在使用jquery给div元素添加class时发现一个问题。就是后添加的class中的式样没有覆盖掉原来的class中的式样。
相关css如下:
/*div标签原有样式*/
.nav>.navlogin, .navregist {
width: 230px;
margin: 0 10px;
overflow: hidden;
line-height: 50px;
text-align: center;
float: left;
color: #626262;
font-weight: 200;
font-size: 24px;
letter-spacing: 1em;
border-bottom: 1px solid #000;
}
/*鼠标进入时添加的样式*/
.hover {
border-bottom: 2px solid #3182d9;
cursor: pointer;
color: #3182d9;
}html如下:
<!--选择登录还是注册-->
<div class="nav">
<div class="navlogin">登录</div>
<div class="navregist hover">注册</div>
</div>对应的事件是鼠标进入哪个div之后,该div的文字和底边框颜色发生改变。
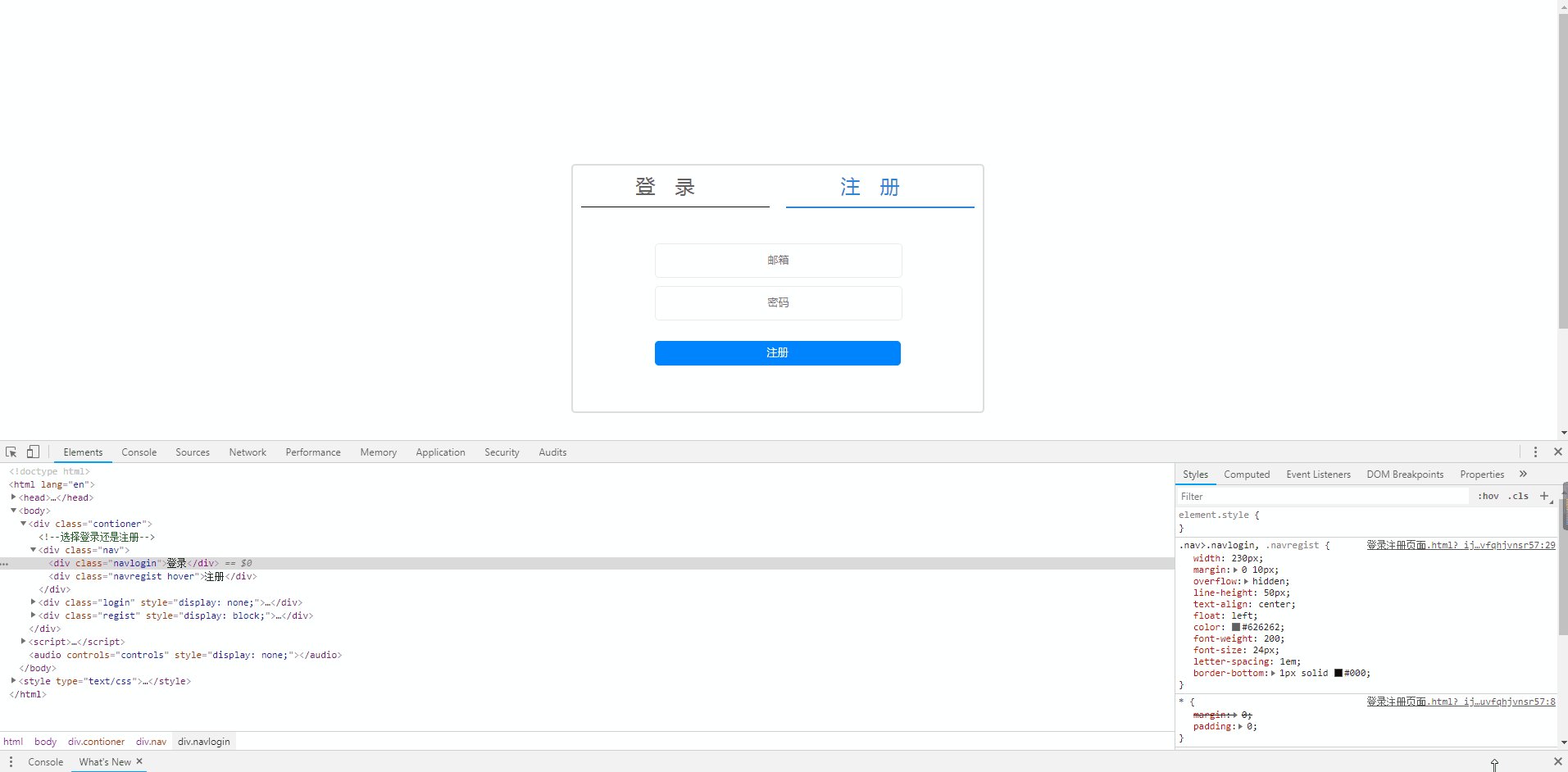
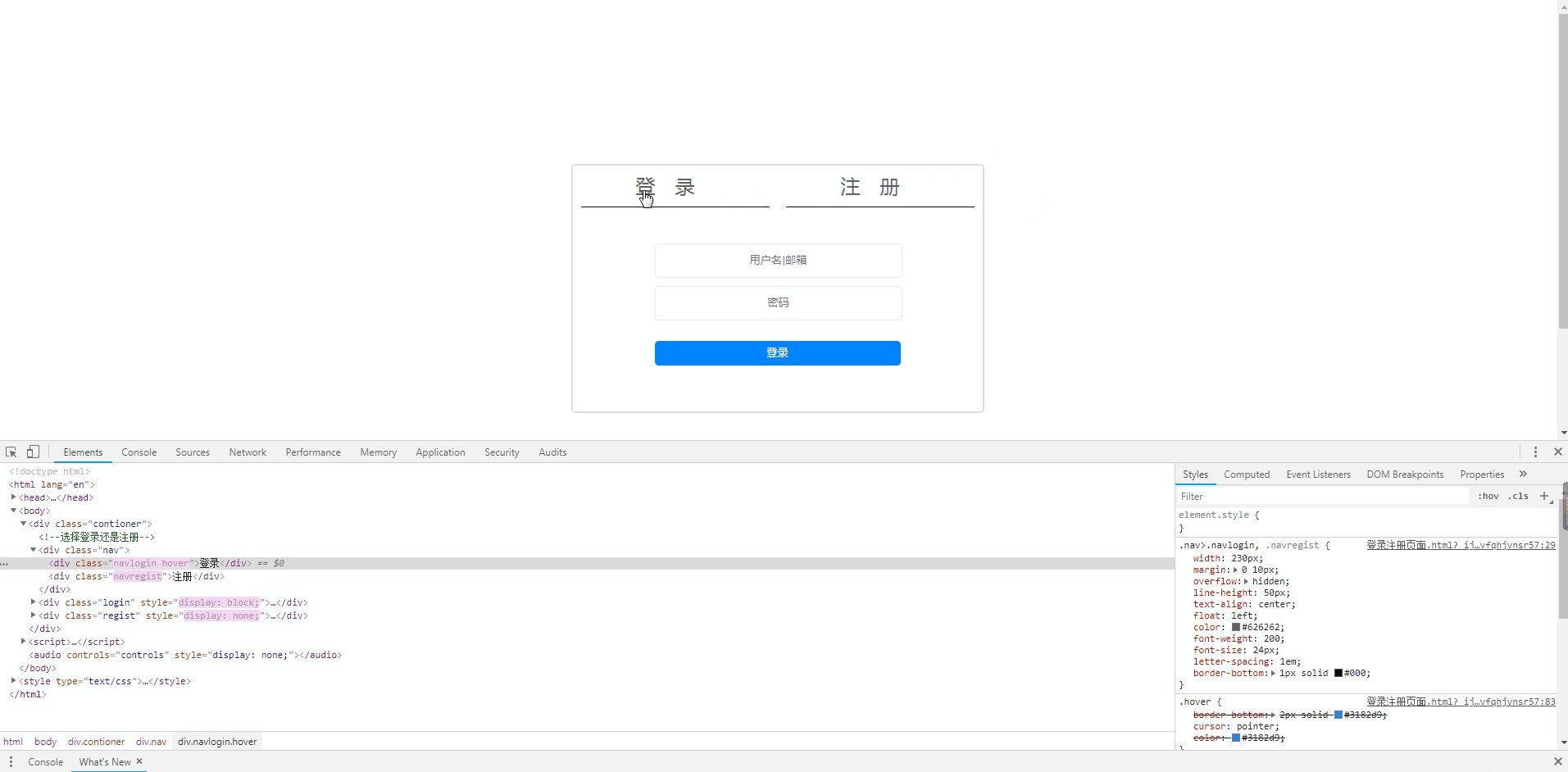
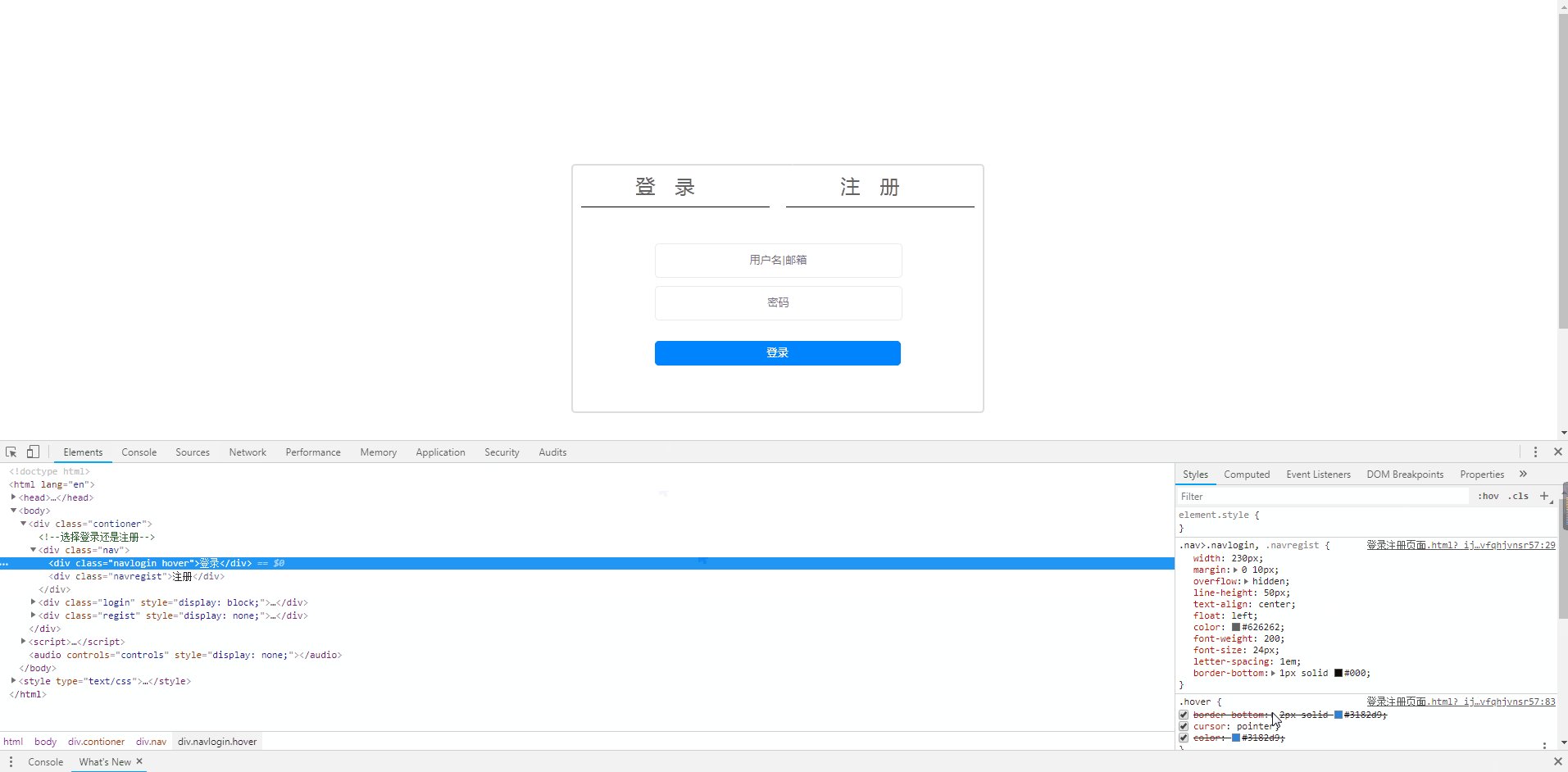
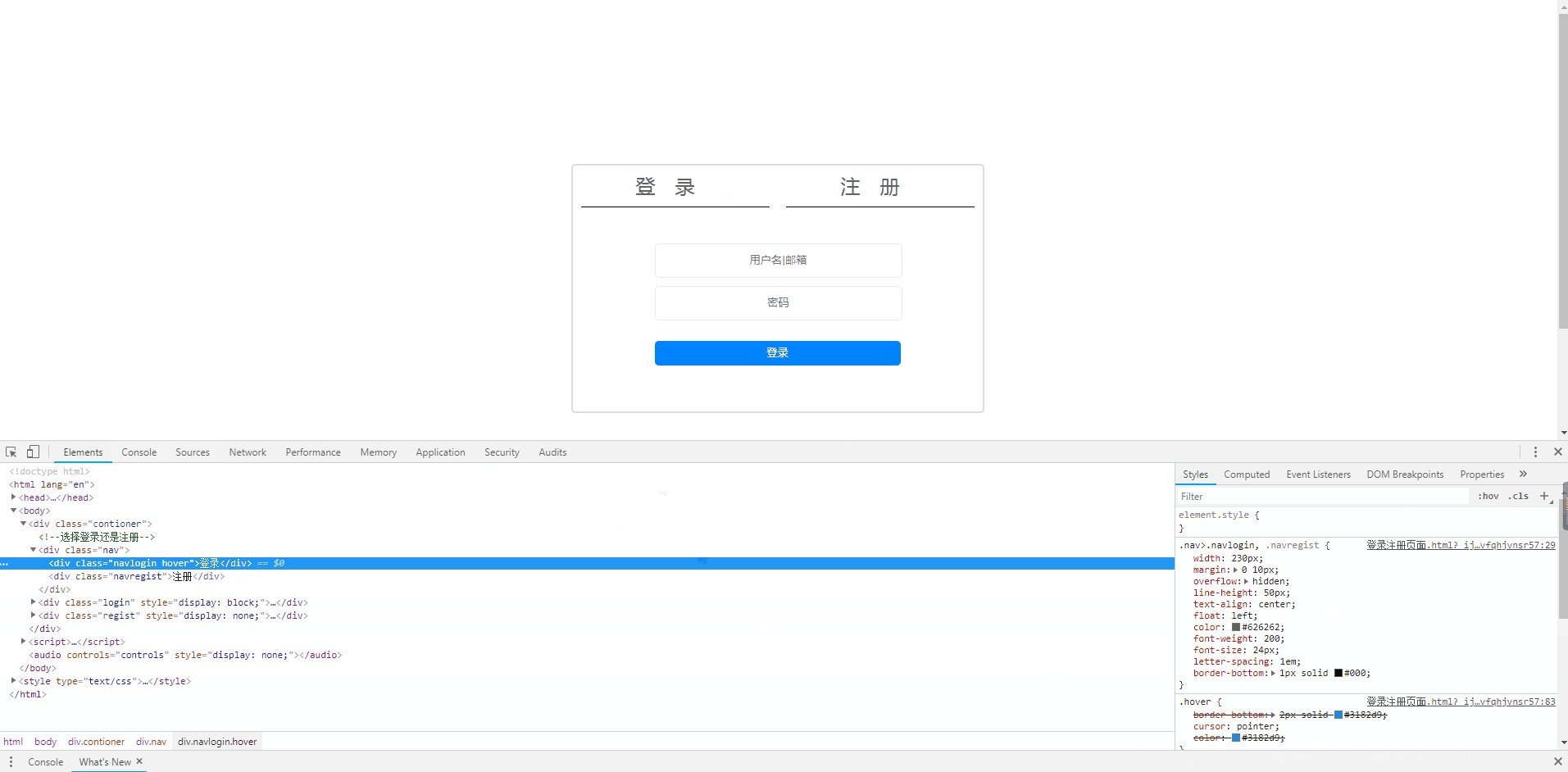
效果如图:

会发现鼠标移到登录div样式并没有发生改变。但是明明登录和注册的样式是一起定义,且定义在.hover之前的。
原因
经过尝试才知道原来.nav>.nablogin的优先级要高于后面写的.hover。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








