EasyTabPager
项目地址:ccj659/EasyTabPager 
简介:一个通用中间组件,简单通用的适配 ViewPager,以及 pager 中的 RecycleView 简化复杂的操作,简单直接。
标签:ViewPager-RecycleView-
一个通用中间组件,简单通用的适配 ViewPager,以及 pager 中的 RecycleView 简化复杂的操作,简单直接。
To Use
In Gradle
compile 'me.ccj.EasyTabPager:tabpager_library:1.0.1'
In Maven
<dependency>
<groupId>me.ccj.EasyTabPager</groupId>
<artifactId>tabpager_library</artifactId>
<version>1.0.1</version>
<type>pom</type>
</dependency>
In Your Application
/*****************初始化控件************/
comm_test_view=(ZDMCommonPagerView)findViewById(R.id.comm_test_view);
/*****************初始化数据和 adapter************/
List<DemoModel> demoModels1 = loadData(getBaseContext());
List<DemoModel> demoModels2 = loadData(getBaseContext());
List<DemoModel> demoModels3= loadData(getBaseContext());
BaseCommonRcvAdapter adapter1 = new BaseCommonRcvAdapter(demoModels1);
BaseCommonRcvAdapter adapter2 = new BaseCommonRcvAdapter(demoModels2);
BaseCommonRcvAdapter adapter3 = new BaseCommonRcvAdapter(demoModels3);
//spinner 设置 adapteer
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, obj);
adapter.setDropDownViewResource(android.R.layout.simple_list_item_1);
/************设置监听*****************/
comm_test_view.setOnClickListener(this);
comm_test_view.setSpinner(adapter,this);
/************增加 Tab Pager 页面*****************/
/**
* vpagerId - 每一个 pager 的 vpagerId
data - 每一个 pager 对应的 data
recycleAdapter - 每一个 pager 对应的 adapter
title - pager 的 title
swipRes - swipLayout 的 Id
revrRes - recycleView 的 Id
onSwipRefreshListener - 刷新 refresh 和加载更多 loadmore 回调借口
*/
comm_test_view.addTab(R.layout.vpager1, demoModels1, adapter1, "标-题 1", R.id.sr_layout, R.id.list, this);
comm_test_view.addTab(R.layout.vpager1, demoModels2, adapter2, "标-题 2", R.id.sr_layout, R.id.list, this);
comm_test_view.addTab(R.layout.vpager1, demoModels3, adapter3, "标-题 3", R.id.sr_layout, R.id.list, this);
/************展示方法*****************/
comm_test_view.show();
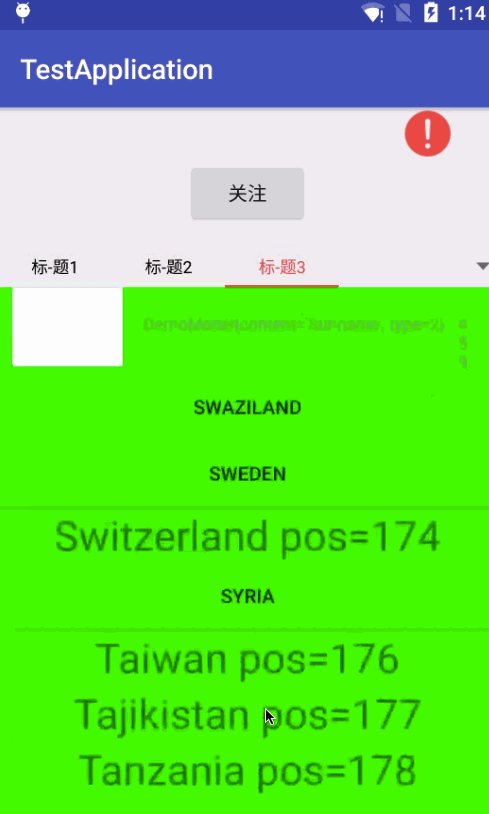
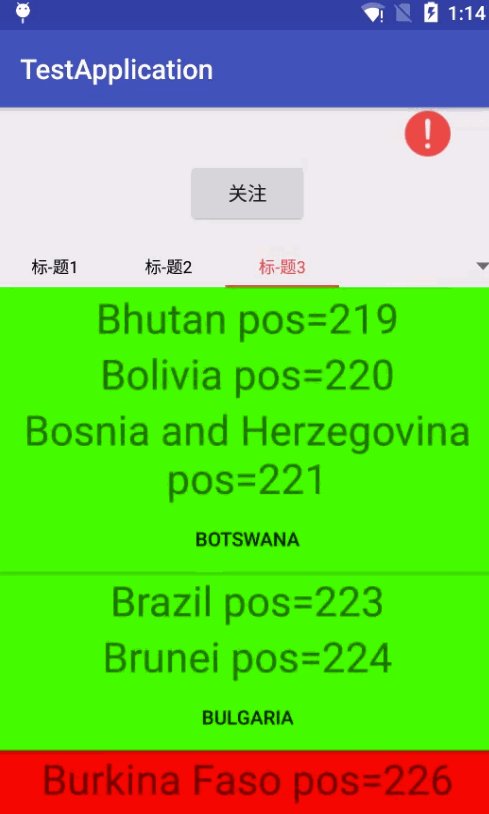
Example

思路和类结构
本通用中间组件,思想在于,用一个组件,简单通用的适配 ViewPager,以及 pager 中的 RecycleView,并且将其中的监听事件,抽离暴露出来方便调用。方便独立调用,以及扩展。
1.关于 CommonAdapter
一个拆分简化 RecycleView 中 ViewHolder 的 Adapter,详情请点击传送门通过封装 BaseAdapter 和 RecyclerView.Adapter 得到的通用的,简易的 Adapter
2.关于 TabItem
TabItem 是一个类,就是每一个 viewpager 的对象, 持有 Tab 标签的名字,每个 tab 的 View 以及其中的 RecyclerView 和 SwipeRefreshLayout,还有每一个 RecyclerView 的 Apdater(结合 CommonAdapter). 它算是一个对象持有者。
public class TabItem {
View view;//tab 持有的 view,可能是 recycleview
RecyclerView recyclerView;
SwipeRefreshLayout swipeRefreshLayout;
String title; //tab 持有的 tab 的 title
RecyclerView.Adapter baseRecycleAdapter;//备用,每个 view 持有一个 adapter
List data;//每一个 pager Item 持有一个 data
3.关于 ListConfig
他是TabItem的持有者,相当于业务层,持有TabItem的 List 集合,并负责对 TabItem 的存取,以及监听设置。内部持有InPagerAdapter 保证 viewpager 的正常运转。它来作为中间层,和外部调用者进行交互。
4.ZDMListConfigBuilder(保留,未使用)
一个 Builder 类,负责创建 Pager。主要方法是
* <code>
* builder = new ZDMListConfigBuilder(this)<br>
.setVpager(vpager)<br>
.setVtab(vtab)<br>
.setRecycleAdapter(new TestAdapter(meiZhi, this))<br>
.addTab((RecyclerView) inflater.inflate(R.layout.vpager, null),"标-题 1")<br>
.addTab((RecyclerView) inflater.inflate(R.layout.vpager, null),"标-题 2")<br>
.addTab((RecyclerView) inflater.inflate(R.layout.vpager, null),"标-题 3")<br>
.addTab((RecyclerView) inflater.inflate(R.layout.vpager, null),"标-题 4")<br>
.addTab((RecyclerView) inflater.inflate(R.layout.vpager, null),"标-题 5")<br>
.show();<br>
*<br>
* </>
public ZDMListConfigBuilder addTab(View view,List data,RecyclerView.Adapter recycleAdapter, int positon, String title, int swipRes, int revrRes, OnSwipRefreshListener onSwipRefreshListener) {
config.addTab(view,data,recycleAdapter, positon,title,swipRes,revrRes,onSwipRefreshListener);
return this;
}
5.关于 ZDMCommonPagerView
本来想用上面的 Builder,后来想想,还是直接封装在 View 中比较实在.....
该 View 作为通用控件。。。。 就这样吧。。。
详情参看代码。























 5108
5108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








