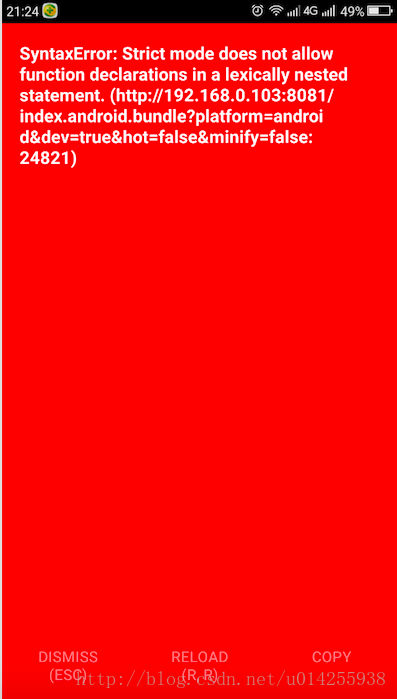
在执行React-Native Run-Android(or ios)后,程序跑在设备上,在成功连接pc的情况下,Relode以后,出现红屏,并报以下错误:
SyntaxError:Strict mode does not allow function declaration in a lexically nested statement.
这是FaceBook官方目前的一个bug,待修复。
解决方案:
打开RN项目目录下的InitializeCore.js进行修改,该文件路径为
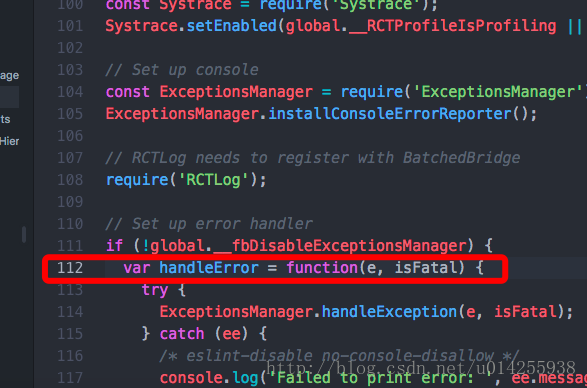
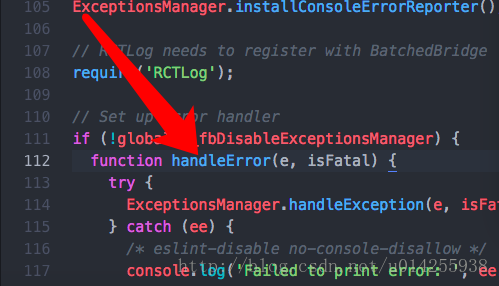
你的RN项目\node_modules\react-native\Libraries\Core\InitializeCore.js文件中第112行
修改为
var handleError = function(e, isFatal)
保存后,重新编译运行或者Relode,问题解决。
还有另外一种解决方案是通过修改React-Native的版本(不推荐).























 801
801











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








