今天群里小伙问如何动态改变启动图,这个东东在很久以前调研过,确实是可以做的,告诉他可以让他去找,好像找不到,于是我去找google问下,答案如下:
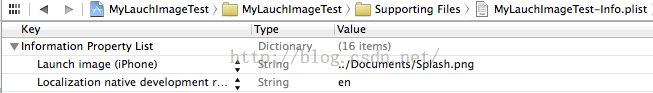
在info.plist 中增加如下键值:Launch image (iPhone) :
../Documents/Splash.png ps: 在 plist 文件中,右击鼠标,选中 Show Raw Keys/Values,将会变成 UILaunchImageFile~iphone
由于 Documents 文件夹只有用户安装之后才会生成,所以第一次启动,是没有启动图的。之后你可以使用任意的图片(比如当前的屏幕截图)当做你的启动图,只要这张图的路径是 用户目录/Documents/Splash.png,下次启动的时候,启动图就会改变。(当然你也可以存储到任何本地路径)
目前我在 iOS6 中测试成功,截图保存到 Documents 并命名为 Splash.png 是可以的,但出了一点小问题。 由于一开始在模拟器上测试是使用 3.5 的屏幕,截图也是 3.5 的大小,换成 4.0 的屏幕后,界面还是3.5的(已经做过适配)。这是想起 defalut 图片也是有三种规格的,分别为: Default.png Default@2x.png Default-568h@2x.png 于是依样画葫芦,也保存了三张,这样就正常了
在 iOS7 上测试的时候就失效了,不知道为什么。iOS7 中增加了一个新的键值 UILaunchImages,在文档中搜索即可看到相关的信息,即使增加了这个键值,也不能用,暂时放弃,待有空研究下。 这里有个示例:
点击这里
原文地址:http://likid1412.github.io/blog/2013/11/20/dong-tai-gai-bian-qi-dong-tu-launchimage/
感谢这篇文章作者
万能的google会有答案的,各位小伙伴们要掌握有效的信息检索的方式,互联网会给你带来惊喜的。























 4280
4280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








