首先看问题

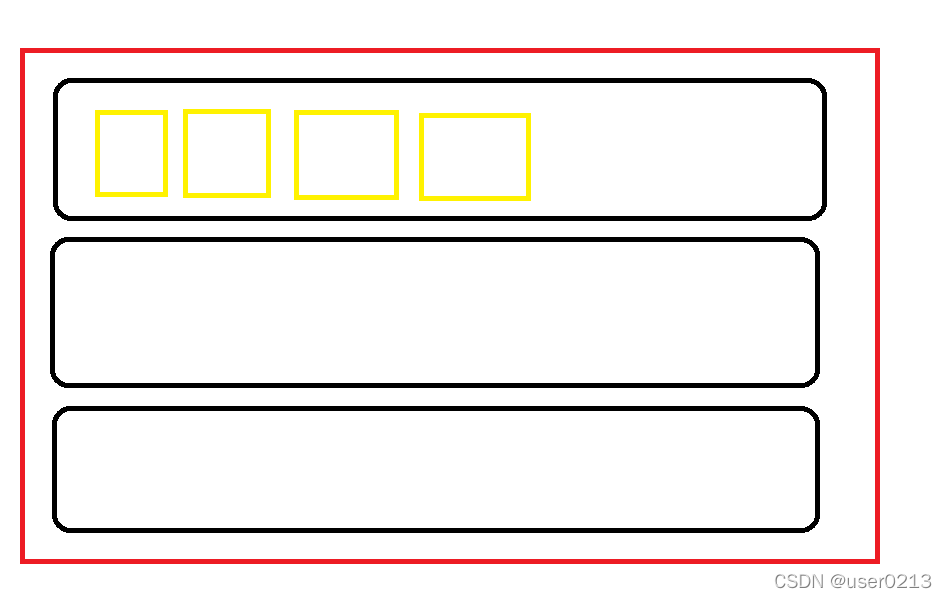
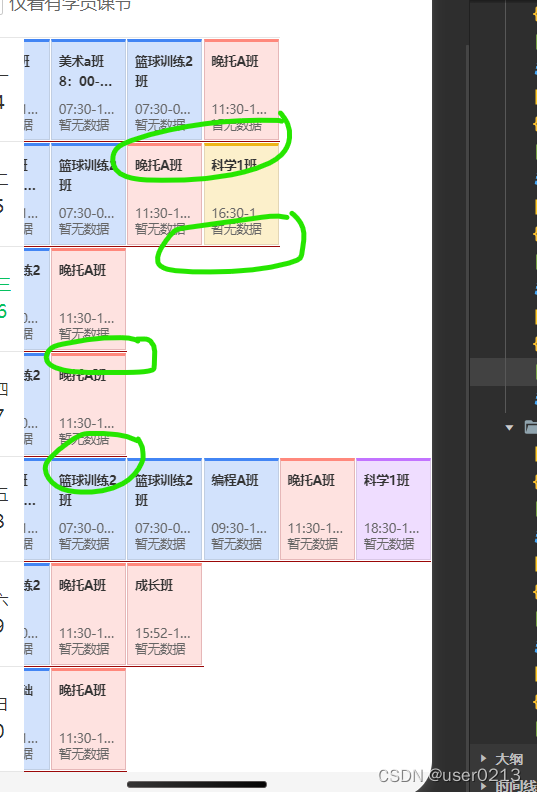
一个这种的布局(如下图)
红色的框代表;scroll-view 滑动区域
黑色的代表周几的循环区域
黄色的代表周几当日的课程

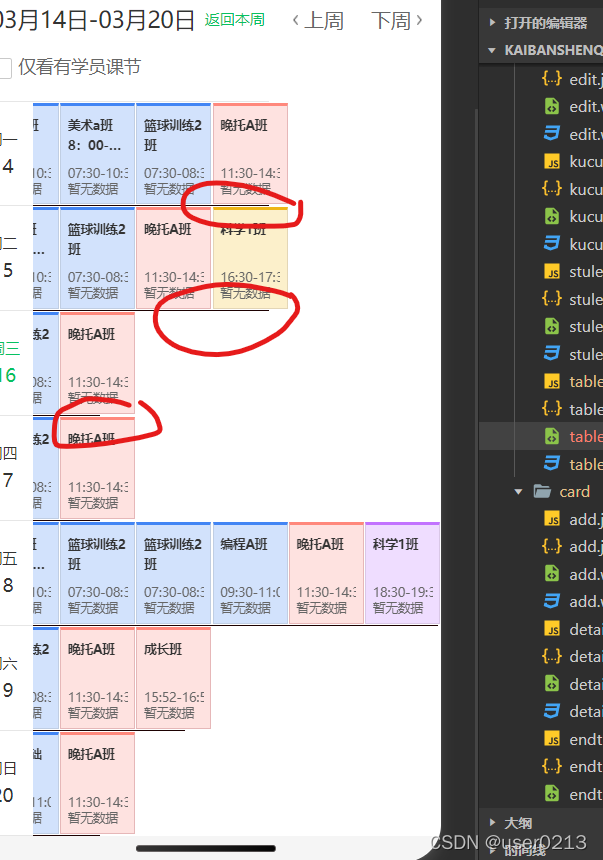
这是一个类似于表格的课表,但是没有竖的边框线,于是我打算手写,红色圈圈中的是要显示的边框 如图(有点小需要放大仔细看),因为css不是很熟可能样式有点混乱 因为我的边框是根据有多少课 显示到哪里 ,所以我把边框加在了也就是黑色的区域(view)上
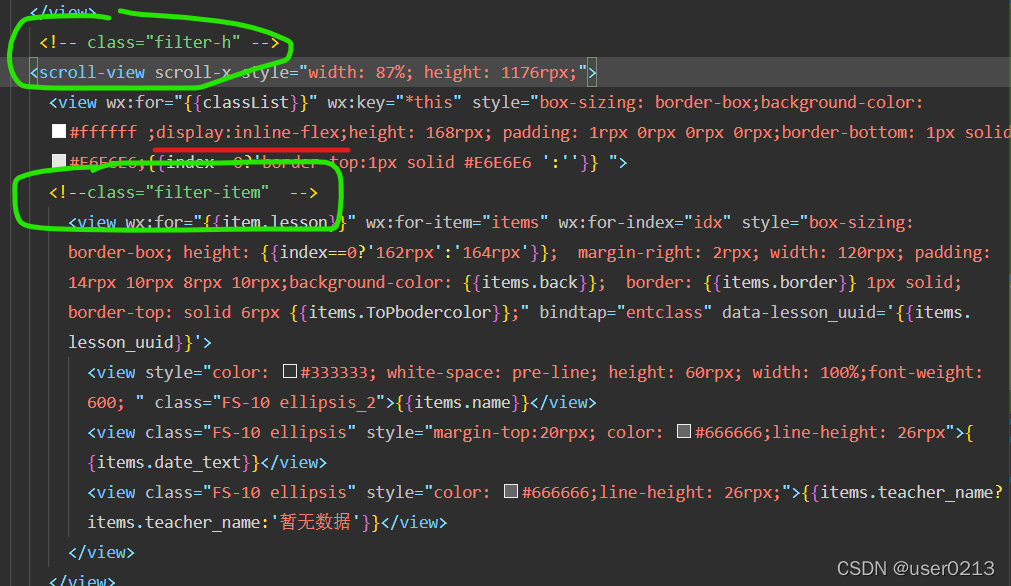
代码如下
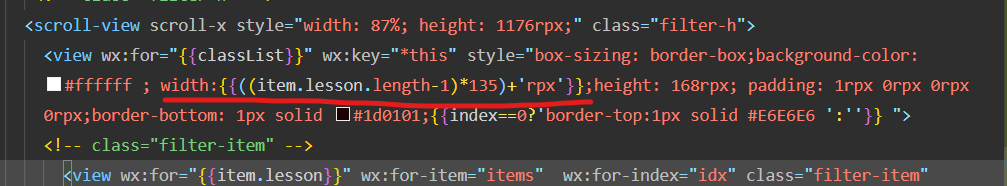
<scroll-view scroll-x style="width: 87%; height: 1176rpx;" class="filter-h">
<view wx:for="{{classList}}" wx:key="*this" style="box-sizing: border-box;background-color: #ffffff ;height: 168rpx; padding: 1rpx 0rpx 0rpx 0rpx;border-bottom: 1px solid #E6E6E6;{{index==0?'border-top:1px solid #E6E6E6 ':''}} ">
<!-- class="filter-item" -->
<view class="filter-item" wx:for="{{item.lesson}}" wx:for-item="items" wx:for-index="idx" style="box-sizing: border-box; height: {{index==0?'162rpx':'164rpx'}}; margin-right: 2rpx; width: 120rpx; padding: 14rpx 10rpx 8rpx 10rpx;background-color: {{items.back}}; border: {{items.border}} 1px solid; border-top: solid 6rpx {{items.ToPbodercolor}};" bindtap="entclass" data-lesson_uuid='{{items.lesson_uuid}}'>
<view style="color: #333333; white-space: pre-line; height: 60rpx; width: 100%;font-weight: 600; " class="FS-10 ellipsis_2">{{items.name}}</view>
<view class="FS-10 ellipsis" style="margin-top:20rpx; color: #666666;line-height: 26rpx">{{items.date_text}}</view>
<view class="FS-10 ellipsis" style="color: #666666;line-height: 26rpx;">{{items.teacher_name?items.teacher_name:'暂无数据'}}</view>
</view>
</view>
<!-- "../course/hour?class_status=未开课&uuid={{next_lesson.uuid}}&type={{type}}" -->
</scroll-view>
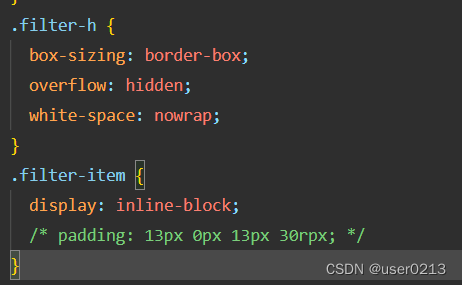
filter-h和 filter-item样式如下

**
第一种解决方法:
因为我也找不到原因 于是去问了问同学,得到的回答是因为子元素超过了父元素的范围,也就是课程超过了周几,不能是子元素撑起来的宽度,width: 100%; width: auto;也是不能用的(在我这是不生效的)所以我手动设置了一下课程所在的父元素的宽度,我计算的宽度是大概计算了一下,不是很好,如下图


第二种解决方法
display:inline-flex;将对象作为内联块级弹性伸缩盒显示
图一:

图二:


最后如果有老哥知道正确的解释,欢迎交流























 1461
1461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








