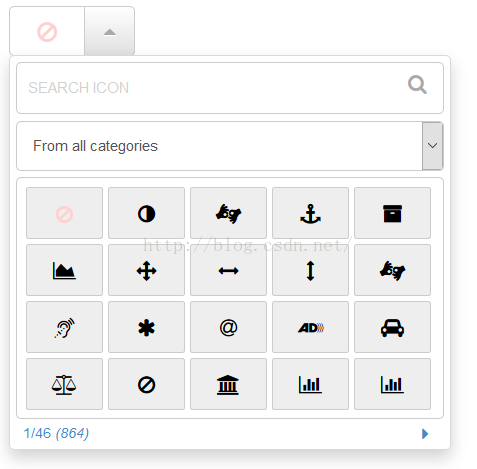
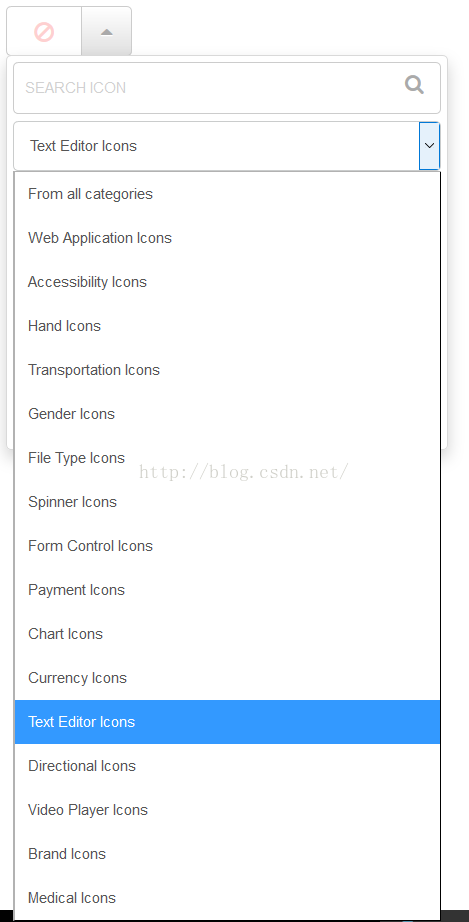
同样先上效果图:
怎么样,是不是很好看,jquery fontIconPicker这个插件做的很不错,支持分类,搜索,还有分页功能,可以自定义分页,具体的使用方法我就不一介绍了,我只说一下如何使用font-awesome图标库,只需跟着下面几步走,就可以轻松配置。
- 引入核心样式文件
<link rel="stylesheet" type="text/css" href="jquery-fontIconPicker/css/jquery.fonticonpicker.min.css" /> - 引入主题样式文件,官方提供了四种主题,还可以自定义主题,这里我选择了bootstrap样式
<link rel="stylesheet" type="text/css" href="jquery-fontIconPicker/themes/bootstrap-theme/jquery.fonticonpicker.bootstrap.min.css" /> - 引入font-awesome字体图标库
<!-- Font --> <link rel="stylesheet" type="text/css" href="font-awesome/css/font-awesome.min.css" /> - 引入jquery
<!-- jQuery --> <script src="jquery/dist/jquery.min.js"></script> - 引入fontIconPicker核心js
<!-- icon picker --> <script type="text/javascript" src="jquery-fontIconPicker/jquery.fonticonpicker.min.js"></script> - 引入font-awesome icon source
<!-- font-awesome icon source --> <script type="text/javascript" src="fa-icon-source.js" ></script> - 创建Input输入框
<input type="text" id="picker" name="picker"/> - 初始化fontIconPicker
是不是很简单呀~ 博主我不想说费了多少周折,最后才弄好的。。。。。在此发出来,方便各位攻城狮参考,也主要是为了我自己以后好找~~哈哈。Demo我会传到附件中。请自行下载。http://download.csdn.net/detail/u014552726/9652873<script type="text/javascript"> $(function() { /** * Init the fontIconPickers on the jumbotron */ $('#picker').fontIconPicker({ source: fa_icons, searchSource: fa_icons, //useAttribute: true, theme: 'fip-bootstrap', //attributeName: 'data-icomoon', emptyIconValue: 'none', }); }); </script>
























 735
735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










