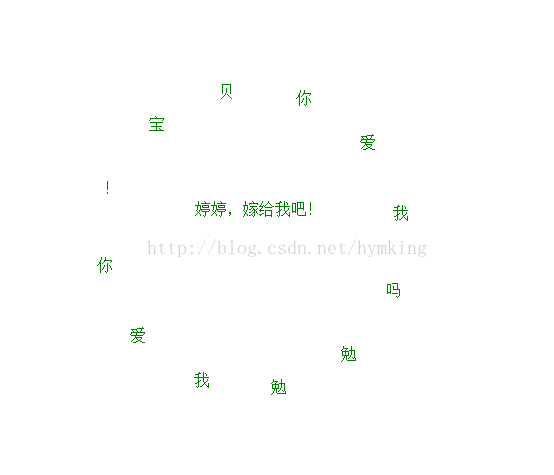
这里面做了一个JavaScript的求爱小特效,效果如下:
不仅能出现下面的图的效果,还可以让这个图形跟随着鼠标转动哦,这里面只是一个简单的没有修饰的小例子,基于这个例子可以让求爱,更加好玩了。闷骚男们,是不是可以给你的小萝莉发个这样的网页啊。给力的。
贴上code吧:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>Insert title here</title>
- <style type="text/css">
- body{
- border:1px red solid;
- width:1000px;
- height:1000px;
- margin:0px auto;
- padding:0px;
- color:green;
- }
- /*
- 将对象从文档流中拖出,使用 left , right , top , bottom 等属性相对于
- 其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则
- 依据 body 对象。而其层叠通过 z-index 属性定义
- */
- div{
- position:absolute;
- }
- </style>
- <script type="text/javascript">
- //为什么要用onload,因为我在javascript代码中初始化时钟的div时,调试页面发现没有实现
- //后来发现原因,html的代码是从前往后解析的。当先解析到JavaScript代码的时候,向body中
- //添加子节点的时候,找不到还未解析的body。所以应该先解析body的啦。方法有两种,一种就是下
- //的写法,另一种也可以是在body标签中添加onload方法。
- window.onload=function(){
- init();
- };
- //定义一个div数组,来存储12个div
- //因为12个div位置上的关系,所以先确定一下圆点和半径,以便计算div的位置
- var divs=[];
- var loveBaby=["我","爱","你","!","宝","贝","你","爱","我","吗","勉","勉"]
- var CX=300;
- var CY=300;//----------------------网页中的位置坐标没有单位吗?
- var R=150;
- var divCenterNode;//中心点的位置要进行控制,设置全局变量
- //定义一个初始化的函数
- function init(){
- //创建一个中心点位置的div(可以写上求爱对象哦)
- divCenterNode=document.createElement("div");
- divCenterNode.innerHTML="婷婷,嫁给我吧!";
- document.body.appendChild(divCenterNode);
- divCenterNode.style.left=(CX-50)+"px";
- divCenterNode.style.top=(CY-30)+"px";
- //创建12个div组成一个禁止的时钟,放在body中
- for(var x=1;x<=12;x++){
- //创建div
- var divNode=document.createElement("div");
- divNode.innerHTML=loveBaby[x-1];
- //body对象不需要和其它对象一样去获取,js库中已经封装好了。
- document.body.appendChild(divNode);
- divs.push(divNode);
- }
- //每次启动startClock()对div元素进行重新定位
- /*
- 实际上要想达到旋转的效果,需要不断的进行偏移,或者说
- 进行重新定位,但是作循环,不能控制间隔多久启动函数,那么
- 这时候window对象提供了方法。
- */
- startClock();
- }
- //div的偏移量
- var offset=0;//度数偏移量
- //将位置的定位和转动单独定义一个函数
- function startClock(){
- for(var x=1;x<=12;x++){
- var div = divs[x-1];
- //每一个数字的度数
- var dushu=30*x+offset;
- // 角度值 * Math.PI /180 = 弧度值
- var divLeft = CX+R*Math.sin(dushu*Math.PI/180);
- div.style.left=divLeft+"px";
- var divTop = CY-R*Math.cos(dushu*Math.PI/180);
- div.style.top=divTop+"px";
- }
- offset+=50;
- //间隔一定的时间,回调这个函数
- //经过指定毫秒值后计算一个表达式。第一个参数是表达式,第二个参数是时间
- setTimeout(startClock,80);//window对象的方法
- }
- //定义这个时钟随着鼠标移动到不同的位置
- function clockMove(event){
- CX=event.clientX;//鼠标所在位置的x坐标
- CY=event.clientY;//鼠标所在位置的y坐标
- divCenterNode.style.left=(CX-50)+"px";
- divCenterNode.style.top=(CY-30)+"px";
- }
- </script>
- </head>
- <body onmousemove="clockMove(event)">
- <!--
- 一、把12个数字按一圈显示出来
- 1\创建12个DIV,分别赋值 1--12
- 2\给12个DIV定位,围成一圈。
- -->
- </body >
- </html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
border:1px red solid;
width:1000px;
height:1000px;
margin:0px auto;
padding:0px;
color:green;
}
/*
将对象从文档流中拖出,使用 left , right , top , bottom 等属性相对于
其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则
依据 body 对象。而其层叠通过 z-index 属性定义
*/
div{
position:absolute;
}
</style>
<script type="text/javascript">
//为什么要用onload,因为我在javascript代码中初始化时钟的div时,调试页面发现没有实现
//后来发现原因,html的代码是从前往后解析的。当先解析到JavaScript代码的时候,向body中
//添加子节点的时候,找不到还未解析的body。所以应该先解析body的啦。方法有两种,一种就是下
//的写法,另一种也可以是在body标签中添加onload方法。
window.οnlοad=function(){
init();
};
//定义一个div数组,来存储12个div
//因为12个div位置上的关系,所以先确定一下圆点和半径,以便计算div的位置
var divs=[];
var loveBaby=["我","爱","你","!","宝","贝","你","爱","我","吗","勉","勉"]
var CX=300;
var CY=300;//----------------------网页中的位置坐标没有单位吗?
var R=150;
var divCenterNode;//中心点的位置要进行控制,设置全局变量
//定义一个初始化的函数
function init(){
//创建一个中心点位置的div(可以写上求爱对象哦)
divCenterNode=document.createElement("div");
divCenterNode.innerHTML="婷婷,嫁给我吧!";
document.body.appendChild(divCenterNode);
divCenterNode.style.left=(CX-50)+"px";
divCenterNode.style.top=(CY-30)+"px";
//创建12个div组成一个禁止的时钟,放在body中
for(var x=1;x<=12;x++){
//创建div
var divNode=document.createElement("div");
divNode.innerHTML=loveBaby[x-1];
//body对象不需要和其它对象一样去获取,js库中已经封装好了。
document.body.appendChild(divNode);
divs.push(divNode);
}
//每次启动startClock()对div元素进行重新定位
/*
实际上要想达到旋转的效果,需要不断的进行偏移,或者说
进行重新定位,但是作循环,不能控制间隔多久启动函数,那么
这时候window对象提供了方法。
*/
startClock();
}
//div的偏移量
var offset=0;//度数偏移量
//将位置的定位和转动单独定义一个函数
function startClock(){
for(var x=1;x<=12;x++){
var div = divs[x-1];
//每一个数字的度数
var dushu=30*x+offset;
// 角度值 * Math.PI /180 = 弧度值
var divLeft = CX+R*Math.sin(dushu*Math.PI/180);
div.style.left=divLeft+"px";
var divTop = CY-R*Math.cos(dushu*Math.PI/180);
div.style.top=divTop+"px";
}
offset+=50;
//间隔一定的时间,回调这个函数
//经过指定毫秒值后计算一个表达式。第一个参数是表达式,第二个参数是时间
setTimeout(startClock,80);//window对象的方法
}
//定义这个时钟随着鼠标移动到不同的位置
function clockMove(event){
CX=event.clientX;//鼠标所在位置的x坐标
CY=event.clientY;//鼠标所在位置的y坐标
divCenterNode.style.left=(CX-50)+"px";
divCenterNode.style.top=(CY-30)+"px";
}
</script>
</head>
<body οnmοusemοve="clockMove(event)">
<!--
一、把12个数字按一圈显示出来
1\创建12个DIV,分别赋值 1--12
2\给12个DIV定位,围成一圈。
-->
</body >
</html>本来是想做一个会转动,会跑的时钟显示。所以代码中的命名和时钟有关,就不纠结了,亲。初学javascript,感觉javascript很强大。






















 126
126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








