
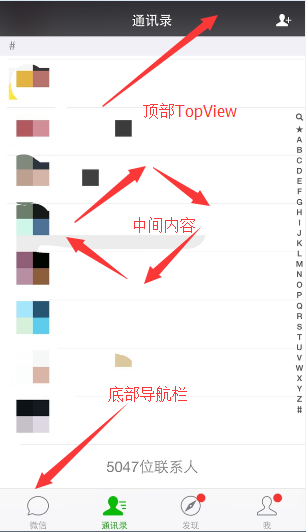
先在开发的项目和微信这个界面差不多的。由底部的导航栏+中间内容+顶部组成。当然可能有的时候多了一个滑动菜单在左边或者右边。
那么这个主界面实现的方式也是底部的四个选项按钮和上方内容组成。其实上方就是一个fragment。当然也可以将fragment 放在viewpager中,让这四个页面实现滑动。但是多数时候是不需要这个效果的。
然后我的上面的fragment就会由顶部topView和中间内容CenterView组成。那么要写四个fragment,必然会有重复代码。然后后面使用到的fragment也大体是这个结构,所以这里对fragment进行一个封装和抽象。子类只需要继承我们自己的fragment就可以简化后续的很多代码工作。
import android.content.Context;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.nsu.edu.library.R;
/**
* Created by Anthony on 2016/3/18.
* Class Note:
* fragment由topView和centerView组成
*/
public class AbsFragment extends Fragment implements View.OnClickListener {
private View mTopBar;
private TextView mTopBarTxt;
private ImageView mTopBarRImg;
private ImageView mTopBarLImg;
private RelativeLayout mReloadLayout;
private View mCenterView;
public static String EXTRA_URL = "url";
private String mUrl;
protected Context mContext;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mContext = getActivity();
//在初始化fragment的时候获取的url
if (getArguments() != null) {
mUrl = getArguments().getString(EXTRA_URL);
}
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_layout_common, null);
mContext = getActivity();
initViews(view);//初始化界面
loadData(mUrl);//根据url获取数据
return view;
}
protected void initViews(View view) {
//1 初始化topView(由左边图标,中间文字和右边图标组成)
FrameLayout fl = (FrameLayout) view.findViewById(R.id.fragment_content_top);
mTopBar = LayoutInflater.from(getActivity()).inflate(getTopBarViewID(), null);
mTopBarTxt = (TextView) mTopBar.findViewById(R.id.top_bar_txt_title);
mTopBarRImg = (ImageView) mTopBar.findViewById(R.id.top_bar_icon_right);
mTopBarLImg = (ImageView) mTopBar.findViewById(R.id.top_bar_icon_left);
mTopBarRImg.setOnClickListener(this);
mTopBarLImg.setOnClickListener(this);
mTopBarTxt.setText(getTopTex());
fl.addView(mTopBar);
//2 初始化重新加载布局(点击之后重新加载)
mReloadLayout = (RelativeLayout) view.findViewById(R.id.layout_reload);
mReloadLayout.setOnClickListener(this);
//3 加载中心布局
FrameLayout fl2 = (FrameLayout) view.findViewById(R.id.fragment_content_center);
mCenterView = LayoutInflater.from(getActivity()).inflate(getCenterViewID(), null);
fl2.addView(mCenterView);
}
protected String getTopTex() {
return "top text";
}
/**
* override this method to return center View
*/
protected int getCenterViewID() {
return R.layout.fragment_center;
}
/**
* override this method to return top View
*/
protected int getTopBarViewID() {
return R.layout.fragment_top_bar;
}
/**
* override this method to load data
*/
protected void loadData(String url) {
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.top_bar_icon_left) {
//todo icon left clicked
}
if (v.getId() == R.id.top_bar_icon_right) {
//todo icon right clicked
}
if (v.getId() == R.id.layout_reload) {
loadData(mUrl);
}
}
public View getCenterView() {
return mCenterView;
}
public View getTopBar() {
return mTopBar;
}
}
来看一下整体的fragment的布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/fragment_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3"
android:id="@+id/fragment_content_top"
>
</FrameLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="37"
android:id="@+id/fragment_content_center"
>
</FrameLayout>
</LinearLayout>
<include
layout="@layout/layout_reload"
android:visibility="invisible" />
</RelativeLayout>可以看到我这里的fragment布局,我将顶部布局设置为3,将中间布局设置为37.。所以比例也分别为3/40和37/40。当然可以根据自己的需要改变布局大小,这里利用layout_weight属性也一定程度上的做出了屏幕适配。然后重新加载的那个布局目前是不可见的。当我们的数据加载失败的时候我们可以让它可见出来。然后点击重新加载。
好了,以后的fragment 的子类都可以使用这个父类。也可以使用其中的protected方法,无论是修改方法的内容还是对方法进行拓展都可以。
这里看下子类:
import android.view.View;
import com.nsu.edu.library.R;
/**
* Created by Anthony on 2016/3/18.
* Class Note:
*/
public class TestFragment extends AbsFragment {
@Override
protected int getCenterViewID() {
return super.getCenterViewID();
//返回父类定义的布局
}
@Override
protected int getTopViewID() {
return super.getTopViewID();
//重写父类的topView,也可以在这里写自己的topview
}
@Override
protected void initViews(View view) {
super.initViews(view);
view.findViewById(R.id.top_bar_icon_left);
//这里先调用父类方法再执行子类方法
}
@Override
protected void loadData(String url) {
// super.loadData(url);
//这里没有调用super,表示对父类方法进行覆盖。
}
}






















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








