一个盒子中主要的属性就5个:width、height、padding、border、margin。
width是“宽度”的意思,CSS中width指的是内容的宽度,而不是盒子的宽度。
height是“高度”的意思,CSS中height指的是内容的高度,而不是盒子的高度。
padding是“内边距”的意思。
border是“边框”
margin是“外边距”
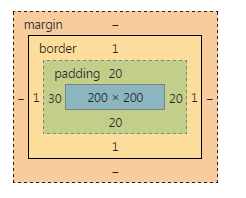
这个盒子width:200px; height:200px;但是真实占有的宽高是302*302。 这是因为还要加上padding、border。
宽度和真实占有宽度,不是一个概念!!
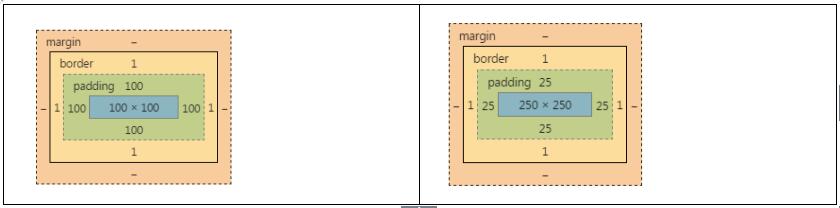
认识宽高
.box1{
width: 100px;
height: 100px;
padding: 100px;
border: 1px solid red;
}
.box2{
width: 250px;
height: 250px;
padding: 25px;
border:1px solid red;
}真实占有宽度= 左border + 左padding + width + 右padding + 右border
认识padding
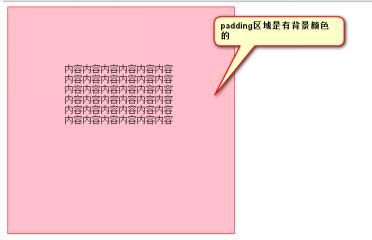
padding就是内边距。padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有boder以内的区域。

padding是4个方向的,所以我们能够分别描述4个方向的padding。方法有两种,第一种写小属性;第二种写综合属性,用空格隔开。
小属性:
padding-top: 30px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 100px;top上、right右、bottom下、left左。
这种属性,就是复合属性。比如不写padding-left那么就是没有左内边距。
快捷键就是pdt、pdr、pdb、pdl然后按tab。
综合属性:
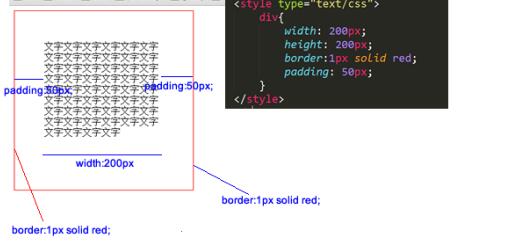
padding:30px 20px 40px 100px;/*上、右、下、左*/padding: 20px 30px 40px;/*上、右(左)、下*/padding: 30px 40px;/*上(下)、右(左)*/空格隔开的,四个数字就是上、右、下、左。
也就是说,前端开发工程师眼中的顺序不一样。
老百姓:上下左右
强调开发工程师:上、右、下、左
注意:小属性是可以重叠综合属性的,小属性一定要写在大属性后面!!!!否则不生效会被后面的大属性层叠掉样式1padding: 20px;
padding-left: 30px;显示的样式效果如下:

一些元素,默认是带有pading的样式间距,比如ul标签,所以我们做站的时候,便于控制,默认会写上清楚所有元素的padding样式
*{
margin: 0;
padding: 0;
}body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{
margin:0;
padding:0
}
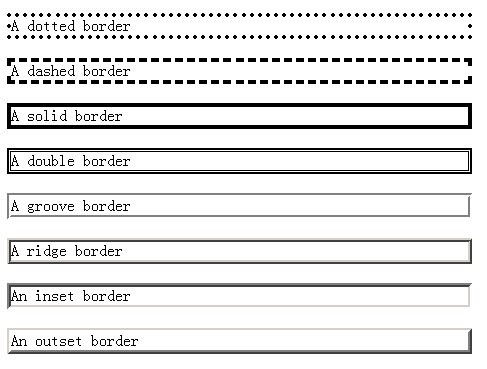
就是边框。边框有三个要素:粗细、线型、颜色。颜色如果不写,默认是黑色。另外两个属性不写,要命了,显示不出来边框。
border: 1px dashed red;
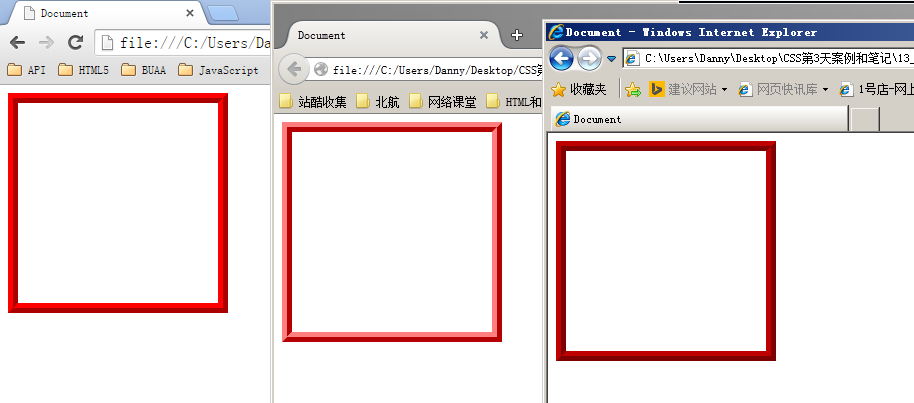
比如,border:10px ridge red; 在chrome和firefox、IE中有细微差别:
border是一个大综合属性
border:1px solid red;/*就是把4个边框,都设置为1px宽度、线型实线、red颜色*/border属性能够被拆开,有两大种拆开的方式:
1) 按3要素:border-width、border-style、border-color
1 border-width:10px; → 边框宽度
2 border-style:solid; → 线型
3border-color:red; → 颜色。
等价=>border:10px solid red;
现在心里要明白,原来一个border是由三个小属性综合而成:border-width border-style border-color
如果某一个小要素后面是空格隔开的多个值,那么就是上右下左的顺序:
border-width:10px 20px;
border-style:solid dashed dotted;
border-color:red green blue yellow;
2) 按方向:border-top、border-right、border-bottom、border-left
border-top:10px solid red;
border-right:10px solid red;
border-bottom:10px solid red;
border-left:10px solid red;
按方向还能再拆一层,就是把每个方向的,每个要素拆开,一共12条语句:
border-top-width:10px;
border-top-style:solid;
border-top-color:red;
border-right-width:10px;
border-right-style:solid;
border-right-color:red;
border-bottom-width:10px;
border-bottom-style:solid;
border-bottom-color:red;
border-left-width:10px;
border-left-style:solid;
border-left-color:red;
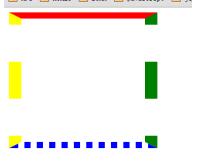
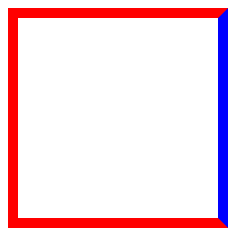
实际做站的时候,通常采用的是更简单的综合属性的写法,比如实现如下图的效果
border:10px solid red;
border-right-color:blueborder也可以没有,border:none;或者某一个边没有border-left:none(border-left-width:0)



























 1750
1750

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








