChangeListener(this);
}
/*初始化tab相关项*/
private void initTabIndicator() {
//icon项
GradientIconView iconHome = (GradientIconView) findViewById(R.id.id_icon_home);
GradientIconView iconDingdan = (GradientIconView) findViewById(R.id.id_icon_dingdan);
GradientIconView iconMe = (GradientIconView) findViewById(R.id.id_icon_me);
//字符项
GradientTextView textHome = (GradientTextView) findViewById(R.id.id_text_home);
GradientTextView textDingdan = (GradientTextView) findViewById(R.id.id_text_dingdan);
GradientTextView textMe = (GradientTextView) findViewById(R.id.id_text_me);
mTabIconIndicator.add(iconHome);
mTabIconIndicator.add(iconDingdan);
mTabIconIndicator.add(iconMe);
mTabTextIndicator.add(textHome);
mTabTextIndicator.add(textDingdan);
mTabTextIndicator.add(textMe);
iconHome.setOnClickListener(this);
iconDingdan.setOnClickListener(this);
iconMe.setOnClickListener(this);
textHome.setOnClickListener(this);
textDingdan.setOnClickListener(this);
textMe.setOnClickListener(this);
iconHome.setIconAlpha(1.0f);
textHome.setTextViewAlpha(1.0f);
}
@Override
public void onClick(View v) {
resetOtherTabs();
switch (v.getId()) {
case R.id.id_icon_home:










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








