CropUtils
项目地址:
glassLake/CropUtils


简介:对图片裁剪框架 ucrop 的二次封装的工具类,添加从图库选择和拍照获取图片,项目中可直接使用,十分便捷
此库不再维护,新库地址请看: https://github.com/hss01248/PicCrop
CropUtils
对 ucrop 的封装工具类,让其使用更加快捷.
在 ucrop 2.1.2(compile 'com.yalantis:ucrop:2.1.2')基础上封装,
如果以后 ucrop 以后升级,那么本工具类只需要改 CropConfig 里字段就可以.其他透明.
甚至,切换其他图片裁剪框架,也是改方法内部实现即可,不用更换各处已调用的 api.
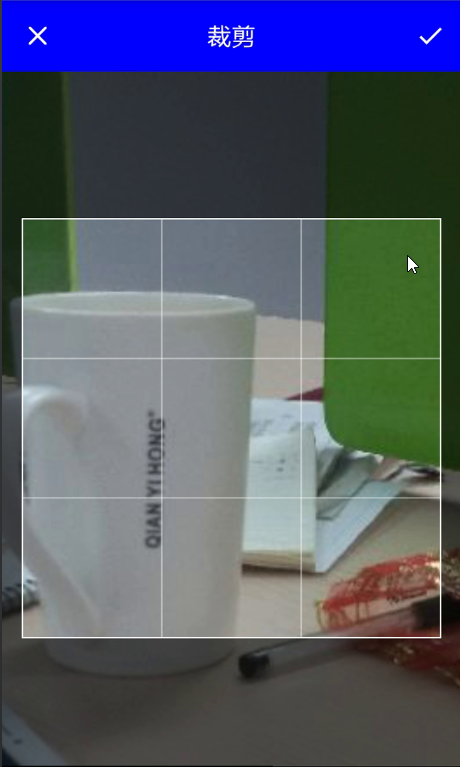
效果图(标题栏和状态栏颜色均可自定义)
通用裁剪界面

头像裁剪框
![]()
封装的 api
public static void pickFromGallery(Activity context)//
public static void pickFromCamera(Activity context)
public static void pickAvatarFromGallery(Activity context)//从图库中选头像
public static void pickAvatarFromCamera(Activity context)
public static void pickFromGallery(Activity context,CropConfig config,int type)
//需要自定义设置时使用
public static void handleResult(Activity context, CropHandler cropHandler, int requestCode, int resultCode, Intent data)
public interface CropHandler {
void handleCropResult(Uri uri,int tag);
void handleCropError(Intent data);
}
使用
点击选择图片或拍照的地方调用 pickxxx
实现 CropHandler 接口
在 activity 的 onActivityResult 里调用 CropUtils.handleResult(this,cropHandler,requestCode,resultCode,data);.注意无需预先对 intent 做为空的判断.
tag 字段用于同一个页面多个地方接收裁剪图片的区分,如无需要,不必设置.























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








