本文大量借鉴 《 入门Webpack,看这篇就够了》一文,这是一篇超清晰的好文,有兴趣的朋友可以去看看
一,什么是webpack
通俗的理解,webpack就是一个专门来打包项目的工具,它会分析你的项目结构,找到各个javascript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将它们打包转为浏览器可以识别的格式。
二,安装
我们用npm安装webpack,那npm又是什么呢?npm是Node.js的包管理器,是Node Packaged Modules的简称,我们只需要安装node.js就安装了npm,安装了npm后,我们接着把git也装了。这一套下来,以后你要装什么工具基本都不需要再装其他的另外的东西了。安装git也是很简单的,跟node.js一样,一路next即可。
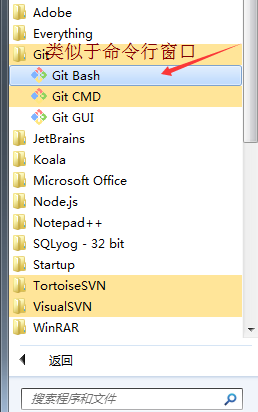
安装好git之后,点击开始菜单,找到git文件夹,找到其目录下的Git Bash(类似于命令行窗口),点击打开它。


开始进入正题啦,全局安装webpack,命令行窗口(终端)上输入
npm install -g webpack

接下来我们创建一个空文件夹(我这里取名为 0520webpack),然后在命令行下路径转到该文件夹下,
在命令行输入
npm init
这个指令主要是生成package.json文件,
这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。
输入后,命令行窗口会出现一些需要你填写的信息,对于现在的我们来说,这些不重要,如果不想填,或者不知道怎么填就一路回车即可。
上一步好了之后,我们再输入
npm install --save-dev
webpack (这是将webpack安装到你的项目目录里)。
接下来,我们打开刚才新建的文件夹,在里面再创建两个文件夹,app文件夹和public文件夹。
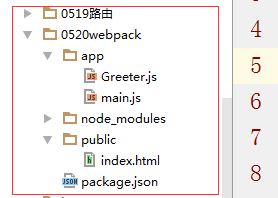
app文件夹用来存放原始数据和我们将写的JavaScript模块,public文件夹用来存放准备给浏览器读取的html文件(包括使用webpack生成的打包后的js文件以及一个index.html文件)。在这里还需要创建三个文件,index.html文件放在public文件夹中,两个js文件(Greeter.js和main.js)放在app文件夹中,此时项目结构如下图所示:

index.html文件只有最基础的html代码,它唯一的目的就是加载打包后的js文件(bundle.js)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id='root'>
</div>
<script src="bundle.js"></script>
</body>
</html>Greeter.js只包括一个用来返回包含问候信息的html元素的函数。
// Greeter.js
module.exports = function() {
var greet = document.createElement('div');
greet.textContent = "Hi there and greetings!";
return greet;
};main.js用来把Greeter模块返回的节点插入页面。
//main.js
var greeter = require('./Greeter.js');
document.getElementById('root').appendChild(greeter());
三,运行webpack
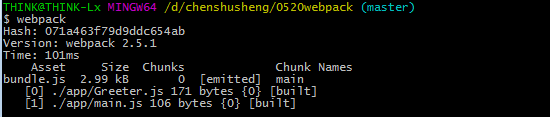
前面说了这么多,我们还没运行看结果呢,命令行窗口(终端)下,转到项目目录下 输入指令:
如果是全局:webpack app/main.js public/bundle.js
如果是局部:node_modules/.bin/webpack app/main.js public/bundle.js
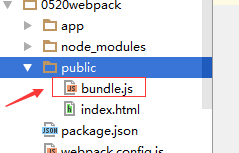
运行后再去我们的项目目录下,你就会看到生成了bundle.js文件,这个文件就是打包好的文件

最后运行index.html你就看到你成功啦!!但是你发现这么一大串东西,是不是很容易输错,怎么解决?让我们继续看下去。
四,简化操作
通过配置文件来使用Webpack
在当前项目目录文件夹下新建一个名为webpack.config.js的文件,并在其中进行最最简单的配置,如下所示,它包含入口文件路径和存放打包后文件的地方的路径。
module.exports = {
entry: __dirname + "/app/main.js",//唯一入口文件
output: {
path: __dirname + "/public",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
}
} 没错,这样就配置好啦,不过这是最基本的配置而已。但是足够了。 我们先把刚才生成的bundle.js文件删了,再次到命令行窗口测试一下,这次的配置有没有成功。 命令行窗口,路径转到项目目录下,输入 webpack 回车 上面的指令是全局下的指令,如果你安装的是局部,那就执行这条指令 node_modules/.bin/webpack

这就行啦?没错!查看我们的项目目录下的public文件夹,bundle.js又生成啦。
五,更快捷的方式
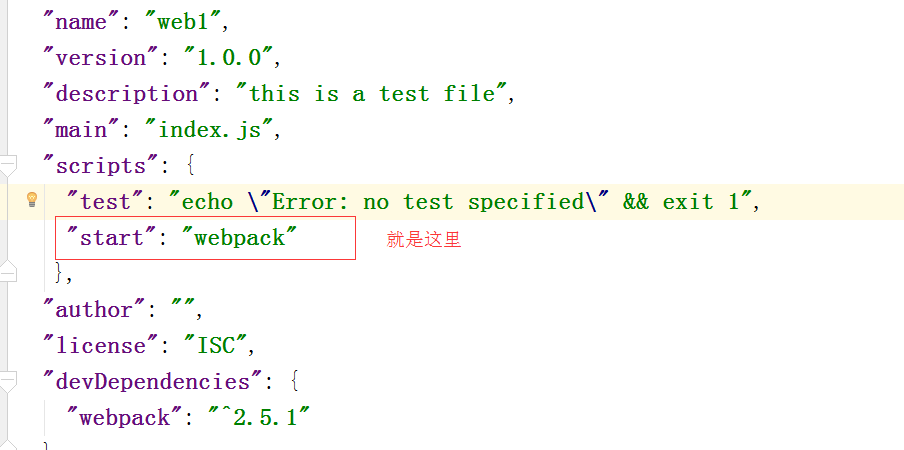
由于有的小伙伴是用局部指令来执行webpack,这还是有可能会出错,因此我们还可以通过配置,来进一步简化我我们的操作。那么在哪里呢?就是我们的package.json文件啦,具体哪里看下图。

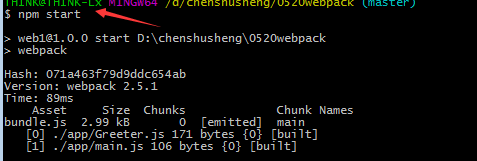
最后我们来测试一下,我们这次的配置是否成功,
命令行窗口,路径转到项目目录下,输入
npm start
回车

这就行啦?没错!查看我们的项目目录下的public文件夹,bundle.js又生成啦。
教程到此结束啦,快去多练练吧。






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








