LayoutManager-FlowLayout
项目地址:1002326270xc/LayoutManager-FlowLayout 
简介:快速利用 RecyclerView 的 LayoutManager 搭建流式布局
标签:
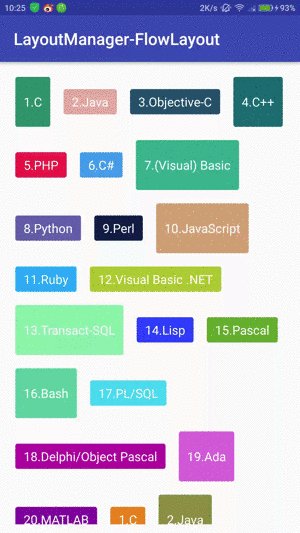
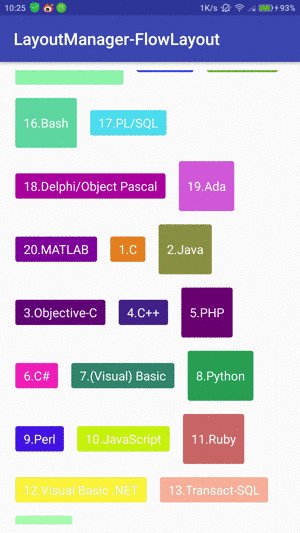
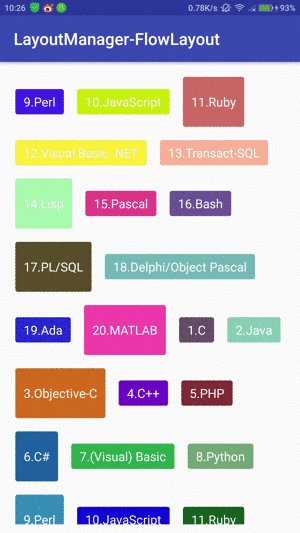
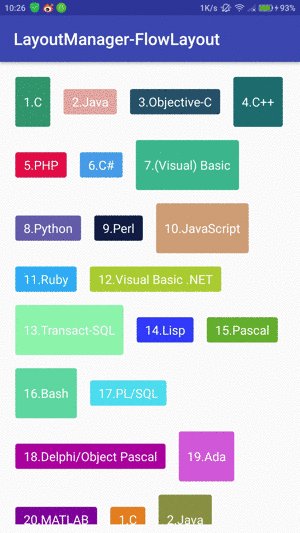
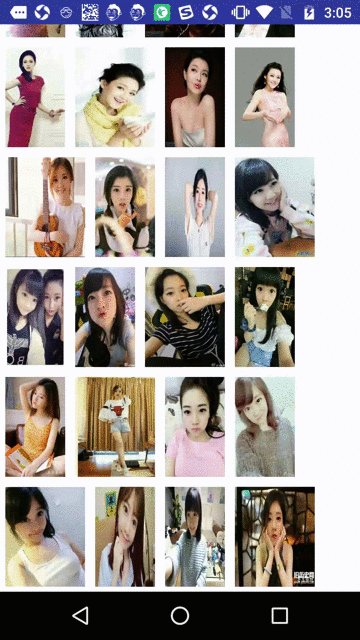
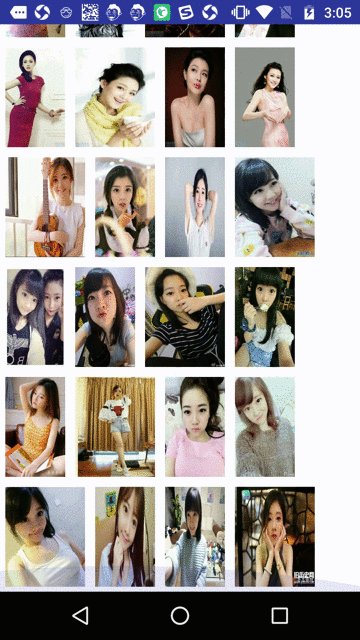
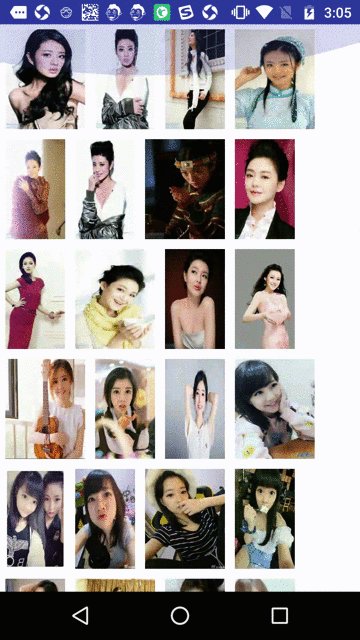
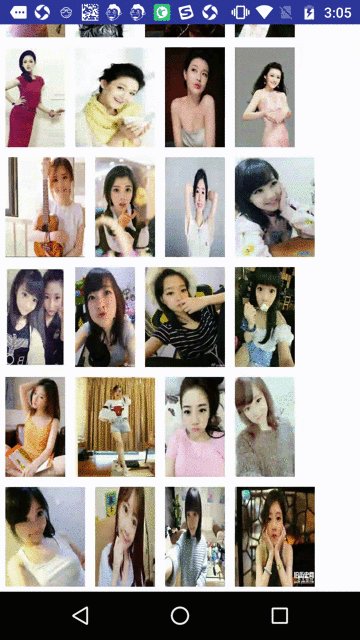
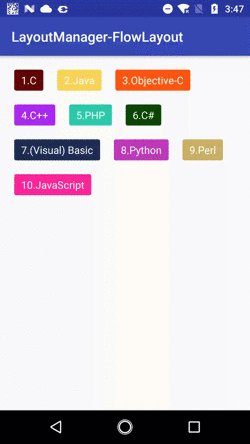
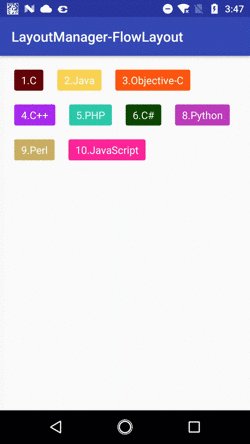
说真的自从对RecyclerView的LayoutManager有新的认识后,完全不用担心很多的复杂布局了。而且对ViewGroup测量过程也不用担心了,因为里面有LayoutManager帮我们实现了。下面就进入该篇文章的主题吧,废话不多说,直接上图更有说服力。



上面的示例图是我把ItemView分别用了TextView和ImageView。其实这些是没什么好说的,主要是如何定义这样的LayoutManager。相信大家都用过了LinearLayoutManager吧,系统提供的LayoutManager都是对齐的方式进行排版的,我们这里的flow的样式就是在排版item之前,判断了该行多余的空间还够不够显示,如果不够直接换行显示的思路。
使用:
详见TextFlowActivity、DiffHeightTextFlowActivity、PhotoFlowActivity
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.flow);
FlowLayoutManager flowLayoutManager = new FlowLayoutManager();
//设置每一个 item 间距
recyclerView.addItemDecoration(new SpaceItemDecoration(dp2px(10)));
recyclerView.setLayoutManager(flowLayoutManager);
recyclerView.setAdapter(new FlowAdapter());
RV 嵌套 RV 高度问题:
NestedRecyclerView recyclerView = (NestedRecyclerView) findViewById(R.id.flow);
FlowLayoutManager flowLayoutManager = new FlowLayoutManager(context);
//设置每一个 item 间距
recyclerView.addItemDecoration(new SpaceItemDecoration(dp2px(10)));
recyclerView.setLayoutManager(flowLayoutManager);
recyclerView.setAdapter(new FlowAdapter());
常见商品属性界面:

使用:见ProductActivity
常见悬浮商品属性界面:

动画修复:

使用:见TextFlowActivity
viewpager 中流式布局应用:

常见长点击删除流式布局界面:

- 长点击删除图片问题

使用:见LongClickDeleteTextFlowActivity
1.1 版本:
修复重复操作数据问题
1.2 版本:
修复重复操作数据错位以及暴露内容高度
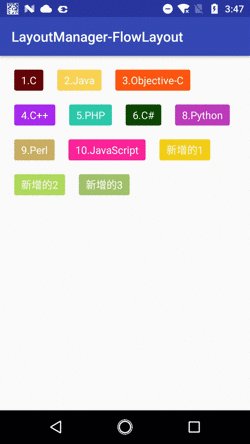
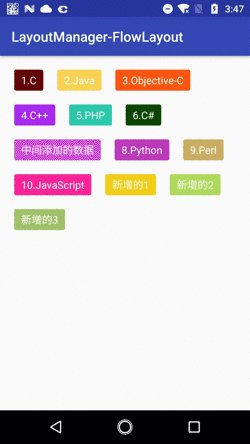
1.3 版本:
修复中间添加数据时错位问题
1.4 版本:
���复动画问题
1.5 版本:
添加 RV 嵌套 RV 时 wrap_content 不显示问题
1.6 版本:
解决某些机型在 wrap_content 不显示问题
1.7 版本:
修复清空数据滑动页面还在显示的问题
gradle 依赖:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
compile 'com.github.1002326270xc:LayoutManager-FlowLayout:v1.7'
}
demo 第一时间体验:

欢迎大家提出问题,留言板留言或邮箱直接联系我。我会第一时间测试相关的 bug
欢迎客官到本店光临(qq 群):

您的鼓励就是给作者最大的支持,或是请我喝杯咖啡也行,哈哈哈~~~

关于我:
email: a1002326270@163.com
简书: http://www.jianshu.com/users/7b186b7247c1/latest_articles
csdn: http://blog.csdn.net/u010429219/article/details/64915136
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








