TranslucentBar
项目地址:Kelin-Hong/TranslucentBar ![]()
简介:This library offers a simple way to translucent system UI styling and tint color for status bar.It can work above API 19(KitKat 4.4).
Android 4.4 (KitKat) introduced translucent system UI styling for status bar, then Android 5.0+ offers simple ways to enable translucency in Activity( android:windowTranslucentStatus) and tint color for status bar,But how to perfectly achieve translucent system UI styling for status bar is troublesome as before,particularly compatible with KitKat. Here are some trouble you must care about:
- FitsSystemWindows is puzzling,how to accurately use fitsSystemWindows is full of challenges(hint: it would get different effects between KitKat and Lollipop. CoordinatorLayout、AppBarLayout、CollapsingToolbarLayout has reimplemented FitsSystemWindows)
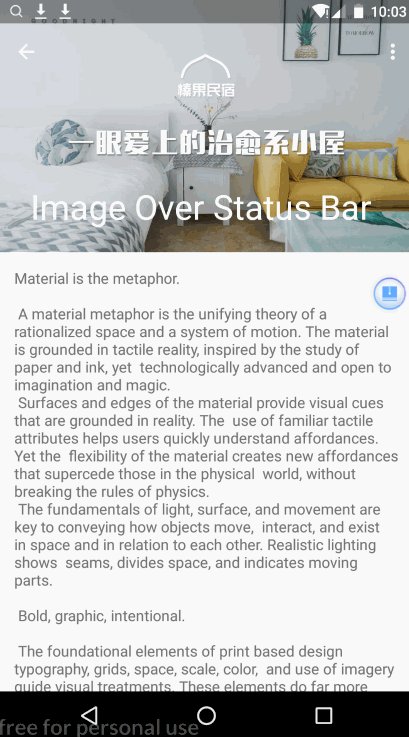
- How to make view(ImageView) over status bar easily When use CollapsingToolbarLayout
- How to tint color for status bar and action bar expediently(especial on KitKat)
- How to make translucent status bar apply on Fragment and freely change color or style when fragment transform.
- How to make status bar translucent or transparent expediently (only Lollipop)
- ....
TranslucentBar
TranslucentBar is come to resolve all problem we mention above. This library offers a simple way to translucent system UI styling and tint color for status bar,you don't need to care for any about "FitsSystemWindows" and status bar colors. it can work above API 19(KitKat 4.4).

Demo
Apk Download:TranslucentBar.apk
Download
compile 'com.kelin.translucentbar:library:0.8.0'
Usage
1、Values-Styles
You must first enable translucency and remove ActionBar and WindowTitle in your Activity. Just add following styles,then set it for your Activity in AndroidManifest.xml.After that,you must make sure add toolbar in your layout to obtain action bar in your view.
values
<style name="AppTheme.TranslucentStatusBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
values-v19
<style name="AppTheme.TranslucentStatusBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowTranslucentStatus">true</item>
</style>
2、Activity
translucent
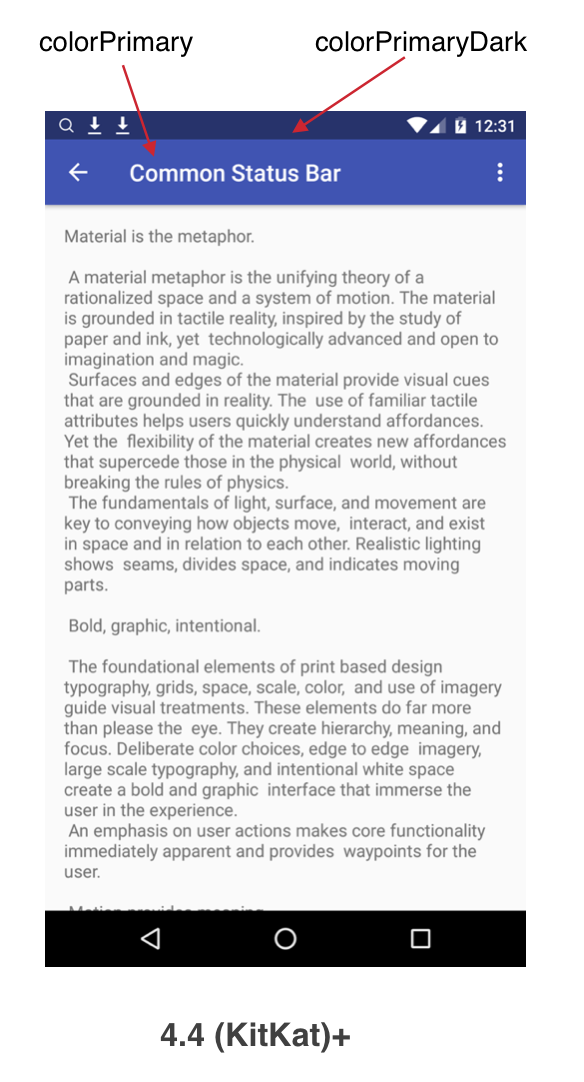
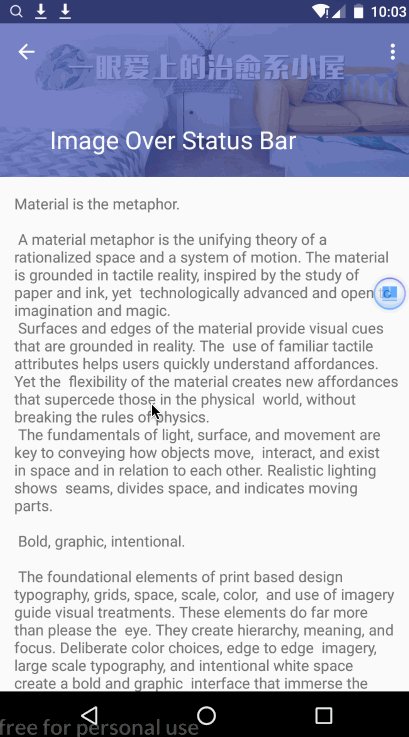
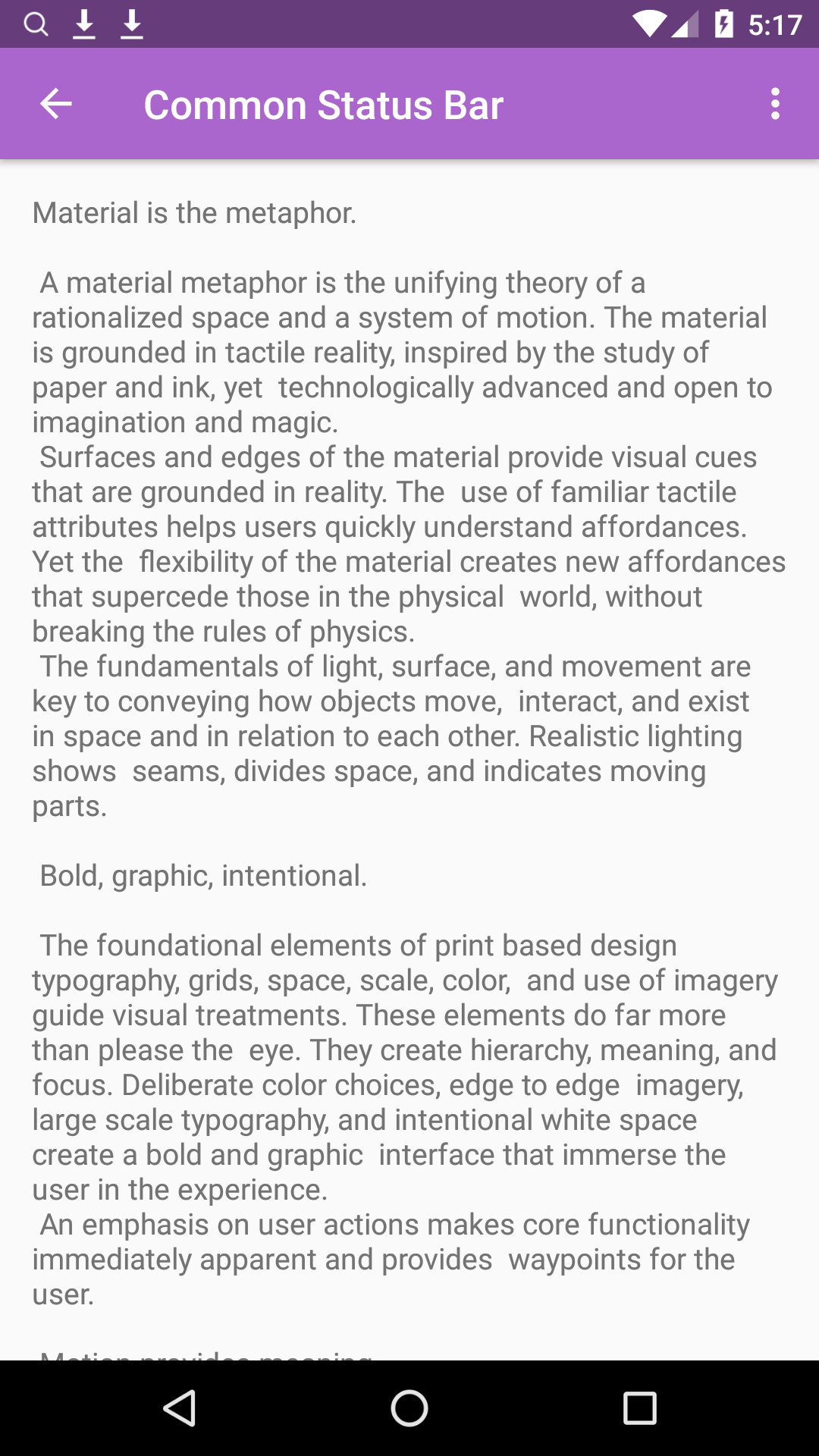
make status bar translucent and tint color,if you don't set any colors,toolbar would be tinted with @color/colorPrimary and status bar would be tinted with @color/colorPrimaryDark
transparent
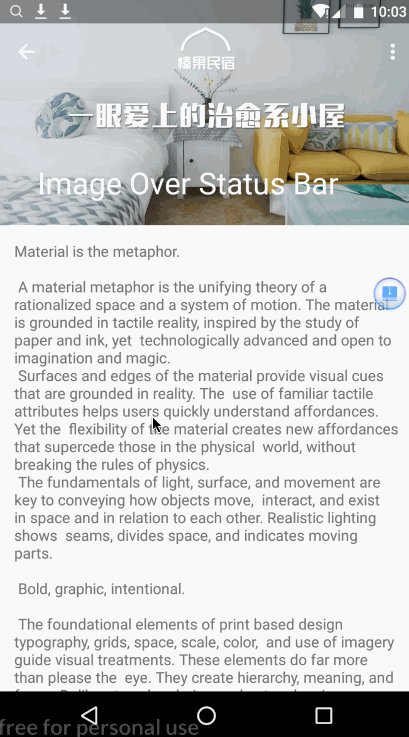
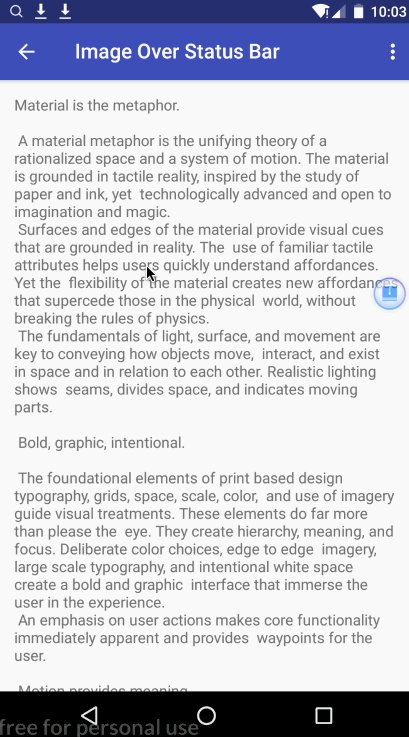
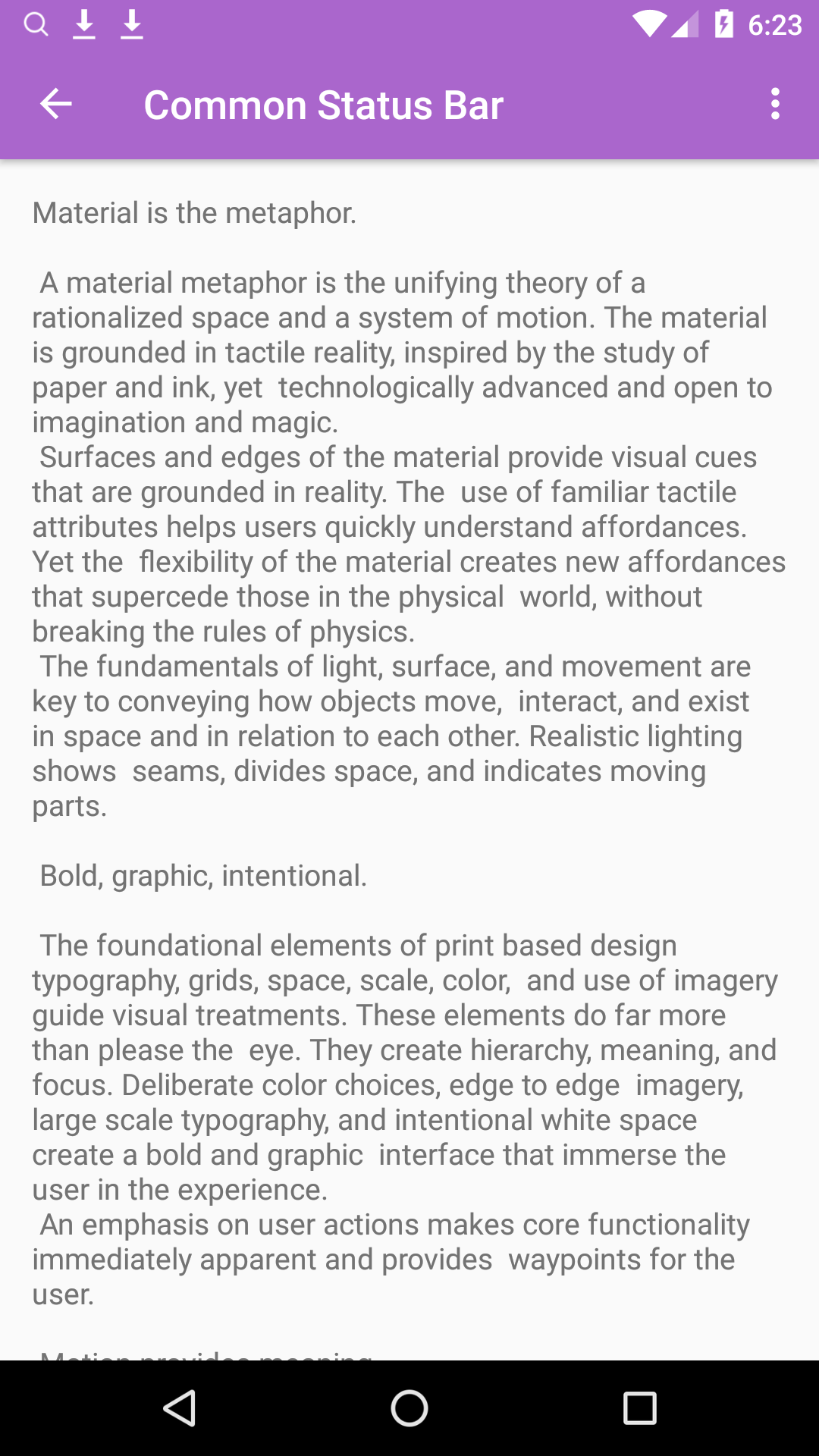
when set windowTranslucentStatus true, system will add translucent gray shade above of status bar,this is standard style of material design,but some times,you may want to remove the shade, for example: if the color of ActionBar is white and now show a gray shape above of white status bar is so ugly exactly!
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
....
TranslucentBarManager translucentBarManager = new TranslucentBarManager(this);
translucentBarManager.translucent(this);
//or translucentBarManager.transparent(this);
.....
}
| translucent(SampleActivity.this) | transparent(SampleActivity.this) |
|---|---|
 |  |
 |  |
Tint Color
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
......
TranslucentBarManager translucentBarManager = new TranslucentBarManager(this);
translucentBarManager.translucent(this,android.R.color.holo_purple);
//or translucentBarManager.transparent(this,android.R.color.holo_purple);
.....
}
| translucent(activity,color) | transparent(activity,color) |
|---|---|
 |  |
 |  |
3、Fragment
Nothing less than Activity ,but translucent(transparent) method must call in onCreateView to take effect.
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_image_over_statusbar, container, false);
TranslucentBarManager translucentBarManager = new TranslucentBarManager(this);
translucentBarManager.translucent(this, view, android.R.color.holo_orange_dark);
return view;
}
| translucent(fragment,rootView,color) | transparent(fragment,rootView,color) |
|---|---|
 |  |





















 411
411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








