
一个出色的应用常常会用心打磨各种交互细节,例如为了能够让用户在某些耗时操作的等待过程中不要感到那么无聊,加上一个有趣的Loading动画效果将会是一个不错的选择。今天就为大家推荐Github上几个效果比较酷的优质开源项目,让你的用户可以打发无聊的等待时间,体验更上一层楼。
AVLoadingIndicatorView
https://github.com/81813780/AVLoadingIndicatorView
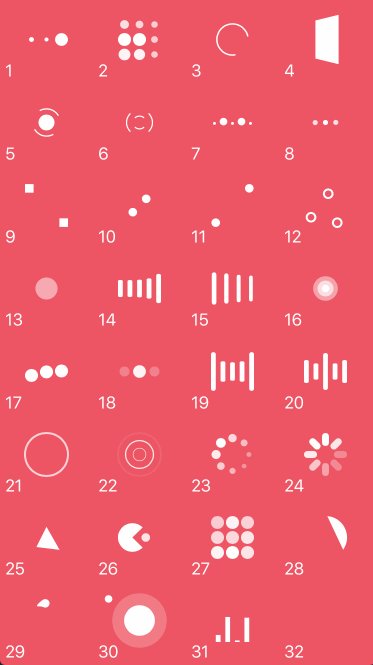
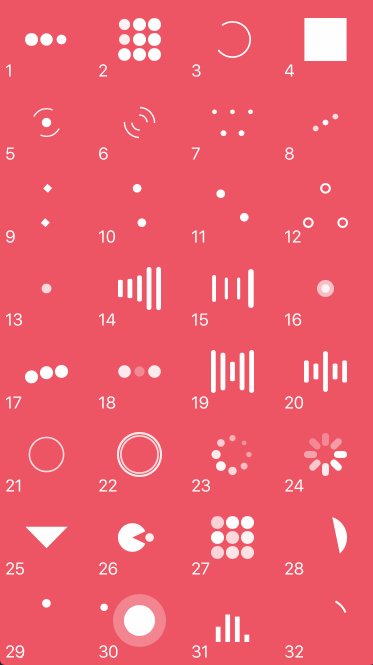
它的作者是一名在阿里巴巴就职的开发者(Jack Wang),如下面的效果图所示,这个库是很多简洁的等待动画效果合辑。

上面这些效果不仅是Android有开源的效果实现,在它出现之前,已有iOS开发者先行一步,需要iOS版的同学可以访问
https://github.com/ninjaprox/NVActivityIndicatorView

Android-SpinKit
https://github.com/ybq/Android-SpinKit
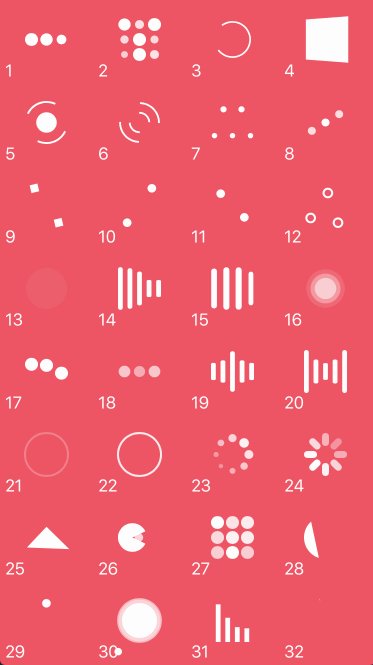
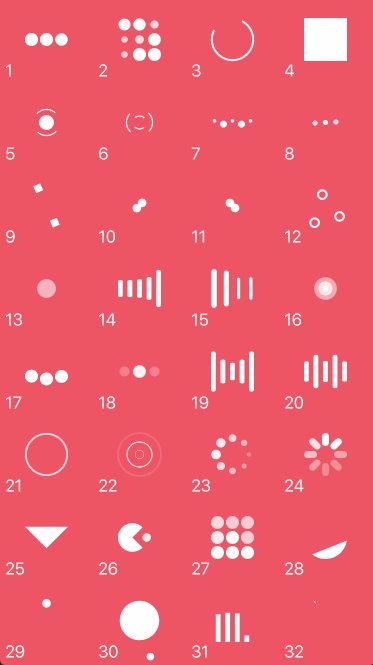
这个库也同样整合了多种很酷炫简洁的Loading动效,作者是国内的一名开发者。
| RotatingPlane | DoubleBounce | Wave |
|---|---|---|
|
|
|
| WanderingCubes | Pulse | ChasingDots |
|
|
|
| ThreeBounce | Circle | CubeGrid |
|
|
|
| FadingCircle | FoldingCube | RotatingCircle |
|
|
|
和AVLoadingIndicatorView一样,最开始这些效果并没有Android版本的实现,它是参照了SpinKit这个用CSS编写的开源项目效果进行实现的,想了解SpinKit的同学可以通过以下两个链接。
https://github.com/tobiasahlin/SpinKit
http://tobiasahlin.com/spinkit
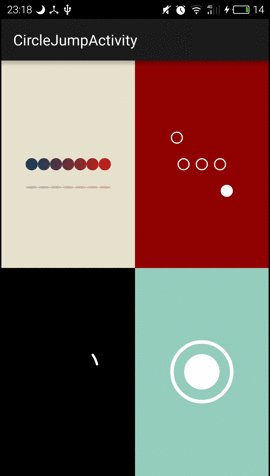
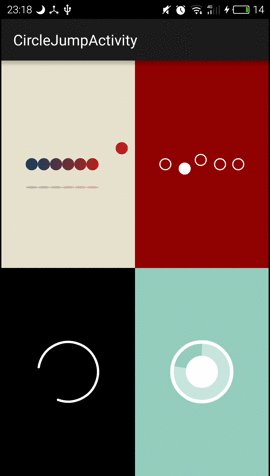
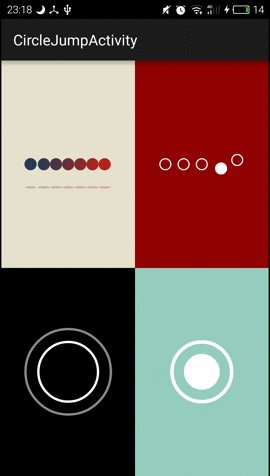
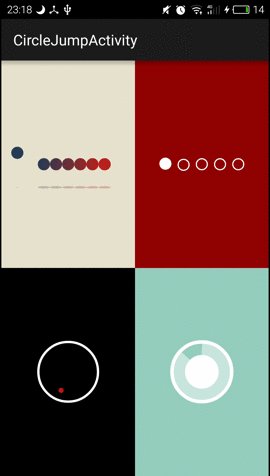
LoadingDrawable
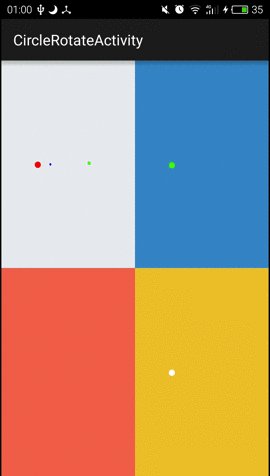
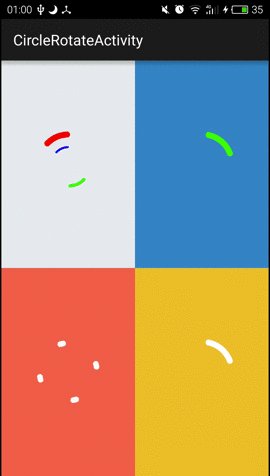
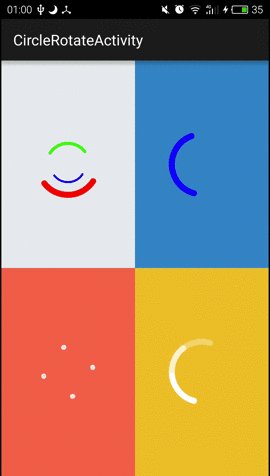
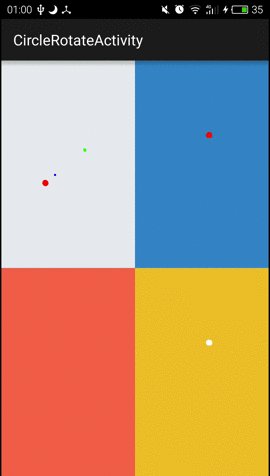
https://github.com/dinuscxj/LoadingDrawable
这个库的作者依旧还是来自国内,里面包含了很多酷炫的加载动画,源码上采用了继承Drawable+策略者模式实现,可以与任何View配合使用作为加载动画。
| AnimalDrawable | CircleJumpDrawable | CircleRotateDrawable |
|---|---|---|
|
|
|
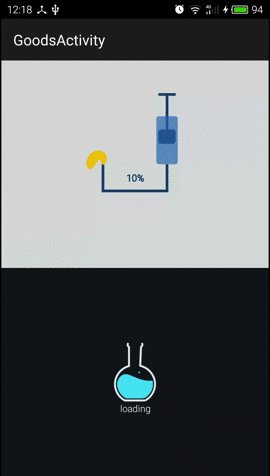
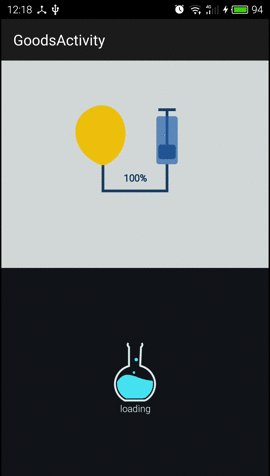
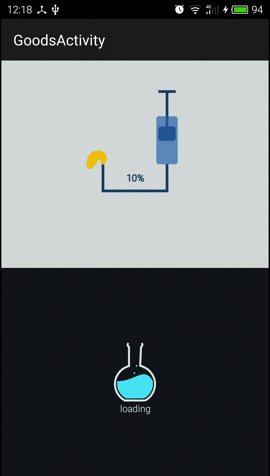
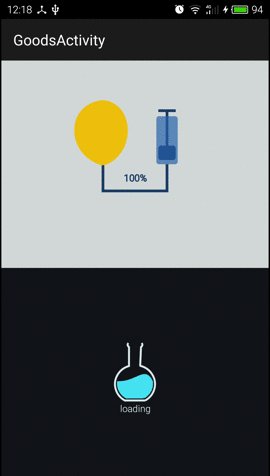
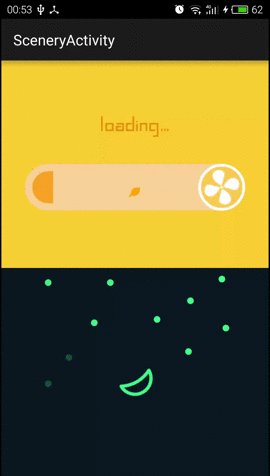
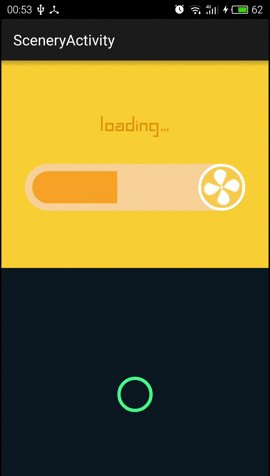
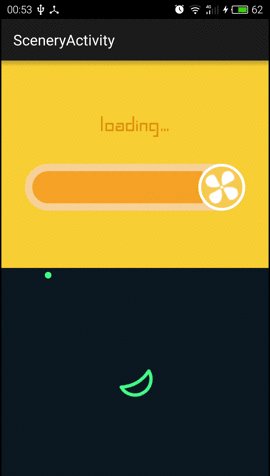
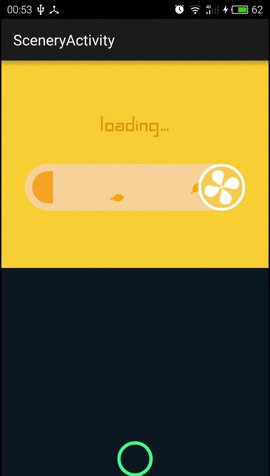
| GoodsDrawable | SceneryDrawable | ShapeChangeDrawable |
|
|
|
当然,作者实现的这些创意效果并非自己独创,而是来自UI设计师们的创作,不过有件事我很好奇,什么类型的应用需要上面第一个效果图中的加载动效呢?有司机可以告诉我么?
好了,以上就是今天给大家推荐的酷炫Loading开源动画,又是愉快的一天,祝大家今天代码无Bug。
喜欢本文,可以用点赞、转发、赞赏等方式支持本公众号。长按文末二维码关注本号,可以获得更多优质资源推荐以及每月不定期的赠书福利。
往期精彩

iOS赞赏通道







































 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








