
数据格式:
let arrs=[
{
"specNameObj": {
"code": "02",
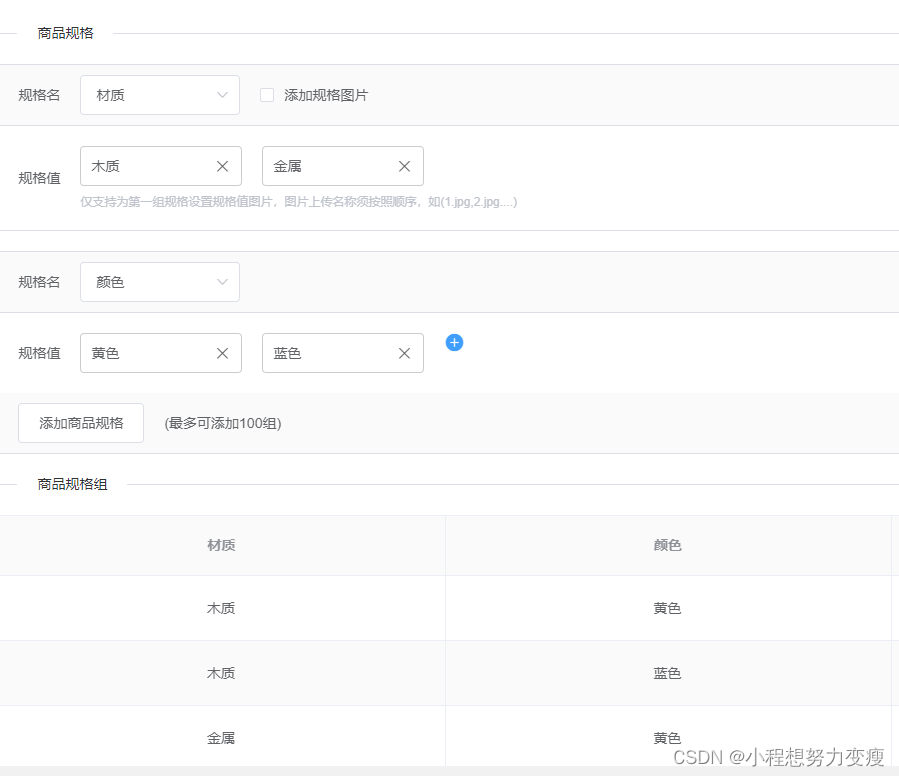
"name": "材质",
},
"specChildNameObj": [
{
"specValue": "木质",
"seq": 1,
},
{
"code": "02",
"specValue": "金属",
"seq": 2,
}
]
},
{
"specNameObj": {
"code": "01",
"name": "颜色",
},
"specChildNameObj": [
{
"code": "01",
"specValue": "黄色",
"seq": 1,
},
{
"code": "02",
"specValue": "蓝色",
"seq": 2,
},{
"code": "02",
"specValue": "紫色",
"seq": 2,
}
]
}
]
let newArr = this.multiplyData(arrs);
multiplyData(newArrData) {
let len = newArrData.length;
// 当数组长度大于等于2时
if (len >= 2) {
// 第一个数组的长度
let len1 = newArrData[0].length;
// 第二个数组的长度
let len2 = newArrData[1].length;
// 申明一个新数组,做数据暂存
let items = new Array();
// 申明新数组的索引
let index = 0;
// 2层嵌套循环,将组合放到新数组中
for (var i = 0; i < len1; i++) {
for (var j = 0; j < len2; j++) {
if (items.length < index + 1) {
items.push([])
}
if (newArrData[0][i] instanceof Array) {
items[index] = items[index].concat(newArrData[0][i].concat(newArrData[1][j]));
} else {
items[index] = items[index].concat([newArrData[0][i], newArrData[1][j]]);
}
index++;
}
}
// 将新组合的数组并到原数组中
let newArr = new Array(len - 1);
for (let i = 2; i < newArrData.length; i++) {
newArr[i - 1] = newArrData[i];
}
newArr[0] = items;
// 执行回调
return this.multiplyData(newArr);
} else {
// console.log(newArrData[0]);
return newArrData[0];
}
},
原博主链接:https://blog.csdn.net/weixin_43363871/article/details/121604277





















 560
560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








