BezierViewPager
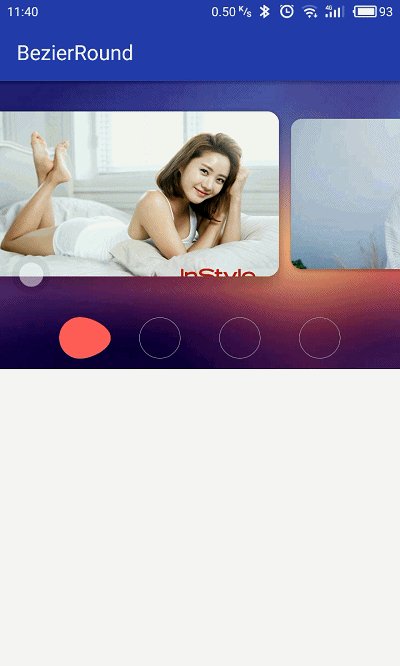
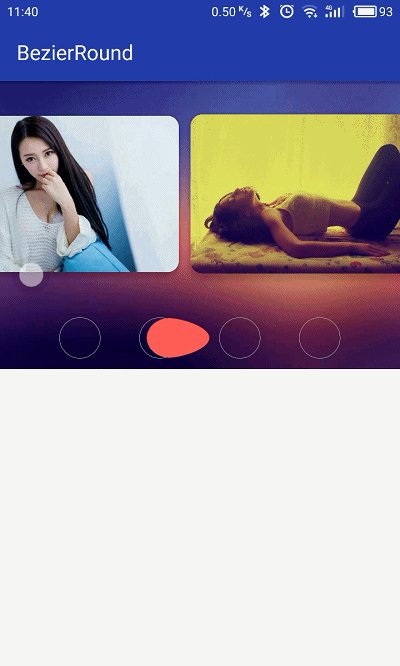
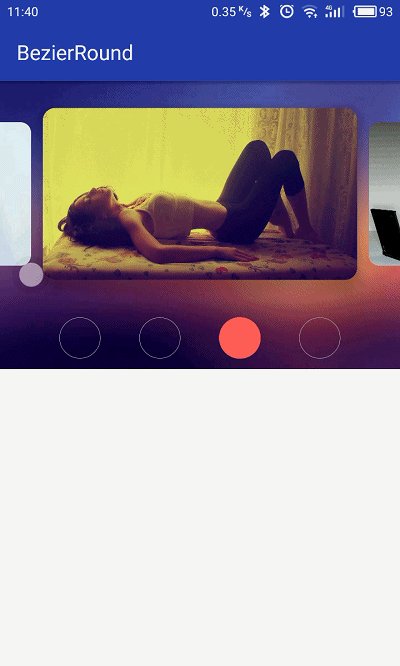
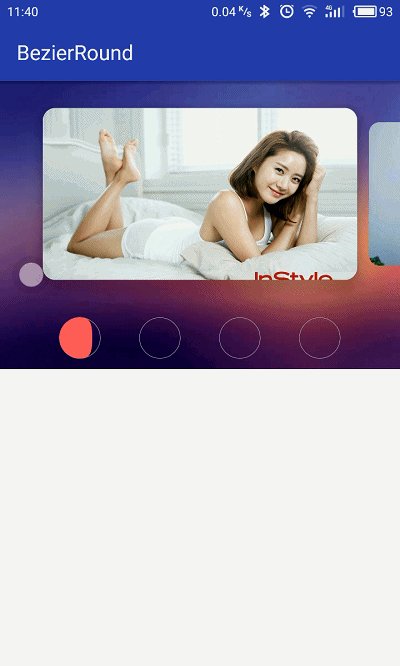
简介:炫酷的 ViewPager 切换和贝塞尔指示器

喜欢这几小姐姐的话,欢迎随手点个 star。多谢各位老铁了。
集成方式
- 注入依赖 Step 1. Add the JitPack repository to your build file Step 2. Add the dependency
allprojects { repositories { ... maven { url 'https://jitpack.io' } } }dependencies { compile 'com.github.qdxxxx:BezierViewPager:v1.0.7' }Version
- v1.0.3 : 相对比 1.0.2 降低 minSdkVersion 至 15,
cardAdapter.addImgUrlList(List<Object> imgUrlList);方法里图片集合 List 字段改为 Obj,可接受 drawable 文件资源图片/Uri/...Glide 可接受即可。 - v1.0.5 : 删除无用的资源文件.
- v1.0.7 : 需要创建自定义图片加载方式,继承
ImageLoadClient,项目移除 Glide,图片加载由你来提供.
xml 布局代码
<qdx.bezierviewpager_compile.vPage.BezierViewPager
android:id="@+id/view_page"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<qdx.bezierviewpager_compile.BezierRoundView
android:id="@+id/bezRound"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
Activity 里面集成代码
ImageLoadFactory.getInstance().setImageClient(new GlideImageClient()); //v1.0.7 新增,需要继承 GlideImageClient,实现图片加载方式
CardPagerAdapter cardAdapter = new CardPagerAdapter(getApplicationContext());
cardAdapter.addImgUrlList(imgList); //放置图片 url 的 list,v1.0.3 版本 imgList 集合类型为 List<Obj>,只要 Glide 支持的都可以加载
BezierViewPager viewPager = (BezierViewPager) findViewById(R.id.view_page);
viewPager.setAdapter(cardAdapter);
BezierRoundView bezRound = (BezierRoundView) findViewById(R.id.bezRound);
bezRound.attach2ViewPage(viewPager);
方法及属性介绍
- BezierRoundView
| name | format | 中文解释 |
|---|---|---|
| color_bez | color | 贝塞尔圆球颜色 |
| color_touch | color | 触摸反馈 |
| color_stroke | color | 圆框的颜色 |
| time_animator | integer | 动画时间 |
| round_count | integer | 圆框数量,即 Adapter.getCount |
| radius | dimension | 贝塞尔圆球半径,圆框半径为(radius-2) |
| attach2ViewPage | BezierViewPager | 绑定指定的 ViewPager(处理滑动时触摸事件) 并自动设置 round_count |
- BezierViewPager[extends ViewPager]
| name | format | 中文解释 |
|---|---|---|
| showTransformer | float | ViewPager 滑动到当前显示页的放大比例 |
- CardPagerAdapter[extends PagerAdapter]
| name | format | 中文解释 |
|---|---|---|
| addImgUrlList | List | 包含图片地址的 list |
| setOnCardItemClickListener | OnCardItemClickListener | 当前 ViewPager 点击事件 返回 CurPosition |
| setMaxElevationFactor | integer | Adapter 里 CardView 最大的 Elevation |
Article
博客详解文章 http://blog.csdn.net/qian520ao/article/details/68952079























 1382
1382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








