转载至https://www.sitepoint.com/building-linear-gradient-mixin-sass/
@function legacy-direction($value) {
@if is-direction($value) == false {
@error "Cannot convert '#{$value}' to legacy syntax because it doesn't seem to be a direction.";
}
$conversion-map: (
to top : bottom,
to top right : bottom left,
to right top : left bottom,
to right : left,
to bottom right : top left,
to right bottom : left top,
to bottom : top,
to bottom left : top right,
to left bottom : right top,
to left : right,
to left top : right bottom,
to top left : bottom right
);
@if map-has-key($conversion-map, $value) {
@return map-get($conversion-map, $value);
}
@return 90deg - $value;
}
@mixin linear-gradient($direction, $color-stops...) {
@if is-direction($direction) == false {
$color-stops: $direction, $color-stops;
$direction: 180deg;
}
background: nth(nth($color-stops, 1), 1);
background: -webkit-linear-gradient(legacy-direction($direction), $color-stops);
background: linear-gradient($direction, $color-stops);
}
@function is-direction($value) {
$is-keyword: index((to top, to top right, to right top, to right, to bottom right, to right bottom, to bottom, to bottom left, to left bottom, to left, to left top, to top left), $value);
$is-angle: type-of($value) == 'number' and index('deg' 'grad' 'turn' 'rad', unit($value));
@return $is-keyword or $is-angle;
}使用:
.selector-1 {
@include linear-gradient(#31B7D7, #EDAC7D);
}
.selector-2 {
@include linear-gradient(to right, #E47D7D 0%, #C195D3 50%, #4FB4E8 100%);
}
.selector-3 {
@include linear-gradient(42deg, #B58234 0%, #D2B545 50%, #D7C04D 50.01%, #FFFFFF 100%);
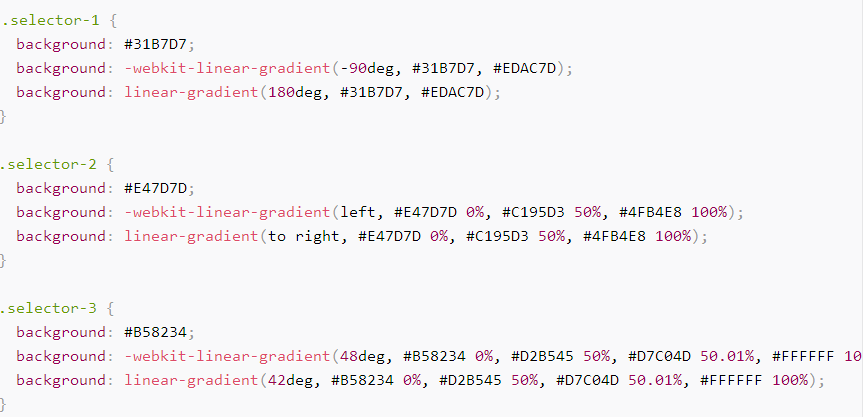
}得到css






















 225
225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








