2016/11/7
<script type="text/javascript" src="jquery.js"></script>src使用相对路径,同一文件夹直接引用名称即可。
$(document).ready(function(){
--- jQuery functions go here ----
});所有 jQuery 函数位于一个 document ready 函数中
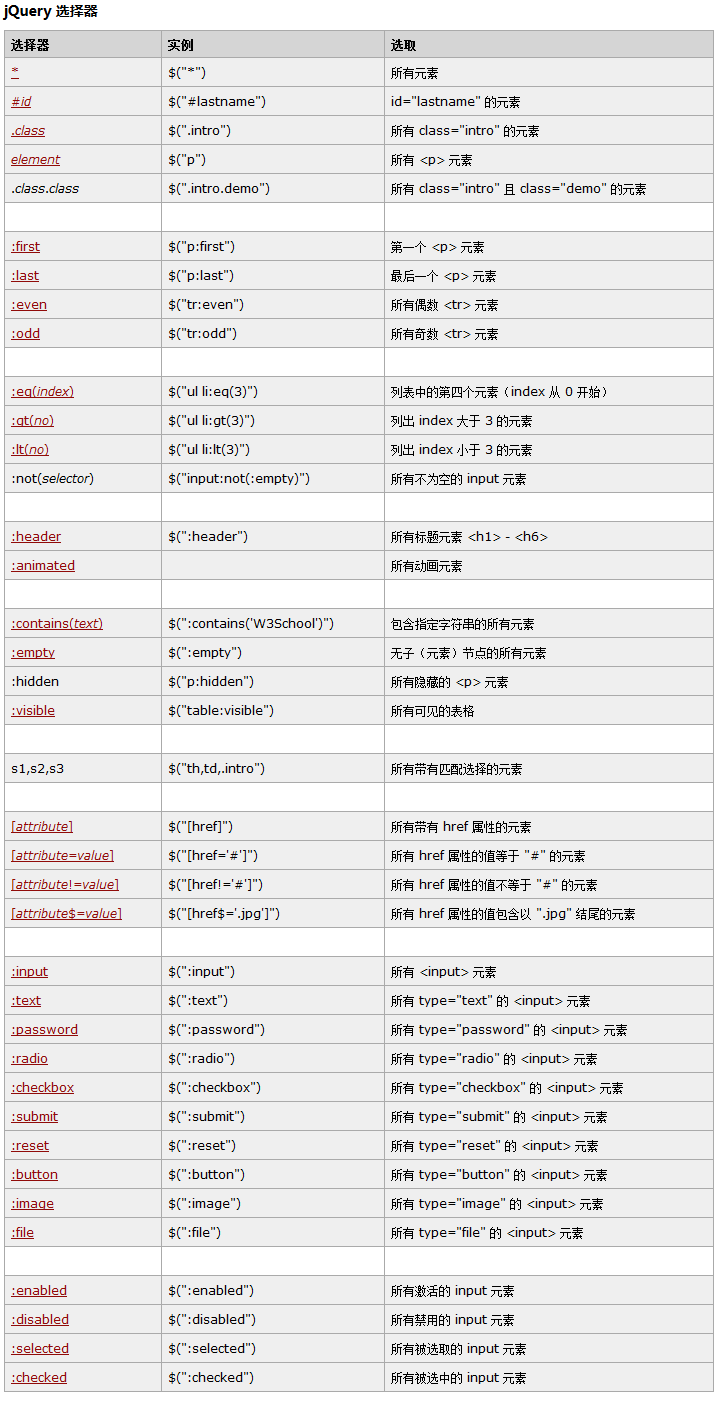
选择器
**jQuery 元素选择器**
jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。jQuery 属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
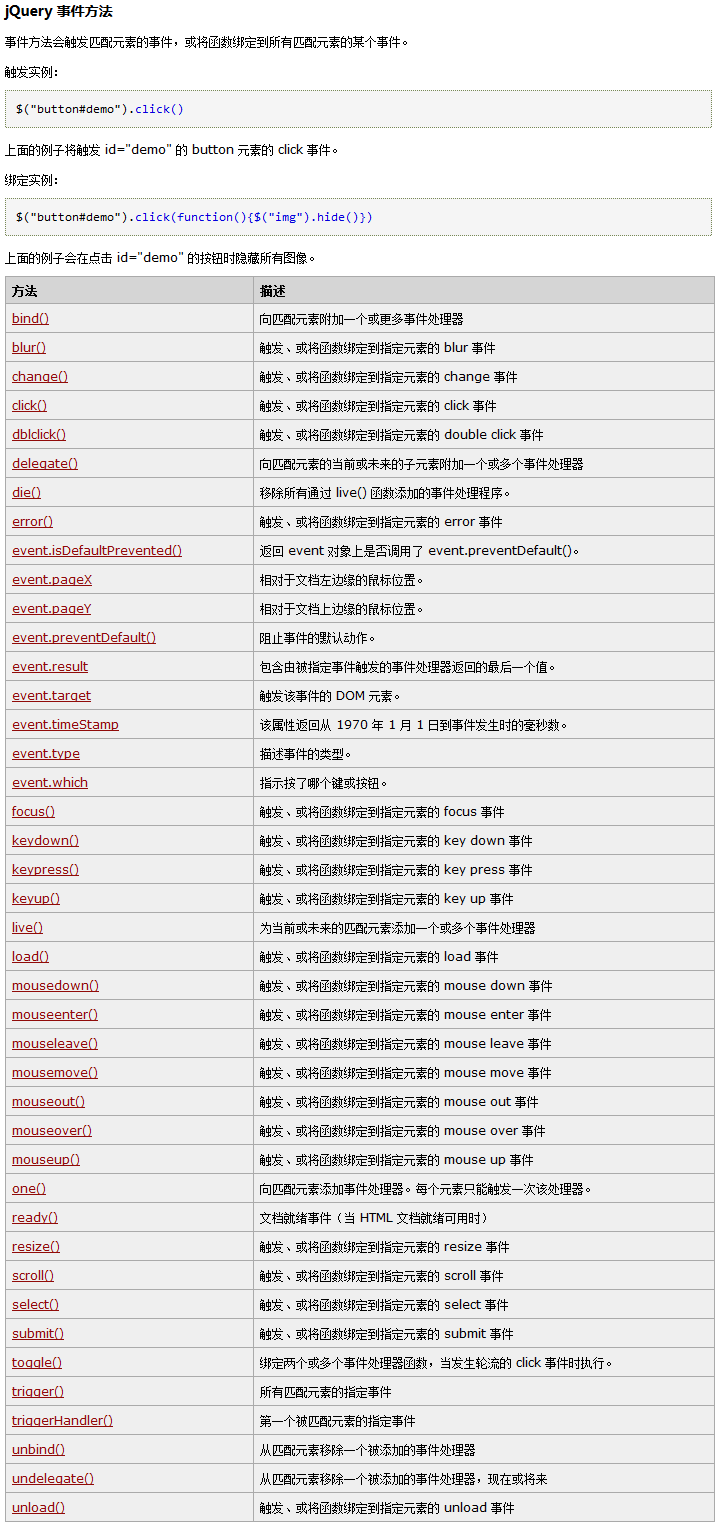
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。jQuery 事件
jQuery 是为事件处理特别设计的。
jQuery 事件处理方法是 jQuery 中的核心函数。
通常会把 jQuery 代码放到 <head>部分的事件处理方法

























 293
293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








