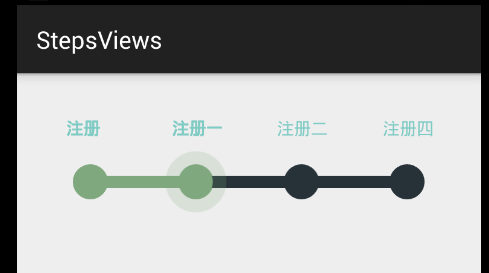
今天在github看到一个不错的效果
github地址https://github.com/anton46/Android-StepsView
关键点:
- 如何使用
- 简单了解源码,看能否进行修改.
使用很简单
引入项目
compile 'com.anton46:stepsview:0.0.2'布局:
<com.anton46.stepsview.StepsView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/stepsView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>代码中:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mStepsView= (StepsView) findViewById(R.id.stepsView);
String[] steps=new String[]{"注册","注册一","注册二","注册四"};
mStepsView.setLabels(steps)
.setBarColorIndicator(getResources().getColor(R.color.material_blue_grey_900))
.setProgressColorIndicator(getResources().getColor(R.color.abc_search_url_text_normal))
.setLabelColorIndicator(getResources().getColor(R.color.accent_material_dark))
.setCompletedPosition(1)
.drawView();
}这样就实现上面的效果。接下来一起看下源码的实现,源码其实也不复杂,一共就3个类,一个layout文件。
StepsViewIndicator类,继承View
public StepsViewIndicator(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
this.paint = new Paint();
this.selectedPaint = new Paint();
this.mNumOfStep = 2;
this.mProgressColor = -256;
this.mBarColor = -16777216;
this.mThumbContainerXPosition = new ArrayList();
//加载自定义属性
TypedArray a = context.obtainStyledAttributes(attrs, styleable.StepsViewIndicator);
//绑定自定义属性,一共有几个步骤
this.mNumOfStep = a.getInt(styleable.StepsViewIndicator_numOfSteps, 0);
a.recycle();
this.init();
}初始化方法,其实我们可以适当修改这个地方
private void init() {
this.mLineHeight = 20.0F;
this.mThumbRadius = 40.0F;
this.mCircleRadius = 0.7F * this.mThumbRadius;
this.mPadding = 50.0F;
}关键就是onDraw方法
protected synchronized void onDraw(Canvas canvas) {
super.onDraw(canvas);
this.mDrawListener.onReady();
this.paint.setAntiAlias(true);
this.paint.setColor(this.mBarColor);
this.paint.setStyle(Style.STROKE);
this.paint.setStrokeWidth(2.0F);
this.selectedPaint.setAntiAlias(true);
this.selectedPaint.setColor(this.mProgressColor);
this.selectedPaint.setStyle(Style.STROKE);
this.selectedPaint.setStrokeWidth(2.0F);
int i;
for(i = 0; i < this.mThumbContainerXPosition.size(); ++i) {
canvas.drawCircle(((Float)this.mThumbContainerXPosition.get(i)).floatValue(), this.mCenterY, this.mCircleRadius, i <= this.mCompletedPosition?this.selectedPaint:this.paint);
}
this.paint.setStyle(Style.FILL);
this.selectedPaint.setStyle(Style.FILL);
float pos;
for(i = 0; i < this.mThumbContainerXPosition.size() - 1; ++i) {
pos = ((Float)this.mThumbContainerXPosition.get(i)).floatValue();
float pos2 = ((Float)this.mThumbContainerXPosition.get(i + 1)).floatValue();
canvas.drawRect(pos, this.mLeftY, pos2, this.mRightY, i < this.mCompletedPosition?this.selectedPaint:this.paint);
}
for(i = 0; i < this.mThumbContainerXPosition.size(); ++i) {
pos = ((Float)this.mThumbContainerXPosition.get(i)).floatValue();
canvas.drawCircle(pos, this.mCenterY, this.mCircleRadius, i <= this.mCompletedPosition?this.selectedPaint:this.paint);
if(i == this.mCompletedPosition) {
this.selectedPaint.setColor(getColorWithAlpha(this.mProgressColor, 0.2F));
canvas.drawCircle(pos, this.mCenterY, this.mCircleRadius * 1.8F, this.selectedPaint);
}
}
}还有一个类就是我们用到的StepsView,这个类更简单,主要就是对上面StepsViewIndicator的一些控制
public void drawView() {
if(this.mLabels == null) {
throw new IllegalArgumentException("labels must not be null.");
} else if(this.mCompletedPosition >= 0 && this.mCompletedPosition <= this.mLabels.length - 1) {
//这里会进行重绘上面那个自定义view
this.mStepsViewIndicator.invalidate();
} else {
throw new IndexOutOfBoundsException(String.format("Index : %s, Size : %s", new Object[]{Integer.valueOf(this.mCompletedPosition), Integer.valueOf(this.mLabels.length)}));
}
}有兴趣可以自己仔细研究下源码。这个效果感觉在项目中还是蛮实用的。
欢迎吐槽,一起进步。























 303
303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








