shadow
项目地址:loopeer/shadow 
简介:Android custom shadow view, can replace your CardView
标签:
This library draw android view shadow by ShadowLayer. You may don't like the CardView's black shadow which we can't change it's color. Same to CardView wrap content and set shadow radius. You can change shadow color, foreground color and corner radius everywhere. Because the shadow is draw in the view. So you must add space to draw the shadow. The ShadowView add one param shadowMargin which must be set before you add shadow radius to the view.
Caveat: Margin In UI~ = layout_margin + shadow_margin(Add by ShadowView)
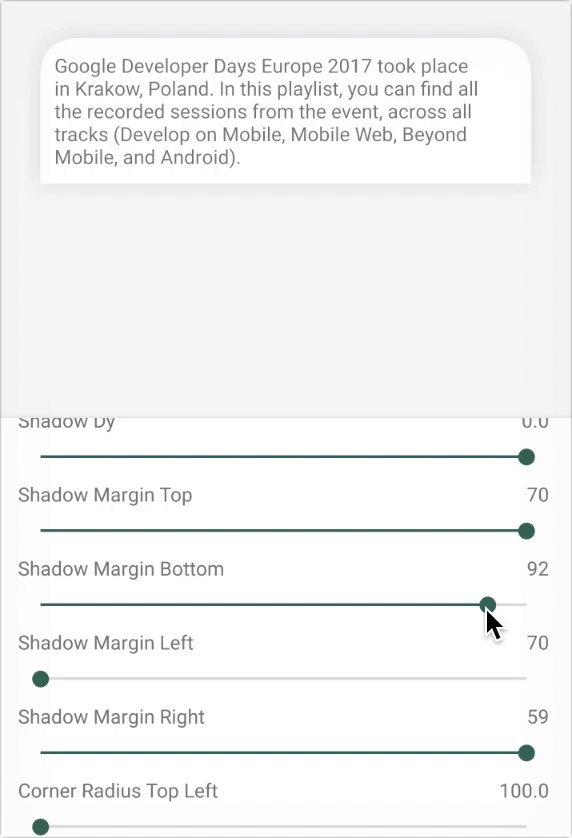
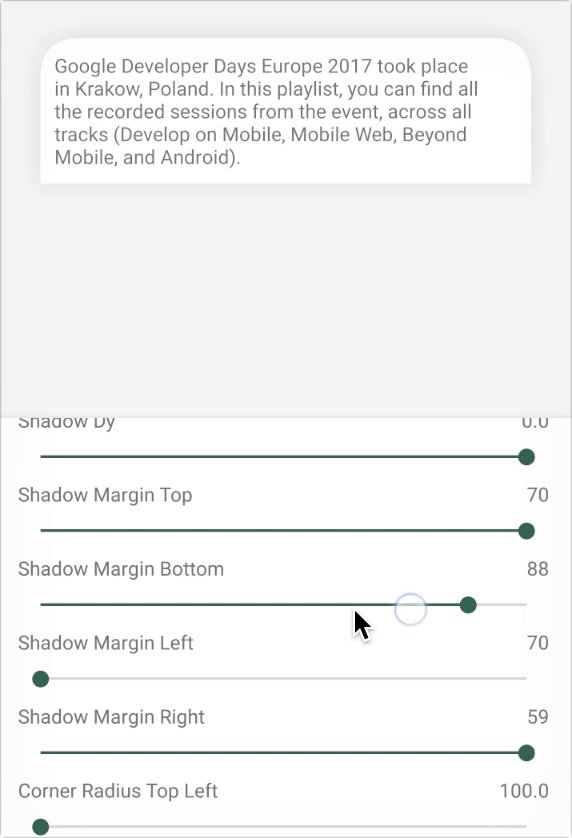
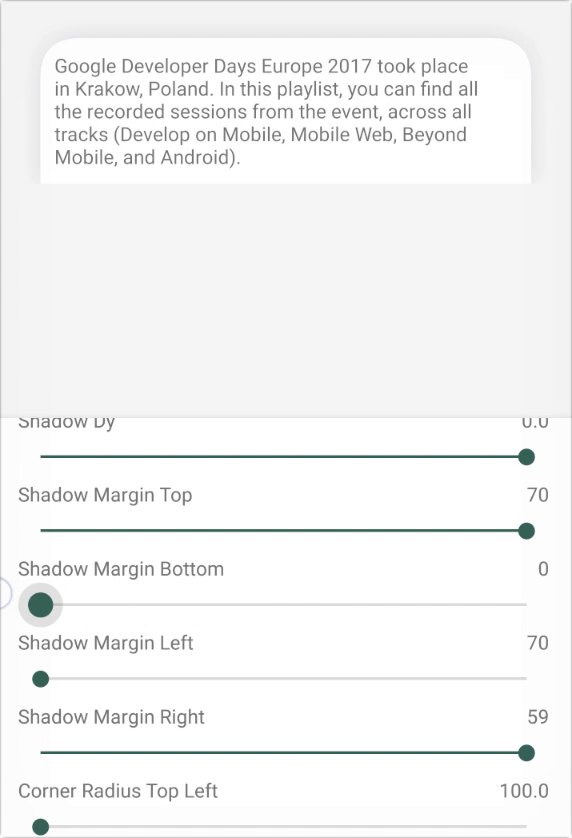
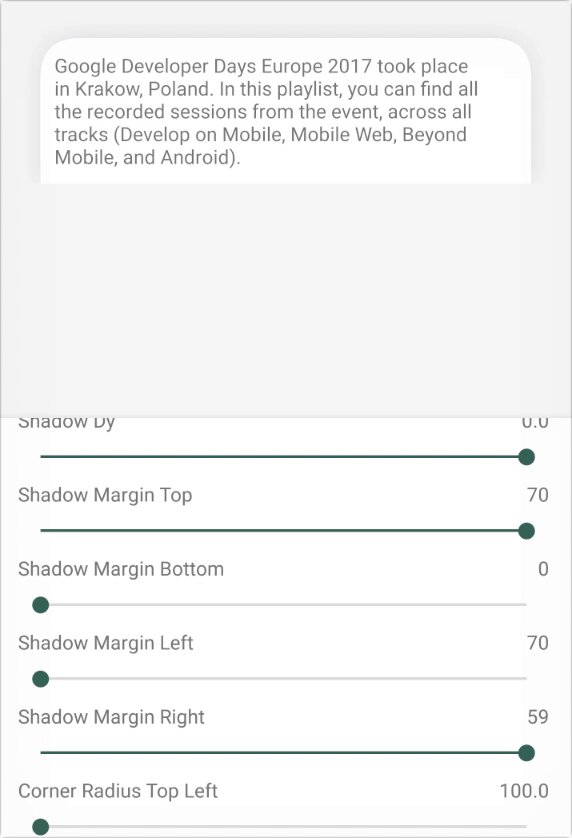
Screenshot
| H | H | H |
|---|---|---|
| Change Radius | Change foreground | Change Corners |
 |  |  |
| Change shadow color | Change shadow margin | Demo |
 |  |  |
Installation
dependencies {
compile 'com.loopeer.lib:shadow:0.0.4-beta3'
}
Usages
<com.loopeer.shadow.ShadowView
android:id="@+id/shadow_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="12dp"
android:elevation="10dp"
android:foreground="?attr/selectableItemBackground"
android:onClick="onShadowClickTest"
android:padding="10dp"
app:cornerRadius="4dp"
app:shadowMargin="20dp"
app:shadowRadius="14dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Google Developer Days Europe 2017 took place in Krakow, Poland. In this playlist, you can find all the recorded sessions from the event, across all tracks (Develop on Mobile, Mobile Web, Beyond Mobile, and Android)."/>
</com.loopeer.shadow.ShadowView>
Attribute
android:foreground
shadowMargin
shadowMarginTop
shadowMarginLeft
shadowMarginRight
shadowMarginBottom
cornerRadius
cornerRadiusTL
cornerRadiusTR
cornerRadiusBL
cornerRadiusBR
foregroundColor
shadowColor
shadowDx
shadowDy
shadowRadius
backgroundColor























 2027
2027

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








