29 canvas贝塞尔曲线
1 二次贝塞尔曲线
语法
quadraticCurveTo(cp1x, cp1y, x, y)
绘制二次贝塞尔曲线,cp1x,cp1y为一个控制点,x,y为结束点。
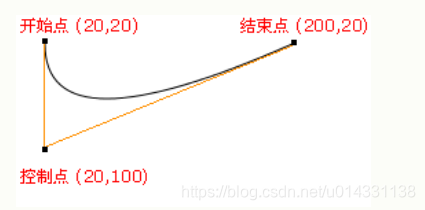
起始点为moveto时指定的点解析

示例
<head>
<meta charset="UTF-8">
<title>07_绘制圆弧</title>
<style>
#test{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: #BBAAFF;
}
</style>
</head>
<body>
<canvas id="test" width="300" height="300">您的浏览器不支持canvas,请升级</canvas>
<script type="application/javascript">
var canvas = document.querySelector("#test");
if(canvas.getContext){
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20)
ctx.stroke();
}
</script>
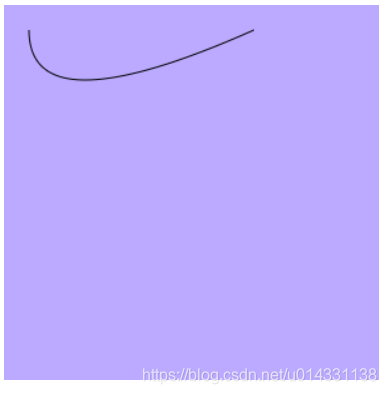
</body>效果

2 三次贝塞尔曲线
语法
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
绘制三次贝塞尔曲线,cp1x,cp1y为控制点一,cp2x,cp2y为控制点二,x,y为结束点。
起始点为moveto时指定的点解析

示例
<head>
<meta charset="UTF-8">
<title>09_三次贝塞尔曲线</title>
<style>
#test{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: #BBAAFF;
}
</style>
</head>
<body>
<canvas id="test" width="300" height="300">您的浏览器不支持canvas,请升级</canvas>
<script type="application/javascript">
var canvas = document.querySelector("#test");
if(canvas.getContext){
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,100,0,200,200)
ctx.stroke();
}
</script>
</body>效果

























 7992
7992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










