FlyTour
项目地址:geduo83/FlyTour ![]()
简介:??? FlyTour 新闻客户端是 Android MVP+Dagger2+Retrofit+RxJava+组件化项目框架,工程架构采用 gradle 配置实现组件化,模块的架构采用典型的 MVP 架构,帮助你快速的搭建自己的 App 项目开发框架,以便把主要的精力放在自己的项目的业务功能实现上,另外在长期的工作实践中总结整理大量的实用工具类在项目 lib_common 组件的 util 包当中方便大家调用
标签:
欢迎加星,打 call https://github.com/geduo83/FlyTour 在使用中有任何问题,请留言,或加入 Android、Java 开发技术交流群
- QQ 群:810970432
- email:geduo_83@163.com

更新日志:
FlyTour 2.1.0 2019-06-06
- 1.Presenter 实例的创建由 Dagger2 完成
- 2.Modle 实例的创建有 Dagger2 完成
- 3.DAO 实例的创建由 Dagger2 完成
FlyTour 2.0.0 2019-05-30
以新闻资讯为功能,对 app 的界面进行了全新的改版,由新闻列表展示、新闻详情展示、新闻添加、新闻类型添加、删除这几个简单的功能组成,基本上覆盖了整个框架的所有核心的、常用的一些功能
- 新闻类型添加、删除、展示
- 新闻添加、展示
- 支持是否启用 ToolBar
- 支持自定义 ToolBar
- 支持 loading 加载数据
- 支持透明 loading 的加载数据
- 支持显示无数据
- 支持网络网络错误显示
- 支持 Fragment 的懒加载
- 支持最基本的下拉刷新、上拉加载更多
- 支持自定义 HeadView 和 FootView
- 支持自动刷新
- 支持启用、禁用下拉刷新
- 支持启用、进攻上拉加载更多
- 通用小菊花样式 DaisyRefreshLayout
- 通用小箭头样式 ArrowRefreshLayout
FlyTour 1.1.0 2019-03-34
- 增加了功能组件日期选择器 lib_time_picker
- MVP 功能的一些优化
FlyTour 1.0.0 2019-01-26
- 初始版本,以车辆运动轨迹大数据采集为功能简单的实现了组件化和 MVP 的基本功能
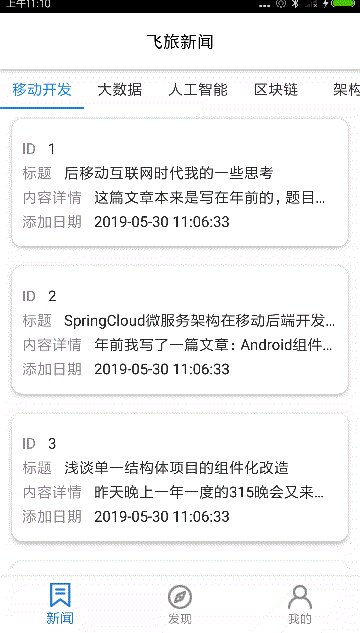
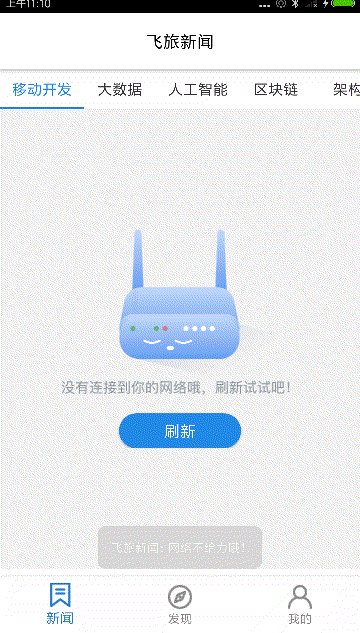
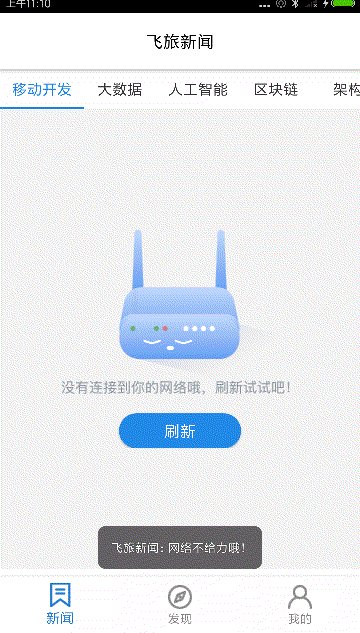
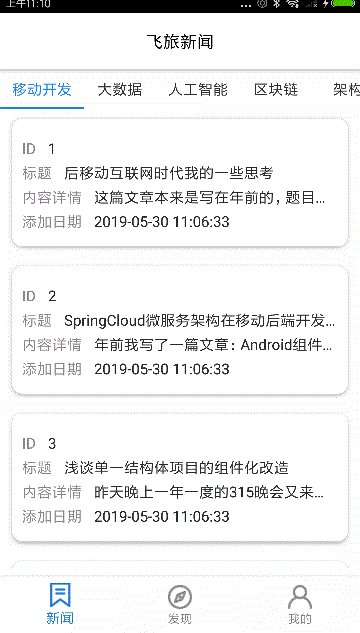
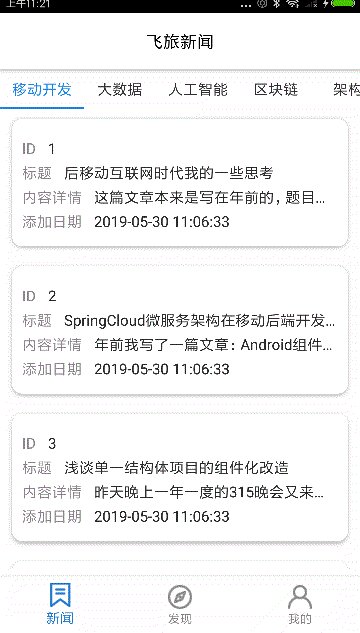
功能演示
-
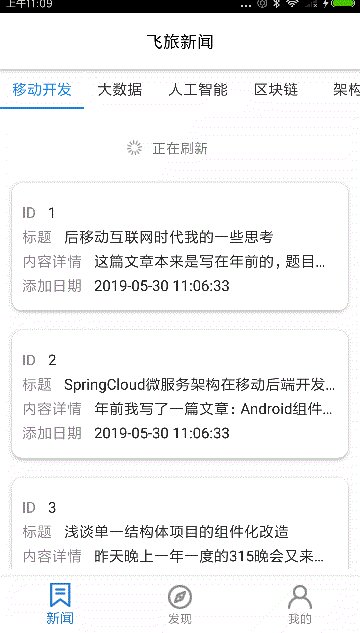
新闻下来刷新、无数据、无网络、新闻详情展示


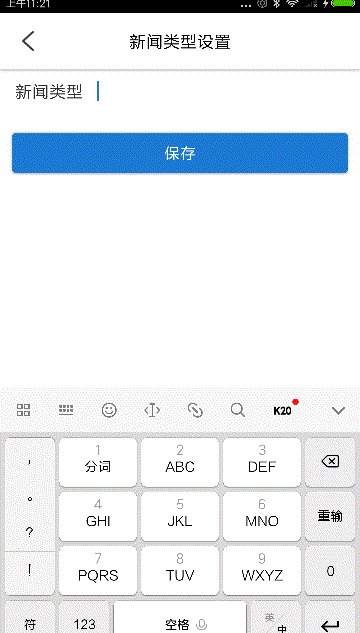
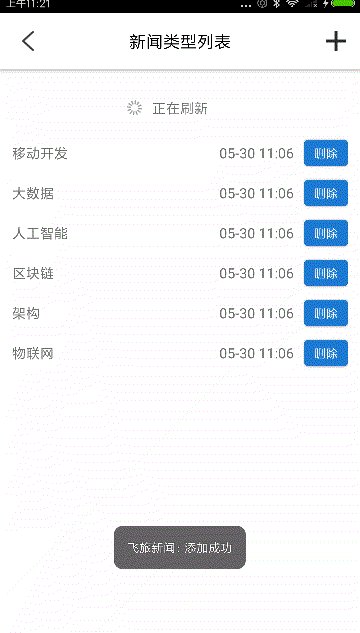
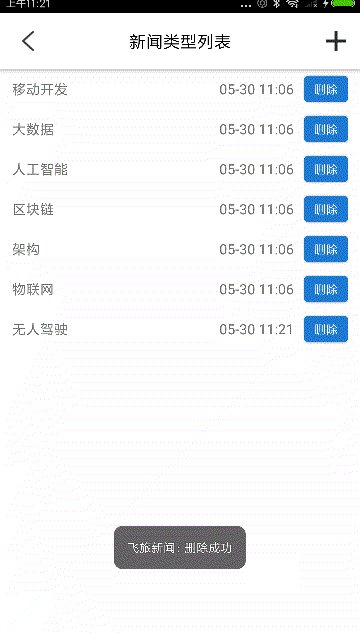
- 新闻类型添加、新闻添加


- 新闻类型添加、新闻添加
主要功能
核心公共组件 lib_common
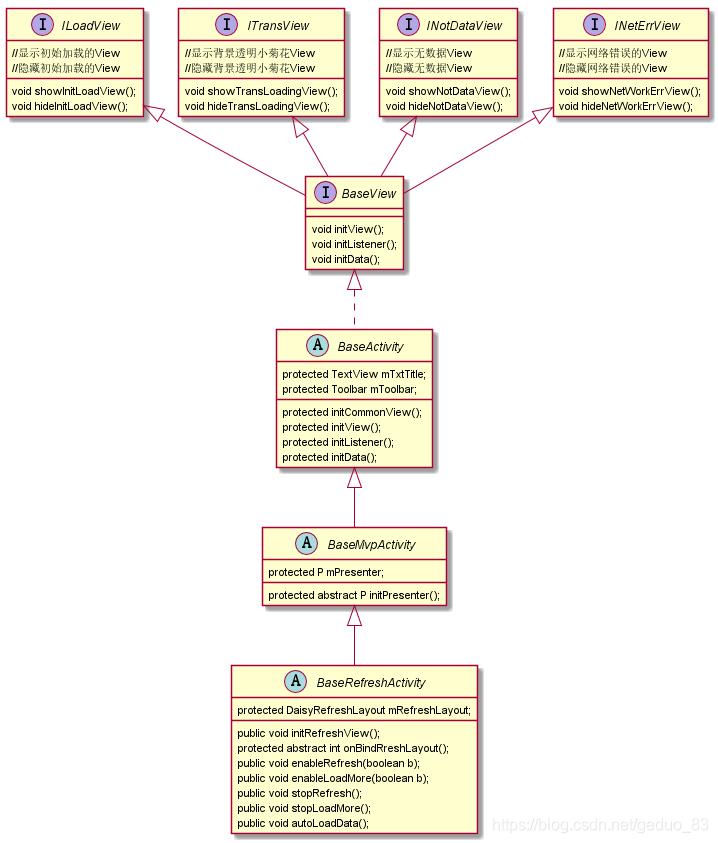
七的核心公用基类
- BaseActivity
public abstract class BaseActivity extends RxAppCompatActivity implements BaseView { ... } - BaseMvpActivity
public abstract class BaseMvpActivity<M extends BaseModel,V,P extends BasePresenter<M,V>> extends BaseActivity { ... } - BaseRefreshActivity
public abstract class BaseRefreshActivity<M extends BaseModel, V extends BaseRefreshView<T>, P extends BaseRefreshPresenter<M, V, T>, T> extends BaseMvpActivity<M, V, P> implements BaseRefreshView<T> { } - BaseFragment
- BaseMvpFragment
- BaseRefreshFragment
- BaseAdapter
功能特色:
- 支持是否使用 ToolBar
public boolean enableToolbar() { return true; } - 支持自定义 ToolBar
public int onBindToolbarLayout() { return R.layout.common_toolbar; } -
支持 loading 加载数据
public void showInitLoadView() { showInitLoadView(true); } public void hideInitLoadView() { showInitLoadView(false); } -
支持透明 loading 的加载数据
@Override public void showTransLoadingView() { showTransLoadingView(true); } @Override public void hideTransLoadingView() { showTransLoadingView(false); } -
支持显示无数据
public void showNoDataView() { showNoDataView(true); } public void showNoDataView(int resid) { showNoDataView(true, resid); } public void hideNoDataView() { showNoDataView(false); } -
支持网络网络错误显示 ``` public void hideNetWorkErrView() {
showNetWorkErrView(false);}
public void showNetWorkErrView() {
showNetWorkErrView(true);}
* 支持 Fragment 的懒加载
private void lazyLoad() { //这里进行双重标记判断,必须确保 onCreateView 加载完毕且页面可见,才加载数据 if (isViewCreated && isViewVisable) { initData(); //数据加载完毕,恢复标记,防止重复加载 isViewCreated = false; isViewVisable = false; } } //默认不启用懒加载 public boolean enableLazyData() { return false; }
### 上拉下拉功能组件 lib_refresh_layout
* 支持最基本的下拉刷新、上拉加载更多
* 支持自定义 HeadView 和 FootView
* 支持自动刷新
* 支持启用、禁用下拉刷新
* 支持启用、进攻上拉加载更多
* 通用小菊花样式 DaisyRefreshLayout
* 通用小箭头样式 ArrowRefreshLayout
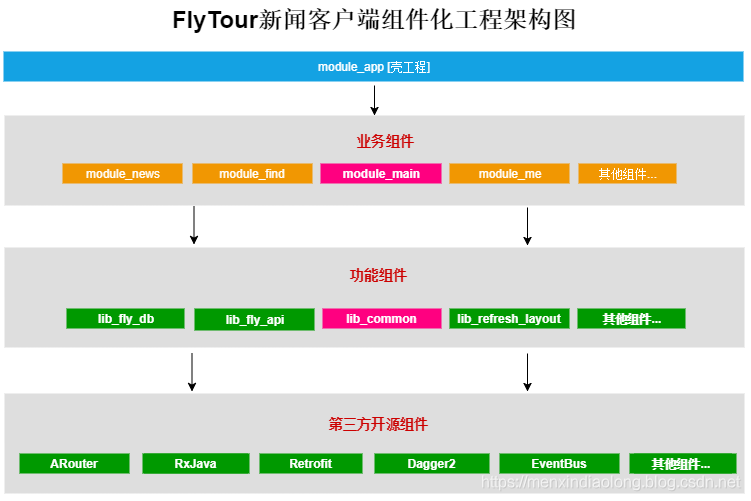
### 项目架构

* 集成模式:所有的业务组件被“app 壳工程”依赖,组成一个完整的 APP;
* 组件模式:可以独立开发业务组件,每一个业务组件就是一个 APP;
* app 壳工程:负责管理各个业务组件,和打包 apk,没有具体的业务功能;
* 业务组件:根据公司具体业务而独立形成一个的工程;
* 功能组件:提供开发 APP 的某些基础功能,例如打印日志、下拉刷新控件等;
* Main 组件:属于业务组件,指定 APP 启动页面、主界面;
* Common 组件:属于功能组件,支撑业务组件的基础,提供多数业务组件需要的功能
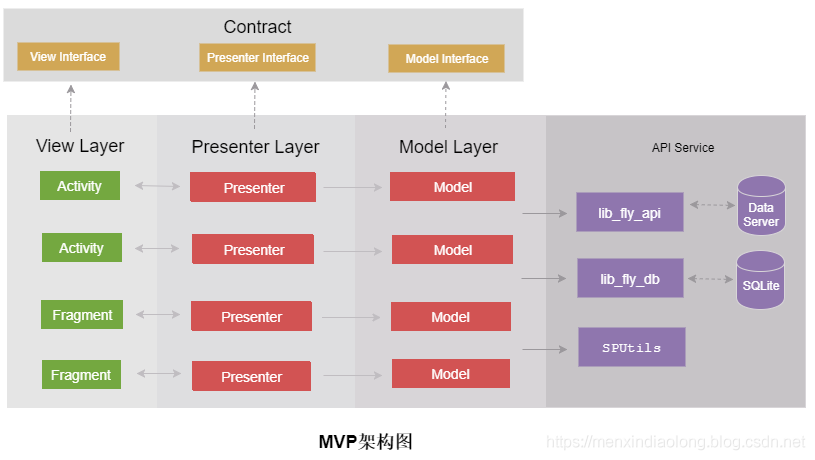
### MVP 架构
这是整个项目的 mvp 结构图:

* Activity 关系图:<br>

### Fragment 的类关系图
Fragment 的类关系图和 Activity 类似具体详见 common 组件下的 base 包和 mvp 包
### 组件化实现:
FlyTour 新闻客户端使用阿里 ARouter 作为路由,实现组件与组件的通信跳转
### 集成模式和组件模式转换
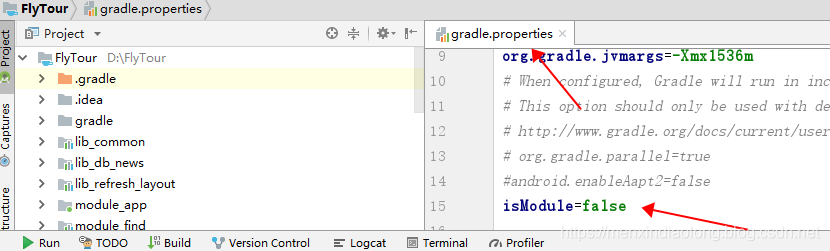
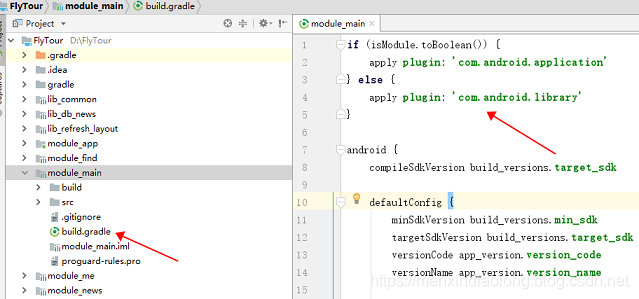
Module 的属性是在每个组件的 build.gradle 文件中配置的,当我们在组件模式开发时,业务组件应处于 application 属性,这时的业务组件就是一个 Android App,可以独立开发和调试;而当我们转换到集成模式开发时,业务组件应该处于 library 属性,这样才能被我们的“app 壳工程”所依赖,组成一个具有完整功能的 APP
先打开 FlyTour 工程的根目录下找到 gradle.properties 文件,然后将 isModule 改为你需要的开发模式(true/false), 然后点击 "Sync Project" 按钮同步项目
isModule=false

if (isModule.toBoolean()) { apply plugin: 'com.android.application' } else { apply plugin: 'com.android.library' }

### 组件之间 AndroidManifest 合并问题
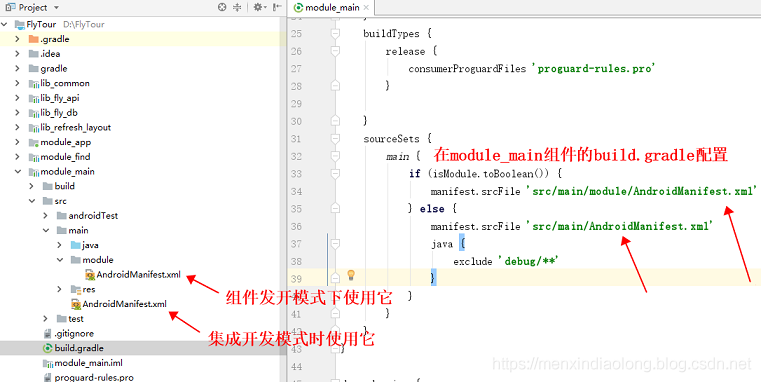
我们可以为组件开发模式下的业务组件再创建一个 AndroidManifest.xml,然后根据 isModule 指定 AndroidManifest.xml 的文件路径,让业务组件在集成模式和组件模式下使用不同的 AndroidManifest.xml,这样表单冲突的问题就可以规避了
已 module_main 组件为例配置如下:

sourceSets { main { if (isModule.toBoolean()) { manifest.srcFile 'src/main/module/AndroidManifest.xml' } else { manifest.srcFile 'src/main/AndroidManifest.xml' } } }
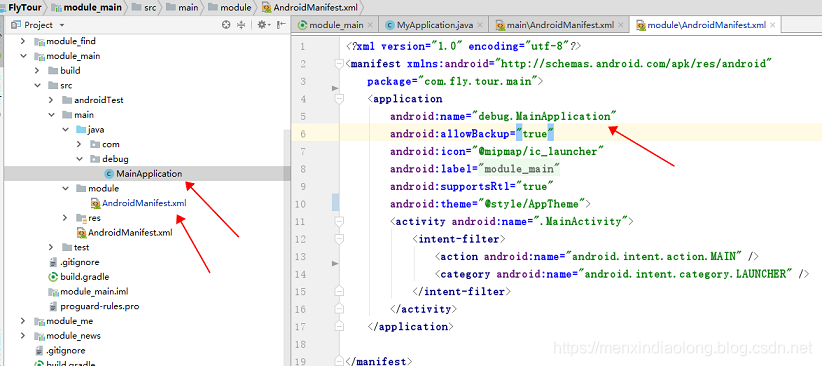
### 组件模式下的 Application
在每个组件的 debug 目录下创建一个 Application 并在 module 下的 AndroidManifest.xml 进行配置
配图:

### 集成开发模式下的 Application

### 问题反馈
欢迎加星,打 call https://github.com/geduo83/FlyTour
在使用中有任何问题,请留言,或加入 Android、Java 开发技术交流群
* QQ 群:810970432
* email:geduo_83@163.com

### 关于作者


























 110
110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








