一、简介
继承关系:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.Toolbar其实toolbar就是一个封装好的ViewGroup
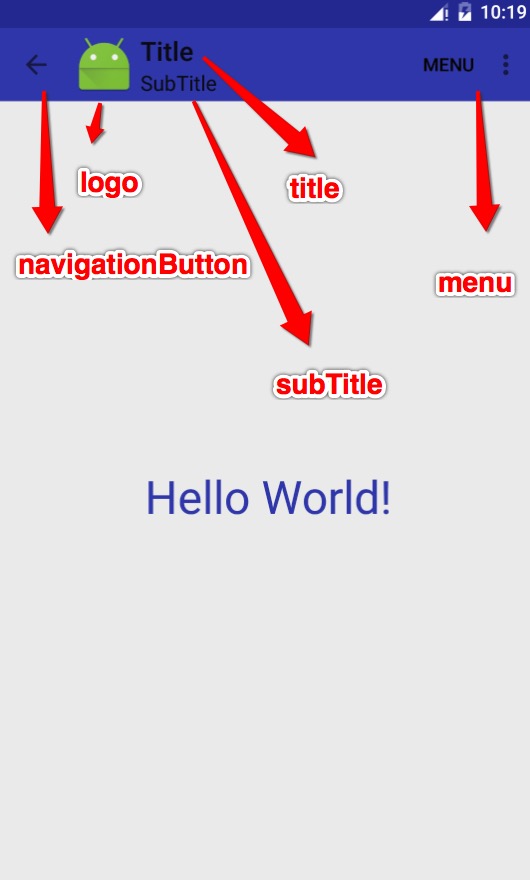
其主要五大部分对应的子View如下:
//菜单,ActionMenuView也是个ViewGroup
private ActionMenuView mMenuView;
//主标题
private TextView mTitleTextView;
//副标题
private TextView mSubtitleTextView;
//导航按钮
private ImageButton mNavButtonView;
//Logo图标
private ImageView mLogoView;看下图,比较清晰:
二、项目封装
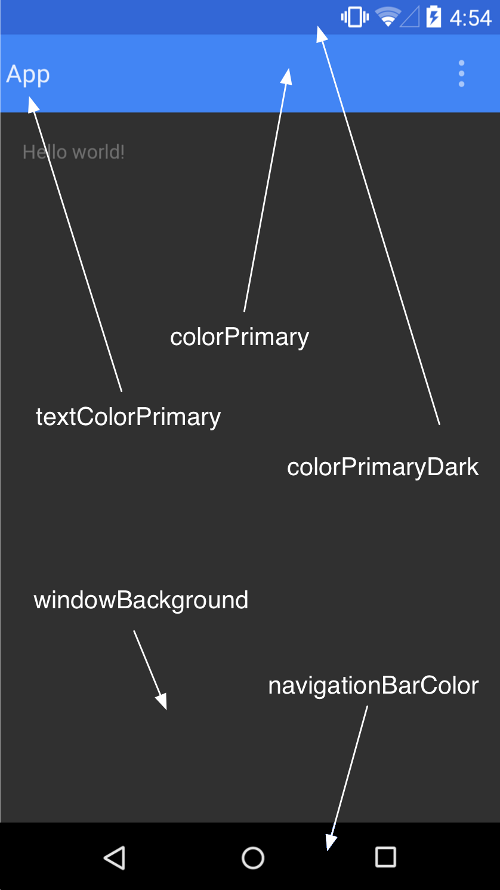
1.配置theme,为了适配5.0之后安卓的设计,做起statusbar的颜色适配
<style name="AppTheme" parent="Theme.AppCompat.Light.Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimaryDark">@color/main_dark</item>
<item name="colorPrimary">@color/main</item>
<item name="colorAccent">@color/strong</item>
<item name="android:textColorPrimary">@android:color/white</item>
<item name="android:actionBarSize">@dimen/nav_bar_height</item>
</style>Theme.AppCompat.Light.NoActionBar,当然有些项目中配全局Theme时候还是用的Theme.AppCompat.Light.DarkActionBar,这时候需要改成没有ActionBar的主题,这里可以直接改成Theme.AppCompat.Light.NoActionBar,但是有些项目里如果想有些地方使用Actionbar有些地方使用Toolbar(当然很少。。)可以这样配一下即可:
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style><activity
android:name=".ui.activity.MainTabBarActivity"
android:label="@string/app_name"
android:screenOrientation="portrait"
android:launchMode="singleTask"
android:theme="@style/AppTheme.NoActionBar"
android:windowSoftInputMode="stateHidden">
</activity>或者看谷歌文档(自备梯子):Material Theme
由于我们项目里设定了toobar的高度,这里指定了actionBarSize,然后通过设置toolbar高度为这个值;
2.由于项目中toolbar归属于fragment管理,所以这里是将toolbar封装在fragment中处理了,这里通过各个fragment的xml添加<include layout="@layout/toolbar_layout"/>
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:elevation="1dp">
<TextView
android:id="@+id/nav_left_text"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:drawableLeft="@drawable/nav_back_light"
android:drawableStart="@drawable/nav_back_light"
android:layout_gravity = "start"
android:gravity="center"
android:minWidth="50dp"
android:text="返回"
android:textColor="@android:color/white"
android:textSize="@dimen/font_title"
android:visibility="gone"/>
<TextView
android:id="@+id/center_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity = "center"
android:textColor="@android:color/white"
android:textSize="@dimen/font_large"
tools:text="标题" />
<TextView
android:id="@+id/nav_right_text_button"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity = "end"
android:gravity="center"
android:minWidth="50dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:textColor="@color/color_999"
android:textSize="@dimen/font_normal"
android:visibility="gone" />
</android.support.v7.widget.Toolbar>
toolbar_layout.xml如下:toolbar上的东西被我分成五种:
<include layout="@layout/toolbar_layout"/><?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:elevation="1dp">
<TextView
android:id="@+id/nav_left_text"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:drawableLeft="@drawable/nav_back_light"
android:drawableStart="@drawable/nav_back_light"
android:layout_gravity = "start"
android:gravity="center"
android:minWidth="50dp"
android:text="返回"
android:textColor="@android:color/white"
android:textSize="@dimen/font_title"
android:visibility="gone"/>
<TextView
android:id="@+id/center_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity = "center"
android:textColor="@android:color/white"
android:textSize="@dimen/font_large"
tools:text="标题" />
<TextView
android:id="@+id/nav_right_text_button"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity = "end"
android:gravity="center"
android:minWidth="50dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:textColor="@color/color_999"
android:textSize="@dimen/font_normal"
android:visibility="gone" />
</android.support.v7.widget.Toolbar>1.navigationicon:通过.setNavigationIcon去处理
2.logo:通过setlogo
3.title与subtitle:通过.setTitle与setSubtitle去处理
4.自定义部分:这里也分成左中右三个部分,可以看上面布局文件,通过标签android:layout_gravity 来指定位置,这里有坑,自定义部分布局最左边有间隙,如果要去掉,可以设置:contentInset 这个标签去除
5.menu:menu的显示方式可以自行设置
这样来看,基本所有的需求都能满足了;
3.fragment中抽象封装:
这里要看各个项目需求,由于我们公司项目中对最右边图标灵活度要求并不高,我一般使用menu就可以解决了,如果menu不能满足你,完全可以使用自定义部分中的“右部分”。
下面进入封装,在baseFragment中做了如下封装,项目中使用的是JakeWharton的注入框架butterknife链接
@BindView(R.id.toolbar)
protected Toolbar mToolBar;
@BindView(R.id.center_title)
TextView mCenterTitle;
@BindView(R.id.nav_left_text)
TextView mNavLeftText;
①首先注入toolbar及自定义部分中除最右边图标的控件,因为最右边图标我们项目中一般menu就够用了:
@BindView(R.id.toolbar)
protected Toolbar mToolBar;
@BindView(R.id.center_title)
TextView mCenterTitle;
@BindView(R.id.nav_left_text)
TextView mNavLeftText;②然后在初始化fragment视图时候将mToolBar、mCenterTitle、mNavLeftText传给其子fragment进行定制,这三个控件传递出去后完全可以定制navigationicon、logo、title与subtitle、自定义部分这四个部分:
以下代码中的initview和popFragment是我封装好的在fragment的OncreateView时候调用的,详细封装请看:[浅谈Activity,Fragment模块化封装],(http://blog.csdn.net/zzz_zzz_z/article/details/51521041)@Override
protected void initView(View view, Bundle savedInstanceState) {
initToolBar(mToolBar, mCenterTitle, mNavLeftText);
}
protected void initToolBar(Toolbar toolbar, TextView centerTitle, TextView navLeftText){
((AppCompatActivity)getActivity()).setSupportActionBar(toolbar);
((AppCompatActivity)getActivity()).getSupportActionBar().setDisplayShowTitleEnabled(false);
toolbar.setNavigationIcon(R.drawable.nav_back_light);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
popFragment();
}
});
}
这里有个坑:((AppCompatActivity)getActivity()).getSupportActionBar().setDisplayShowTitleEnabled(false);
@Override
protected void initView(View view, Bundle savedInstanceState) {
initToolBar(mToolBar, mCenterTitle, mNavLeftText);
}protected void initToolBar(Toolbar toolbar, TextView centerTitle, TextView navLeftText){
((AppCompatActivity)getActivity()).setSupportActionBar(toolbar);
((AppCompatActivity)getActivity()).getSupportActionBar().setDisplayShowTitleEnabled(false);
toolbar.setNavigationIcon(R.drawable.nav_back_light);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
popFragment();
}
});
}((AppCompatActivity)getActivity()).getSupportActionBar().setDisplayShowTitleEnabled(false);必须设置这个,不然默认的title一直在,即使你设置了toolbar.settitle(“xxoo”)。。。
这里做了一件事,给navigationButton导航按钮做了个监听,pop出当前这个fragment出栈
③还剩最后一个东西没有定制:menu
这个很简单,不过也要注意下,必须在fragment中设置菜单,一定要先设置:setHasOptionsMenu(true);
setHasOptionsMenu(true);关于源码,可以去看下,然后处理方式很简单了:@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
inflater.inflate(R.menu.search, menu);
super.onCreateOptionsMenu(menu, inflater);
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
inflater.inflate(R.menu.search, menu);
super.onCreateOptionsMenu(menu, inflater);
}这里也有个坑:如果你没有设置:((AppCompatActivity)getActivity()).setSupportActionBar(toolbar);
((AppCompatActivity)getActivity()).setSupportActionBar(toolbar);那么onCreateOptionsMenu 并不会被回调
最后做下menu的监听即可:toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
}
return true;
}
});
三、总结:
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
}
return true;
}
});























 2869
2869

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








