ZLoading
项目地址:zyao89/ZLoading 
简介:这是一个自定义 Loading View 库。持续更新中
标签:
Loading View 库-
这是一个自定义控件合集。目前包含 Loading View。持续更新中...
引入
- Gradle 方式引用
compile 'com.zyao89:zloading:1.2.0'
更新说明
- 1.2.0 开放 DEFAULT_SIZE 修改, 修复解决#11 #12
- 1.1.2 更新修复 setDialogBackgroundColor 接口支持透明度设置,解决#10
- 1.1.1 新增 等待框背景色设置接口 setDialogBackgroundColor(Color.parseColor("#111111"))。
- 1.1.0 新增 动画倍速设置 setDurationTime(0.5) (建议不要低于 0.3 倍速,否则显示效果不是很好)。
- 1.0.11 新增 STAIRS_RECT 和 CHART_RECT 类型动画(详细见下方)。
- 1.0.10 新增 MUSIC_PATH 类型动画(详细见下方)。
- 1.0.9 新增 STAIRS_PATH 类型动画(详细见下方)。
- 1.0.8 新增 SNAKE_CIRCLE 类型动画(详细见下方)。
- 1.0.7 新增 SINGLE_CIRCLE 类型动画, 修复 TEXT 类型简单缺陷。 增加 TEXT、RotateCircleBuilder 类型的使用说明。
- 1.0.6 增加字号设置,颜色设置, 解决#2 补充说明:设置字号后,提示文字不再有动画
使用方式:
-
XML:
<com.zyao89.view.zloading.ZLoadingView android:layout_width="wrap_content" android:layout_height="wrap_content" app:z_type="CircleBuilder" app:z_color="@color/colorAccent"/>z_type选择加载动画的类型,就是下面介绍的这些;z_color设置加载动画的颜色; -
Java
ZLoadingView zLoadingView = (ZLoadingView) findViewById(R.id.loadingView_1); zLoadingView.setLoadingBuilder(Z_TYPE.CIRCLE);//设置类型 // zLoadingView.setLoadingBuilder(Z_TYPE.values()[type], 0.5); //设置类型 + 动画时间百分比 - 0.5 倍 zLoadingView.setColorFilter(Color.WHITE);//设置颜色 -
【新增】Dialog 对话框模式
ZLoadingDialog dialog = new ZLoadingDialog(MainActivity.this); dialog.setLoadingBuilder(type)//设置类型 .setLoadingColor(Color.RED)//颜色 .setHintText("Loading...") .setHintTextSize(16) // 设置字体大小 dp .setHintTextColor(Color.GRAY) // 设置字体颜色 .setDurationTime(0.5) // 设置动画时间百分比 - 0.5 倍 .setDialogBackgroundColor(Color.parseColor("#CC111111")) // 设置背景色,默认白色 .show();
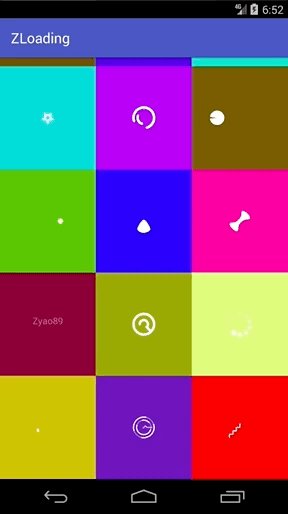
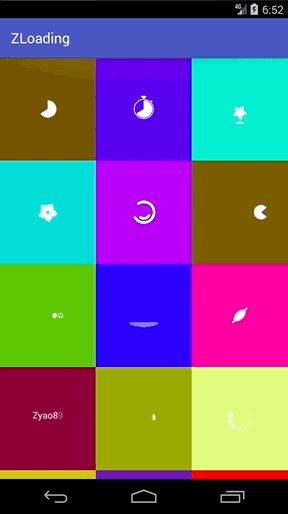
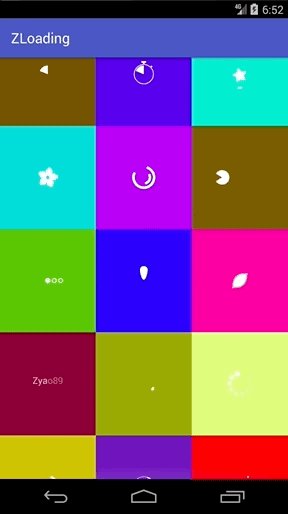
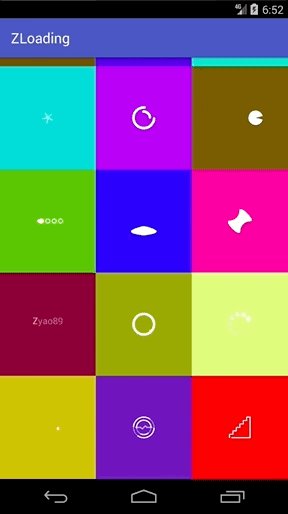
效果如下:























 2243
2243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








