一 在介绍Flex中操作XML之前,首先简单介绍下XML中的基本术语。
元素:XML中拥有开始标签和结束标签的这一块称为“元素”
节点:把XML元素与文本结合起来统称为节点
根节点:位于整个XML文当顶端的节点
文本节点:包含文本的节点
属性:元素的组成部分,以键/值形式放在元素标签内
用一个例子来说明
- <root_node><!--这是一个根节点也是一个元素-->
- <node attribute="value"><!--这是一个节点也是一个元素,其中包含有属性"attribute"-->
- text node<!--这是一个文本节点-->
- </node>
- </root_node>
XML简单介绍完了;之后,将分别介绍XML对象的创建,XML对象的处理以及XML对象的运用。
二 Flex中创建XML对象
Flex中创建XML对象的方法有很多种,可以根据该XML对象的用途来决定使用哪种方法
1.创建一个XML对象,直接把XML文本赋给这个对象
- var textXmlObj:XML = <test><element>text</element></test>;
注意:这里等号右边的表达式不用加上引号,因为AS认识它,知道它是一个XML,如果加上引号就成了String类型了,编译也无法通过。
当然也可以动态的决定XML文本中的内容,用"{变量}"的方式插入到XML文本中。
- var text_node:String = "text";
- var textXmlObj:XML = <test><element>{text_node}</element></test>;
2.创建一个XML对象,并在构造方法中传入字符串作为XML文本
我们平时在编程工作中,往往会以字符串的方式得到一个XML文本,这个时候就可以使用XML的构造方法来创建一个XML对象。
- var myText:String = "text";
- var str:String = "<test><element>"+ myText + "</element></test>";
- var textXmlObj:XML = new XML(str);
3.从外部加载XML对象
对于比较大一点的XML文本来说,从外部加载无疑是最好的方式了,因为如果硬写在程序中,就算是对XML对象进行最简单的修改都是一个大灾难。
外部加载这里介绍2种方式
1)如果你不是在Flex中开发而只是在比如Flash CS3中开发的话,可以使用下面的这种方法来加载外部XML
- import flash.events.Event;
- import flash.net.URLLoader;
- import flash.net.URLRequest;
- var externalXML:XML;
- var loader:URLLoader = new URLLoader();
- var request:URLRequest = new URLRequest("xmlFile.xml");
- loader.load(request);
- loader.addEventListener(Event.COMPLETE, onComplete);
- function onComplete(event:Event):void
- {
- var loader:URLLoader = event.target as URLLoader;
- if (loader != null)
- {
- externalXML = new XML(loader.data);
- trace(externalXML.toXMLString());
- }
- else
- {
- trace("loader is not a URLLoader!");
- }
- }
2) 如果是在Flex开发环境中就可以使用HttpService来加载外部的XML;如果这里看不懂代码没关系,后面将细致的介绍下面的这种处理方式
- <?xml version="1.0" encoding="utf-8"?>
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
- creationComplete="unitRPC.send()">
- <mx:HTTPService id="unitRPC"
- url="xmlFile.xml"
- result="unitRPCResult(event)"/>
- <mx:Script>
- <!--[CDATA[
- import mx.rpc.events.ResultEvent;
- private function unitRPCResult(event:ResultEvent):void {
- }
- ]]-->
- </mx:Script>
- </mx:Application>
三 对XML对象进行处理
在介绍XML对象的处理之前,介绍一个扩展语言"E4X",E4X大大简化了传统对XML的操作方式(如DOM接口)。
你会发现在程序中E4X操作XML是如此的简单,懒人们都乐坏了。
这里先给出一个XML对象,后面都将对这个对象进行操作
- var myXML:XML =
- <books>
- <book name="flex tutorial">
- <price>30</price>
- <author>adobe</author>
- </book>
- <book name="sliverlight tutorial">
- <price>40</price>
- <author>microsoft</author>
- </book>
- <book name="java tutorial">
- <price>50</price>
- <author>sun</author>
- </book>
- <author>cyeric</author> //这是没有意义的一个节点,只是为了后面的演示
- </books>
1)查询
使用"."操作符查询节点,使用"[]"访问指定索引的节点
- trace(myXML.book[0]) ;
输出
<book name="flex tutorial">
<price>30</price>
<author>adobe</author>
</book>
输出内容说明,得到了第一个子节点;另外,如果我们想查询所有book节点的话只需要把[0]去掉就可以了。
使用".."操作符访问所有以该标签命名的节点,而忽略节点的上下关系,注意最后那个节点
- trace(myXML..author);
输出
<author>adobe</author>
<author>microsoft</author>
<author>sun</author>
<author>cyeric</author>
可以看到,不管author位于哪个位置,都打印了出来
使用"@"操作符访问节点属性
- trace(myXML.book[0].@name)
输出
flex tutorial
第一个子节点的name属性就被打印了出来
以上这4个操作符号".","[]","..","@" 即为最常用的4个E4X操作符,简单吧,下面就循序渐进。
在查询过程中可以使用E4X的过滤功能,假如我现在只想查询价格在50块以下的书,我们可以这样
- trace(myXML.book.(price<50));
输出
<book name="flex tutorial">
<price>30</price>
<author>adobe</author>
</book>
<book name="sliverlight tutorial">
<price>40</price>
<author>microsoft</author>
</book>
价格为50元的那本书就没有打印出来了。
属性也可以过滤
- trace(myXML.book.(@name=='flex tutorial'));
输出
<book name="flex tutorial">
<price>30</price>
<author>adobe</author>
</book>
我们还可以把查询到的XML文本给改了,比如书店要把书都处理掉,然后叫卖:"5元5元一律5元"。
- trace(myXML.book.(price=5));
输出
<book name="flex tutorial">
<price>5</price>
<author>adobe</author>
</book>
<book name="sliverlight tutorial">
<price>5</price>
<author>microsoft</author>
</book>
<book name="java tutorial">
<price>5</price>
<author>sun</author>
</book>
2) 修改,修改XML对象包括修改,添加和删除操作
虽然在介绍查询的时候介绍过可以在查询到XML文本的时候把它的内容给修改了。
这里先给出一个XML对象,后面都将对这个对象进行操作
- var myXML:XML =
- <books>
- <book name="flex tutorial">
- <price>30</price>
- <author>adobe</author>
- </book>
- </books>
添加元素/节点,使用insertChildBefore和insertChildAfter方法在某一位置添加元素/节点,appendChild和prependChild方法在最前和最后添加元素/节点
- myXML.insertChildAfter(myXML.book[0],<newbook name="After"/>);
- myXML.insertChildBefore(myXML.book[0],<newbook name="Before"/>);
- myXML.appendChild(<newbook name="Append"/>);
- myXML.prependChild(<newbook name="Prepend"/>);
- trace(myXML);
输出
<books>
<newbook name="Prepend"/>
<newbook name="Before"/>
<book name="flex tutorial">
<price>30</price>
<author>adobe</author>
</book>
<newbook name="After"/>
<newbook name="Append"/>
</books>
在第一个元素的前后各添加了一个元素
添加属性,直接使用E4X带来的便利
- myXML.book[0].@date="2008";
- trace(myXML);
输出
<books>
<book name="flex tutorial" date="2008">
<price>30</price>
<author>adobe</author>
</book>
</books>
修改XML对象
- myXML.book[0].author="奥多比";
- trace(myXML);
<books>
<book name="flex tutorial">
<price>30</price>
<author>奥多比</author>
</book>
</books>
也很简单,修改属性的方法也是一样
删除元素节点,属性等,使用delete关键字
- delete myXML.book[0].@name;
- delete myXML.book[0].author;
- delete myXML.book[0].price.text()[0];
- trace(myXML);
输出
<books>
<book>
<price/>
</book>
</books>
四 在Flex中使用XML的例子
大的XML文档用来显示数据或者显示列表的情况比较多,比如显示数据时作为Datagrid的数据源,或者为List,Combobox,Tree等的显示列表。
当我们使用List或者Combobox的时候,往往会把XML对象转换为ArrayCollection对象,看下面的例子
外部Xml文件
- <books>
- <book name="flex tutorial">
- <price>30</price>
- <author>adobe</author>
- </book>
- <book name="air tutorial">
- <price>40</price>
- <author>adobe</author>
- </book>
- <book name="java tutorial">
- <price>50</price>
- <author>sun</author>
- </book>
- </books>
Flex文件
- <?xml version="1.0" encoding="utf-8"?>
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
- layout="absolute"
- creationComplete="init()">
- <mx:Script>
- <!--[CDATA[
- import mx.collections.ArrayCollection;
- import mx.rpc.events.ResultEvent;
- //用于数据绑定的ArrayCollection
- [Bindable]private var externalData:ArrayCollection = new ArrayCollection();
- private function init():void {
- //发送请求
- myService.send();
- }
- private function resultHandler(event:ResultEvent):void {
- //取得Xml对象中book节点的集合
- externalData = event.result.books.book;
- }//断点处
- ]]-->
- </mx:Script>
- <!--创建Httpservice对象加载外部Xml-->
- <mx:HTTPService id="myService"
- url="xmlFile.xml"
- result="resultHandler(event)"/>
- <!--用于显示的list-->
- <mx:List id="datalist" dataProvider="{externalData}" labelField="name"/>
- </mx:Application>
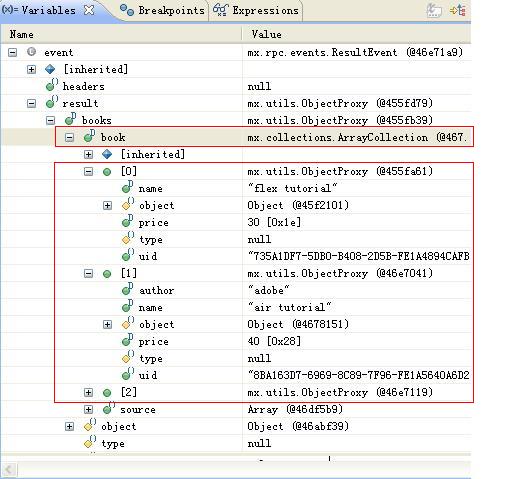
将上面的代码以debug模式执行,程序停在断点处,在variables视图中我们可以很清晰的看到程序HttpService对象在加载外部XML后已经把它转换成了ArrayCollection对象,如下图。这样就可以很轻松的将数据源绑定到显示列表对象List中。
另外一种情况,当我们使用Tree组件的时候,需要在HTTPService对象中加上resultFormat="e4x"以XML的格式读取进来而不要转换为ArrayCollection。
外部XML文件
- <books>
- <category name="RIA">
- <book name="flex tutorial" price="30" author="adobe">
- </book>
- <book name="air tutorial" price="40" author="adobe">
- </book>
- </category>
- <category name="Java">
- <book name="java tutorial" price="50" author="sun">
- </book>
- </category>
- </books>
Flex文件
- <?xml version="1.0" encoding="utf-8"?>
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
- layout="absolute"
- creationComplete="myService.send()">
- <mx:HTTPService id="myService"
- url="xmlFile.xml"
- resultFormat="e4x"/>
- <mx:XMLListCollection id="booktreesrc"
- source="{myService.lastResult.category}"/>
- <mx:Tree id="bookTree"
- height="100%"
- dataProvider="{booktreesrc}"
- labelField="@name"/>
- </mx:Application>
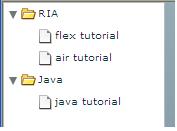
画面显示
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








