ImageGridView
项目地址:
fython/ImageGridView


简介:帮助你轻松的创建一个灵活的图片 Grid 布局
标签:
GridView-
图片-
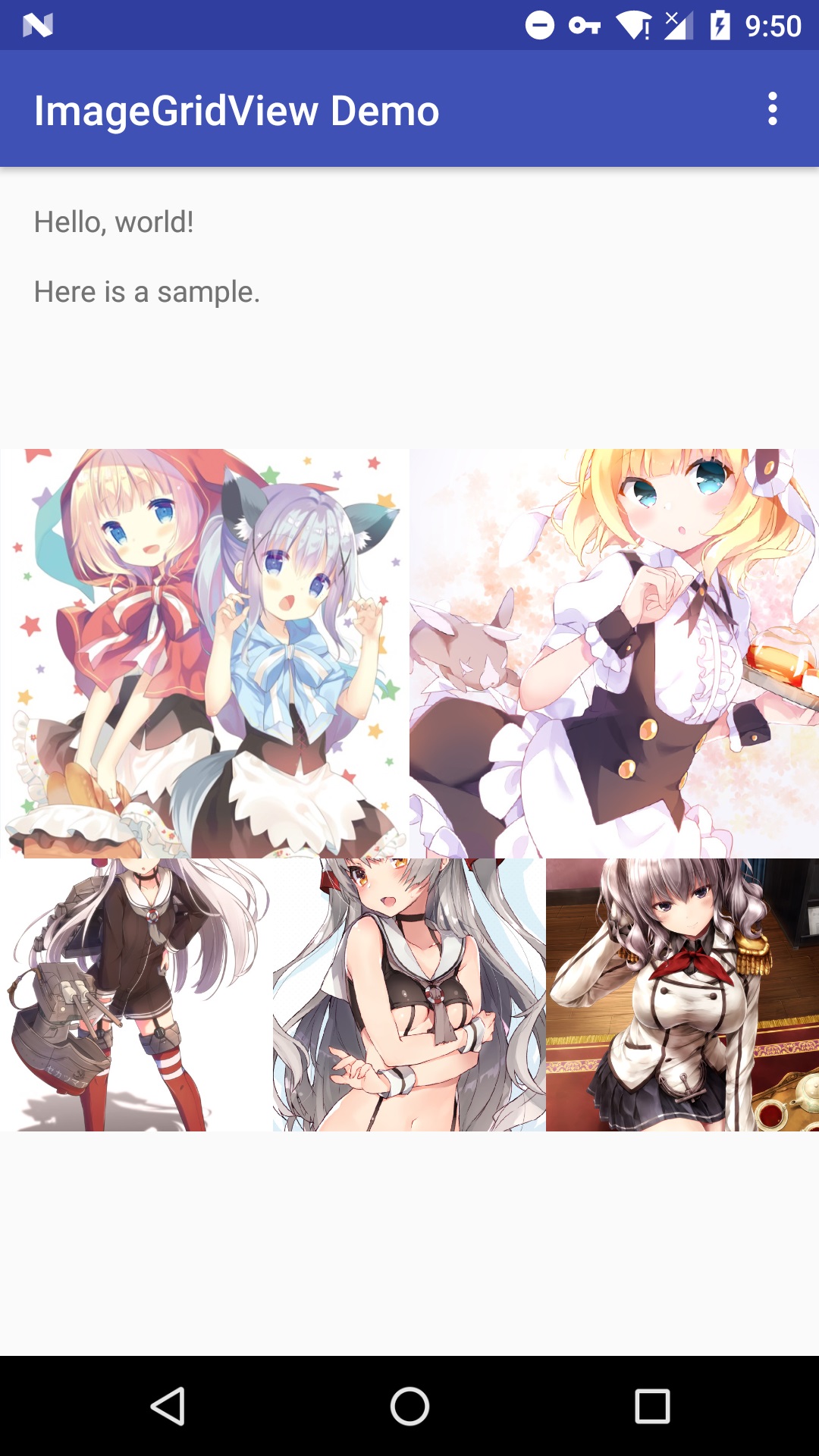
Help you to create a flexible image grid easily.
帮助你轻松的创建一个灵活的图片 Grid 布局
中文说明(作者英文比较渣,建议国人直接阅读中文版)
How to use?
First, introduce the core library (:imagegridview Module) to your project.
Add the dependency:
dependencies {
compile 'moe.feng.common.imagegridview:imagegridview:1.0'
}
It includes only ImageGridView, DefaultImageViewCreator and DefaultImageGridCalculator.
So you need introduce a image loader library or write by yourself.
If you want to use Picasso, you can choose PicassoImageLoader.
dependencies {
compile 'moe.feng.common.imagegridview:picassoimageloader:1.0'
}
Besides, I also wrote GlideImageLoader, FrescoImageLoader for Glide/Fresco users.
Basic
In XML (For example) :
<moe.feng.common.imagegridview.ImageGridView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/image_grid_view"
app:imageLoaderClass="moe.feng.common.imagegridview.loader.picasso.PicassoImageLoader"/>























 482
482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








