<meta http-equiv="X-UA-Compatible" content="IE=edge">//在ie中运行渲染模式<meta name="viewport" content="width=device-width, initial-scale=1">//初始化移动浏览显示<hx>中的<small>表示副标题- 文本内容处理
- 类 .lead强调内容
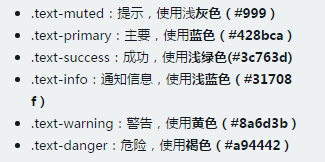
- 强调相关的类
- 对齐格式
- 列表
- 去点去序号列表 .list-unstyled
- 内联列表 .list-inline //用于ol,ul
- 水平定义列表 .dl-horizontal
- 代码
<code>单行代码 ,注意<><pre>代码片<kbd>键盘风格- .pre-scrollable //设置代码y轴拉动
- 表格
- 列的颜色
- 响应式表格主要在可是区域较小时出现滚动条
- 列的颜色
bootstrap基础(一)文本,列表,代码,表格
最新推荐文章于 2022-04-30 12:56:39 发布


























 9814
9814

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








