CustomShoppingCarDemo
项目地址:fengmaolian/CustomShoppingCarDemo 
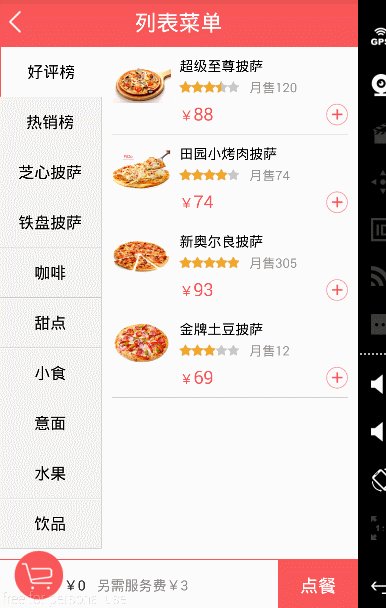
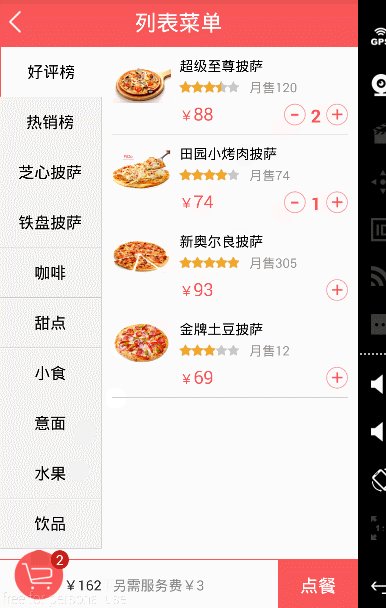
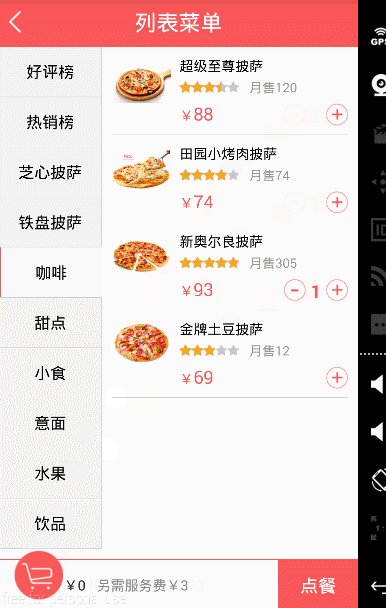
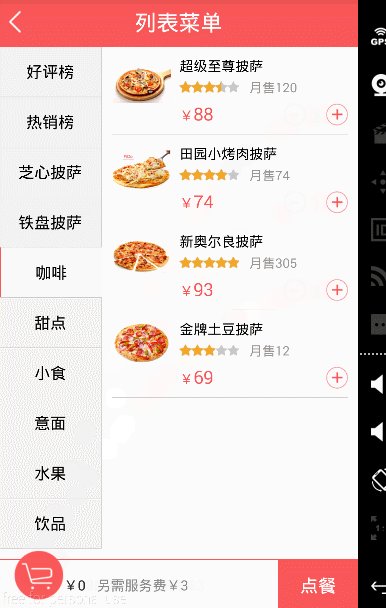
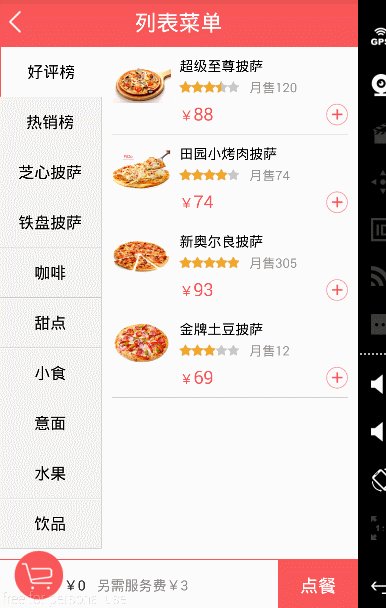
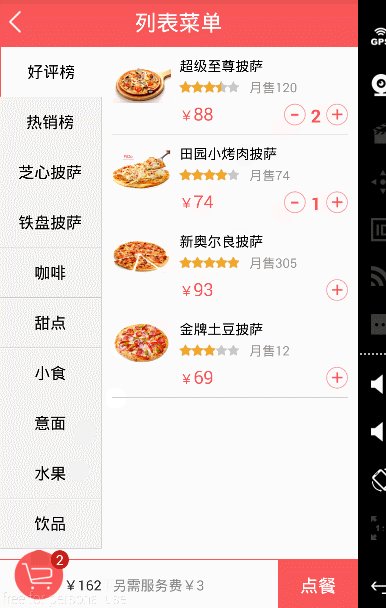
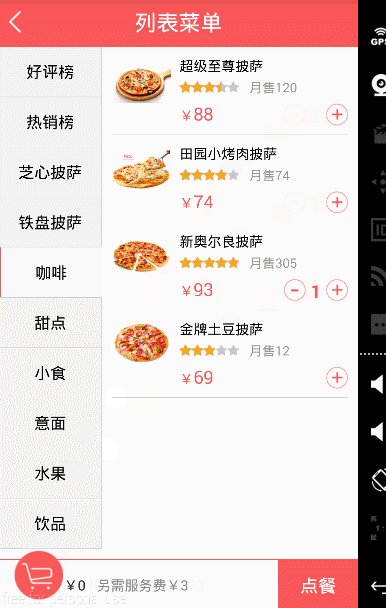
简介:实现美团、饿了么购物车效果,并本地存储相关数据
标签:
实现美团、饿了么购物车效果,并本地存储相关数据 文章地址:http://blog.csdn.net/csdnfml/article/details/50389357

项目地址:fengmaolian/CustomShoppingCarDemo 
简介:实现美团、饿了么购物车效果,并本地存储相关数据
标签:
实现美团、饿了么购物车效果,并本地存储相关数据 文章地址:http://blog.csdn.net/csdnfml/article/details/50389357












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


