前言:此笔记根据狂神哔哩哔哩视频所写,转载请自觉注明出处
点击跳转狂神哔哩哔哩
1、什么是JavaScript
1.1、概述
JavaScript是一门世界上最流行的脚本语言
Java、JavaScript
10天~
一个合格的后端人员,必须要精通JavaScript
1.2、历史
ECMAScript它可以理解为是JavaScript的一个标准
最新版本已经更新到es6版本~
但大部分浏览器还只停留在支持es代码上!
开发环境…线上环境,版本不一致
2、快速入门
2.1、引入JavaScript
1、内部标签
<script>
//......
</script>
2、外部引入
abs.js
//...
test.html
<script src="abd.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的第一个JavaScript程序</title>
<!--script标签内,写Javascript代码
alert("hello,world");弹窗
-->
<!--<script>
alert("hello,world");
</script>-->
<!--外部引入-->
<!--注意:script标签必须成对出现-->
<script src="js/qj.js"></script>
<!--不用显示定义type,也默认就是javascript-->
<script type="text/javascript">
</script>
</head>
<body>
<!--这里以可以放-->
</body>
</html>
2.2、基本语法入门
<!--JavaScript严格区分大小写-->
<script>
// 1.定义变量 变量类型 变量名 = 变量值;
var score = 71;
// alert(score); 弹窗
// 2.条件控制
if(score>60 && score<70){
alert("60~70")
} else if(score>70 && score<80){
alert("70~80")
}else{
alert("other")
}
// console.log(score) 在浏览器的控制台打印变量!sout System.out.println("");
浏览器必备调试须知:

2.3、数据类型
数值,文本,图形,音频,视频…
变量
var 王者荣耀 = "倔强青铜";
number
js不区分小写和整数,Number
123 // 整数123
123.1 // 浮点数123.1
1.23e3 // 科学技术法
-99 // 负数
NaN // not a number
Infinity // 表示无限大
字符串
‘abc’ “abd”
布尔值
true false
逻辑运算
&& 两个为真,结果为真
|| 一个为真,结果为真
! 真即假,假即真
比较运算符!!!! 重要!
=
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果true)
这是一个JS的缺陷,坚持不要使用 == 比较
须知:
- NaN===NaN, 这个与所有的数值都不相等,包括自己 //false
- 只能通过isNaN(NaN),来判断这个数是否是NaN //true
浮点数问题
console.log((1/3)===(1-(2/3))) // false
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs(1/3-(1-2/3))<0.00000000001 // true
Math.abs //绝对值判断
null和undefined
- null 空
- undefined 未定义
数组
Java数组中的数值必须是相同的类型的对象~,JS中不需要这样!
//保证代码的可读性,尽量使用[]
var arr = [1,2,3,4,5,'hello',"world",null,true];
new Array(1,2,3,4,5,'hello') //测试失败
取数组下标:如果越界了,就会
undefined
对象
对象是大括号,数组是中括号~~
每个属性之间使用逗号隔开,最后一个不需要添加
//Person person = new Person(1,2,3,4,5);
var person = {
name:"qingjiang",
age:3,
tags:['js','java','web','......']
}
去对象的值
person.name
>"qingjiang"
person.age
>3
2.4、严格检查模式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
前提:IDEA需要设置支持ES6语法
'use strict';严格检查模式,预防JavaScript的随意性导致产生的一些问题
必须要写在JavaScript的第一行!
局部变量建议都是用let去定义~
-->
<script>
'use strict';
let i = 1;
</script>
</head>
<body>
</body>
</html>
3、数据类型
3.1、字符串
1、正常字符串我们使用单引号,或者双引号包裹
2、注注意转义字符\
\' //点
\n //换行
\t //table
\u4e2d \u#### Unicode字符
\x41 Ascll字符
3、多行字符串编写
//tab键上面 esc键下面
var msg =
`hello
world
你好呀
我来了
`
4、模板字符串
//模板字符串
let name = "uxiang";
let age = 3;
let msg = '你好呀,${name} + ${age}'
console.log(msg) //应为 你好呀,uxiang3 测试失败
5、字符串场长度
str.length
6、字符串的可变性,不可变

7、大小写转换
//注意,这里是方法,不是属性了
student.toUpperCase()
student.toLowerCase()

8、获取指定的下标
student.indexOf('u')
9、substring()
[) //包含前面的,不包含后面的
substring(1) //从第一个字符串截取到最后一个字符串
substring(1,3) //[1,3)

3.2、数组
Array可以包含任意的数据类型
var arr = [1,2,3,4,5,6]
arr[0] //取值
arr[0]= 1; //赋值
1、长度
arr.length
注意:假如给arr.length赋值,数组大小就会发生改变~如果赋值过小元素就会丢失
2、iindexOf,通过元素获得下标索引
arr.indexOf(2)
1
字符串的"1"和数字的1 是不同的

3、slice() 截取Array的一部分,返回一个新数组,类似String中的substring()
4、push(), pop() 尾部
push() :将元素压入到尾部
pop() :弹出尾部的一个元素
5、unshift() ,shift() 头部
unshift() :将元素压入到头部
shift() :弹出头部的一个元素
6、排序 sort()
(3) ["q", "e", "a"]
arr.sort()
(3) ["a", "e", "q"]
7、元素反转reverse()
(3) ["a", "e", "q"]
arr.reverse()
(3) ["q", "e", "a"]
8、元素拼接concat()
arr = ["a","b","c"]
(3) ["a", "b", "c"]
arr.concat([1,2,3])
(6) ["a", "b", "c", 1, 2, 3]
arr
(3) ["a", "b", "c"]
注意:concat()并没有修改数组,只是会返回一个新的数组
9、连接符join
打印拼接数组,使用特定字符串连接
(8) [1, 2, 3, 4, 5, 6, "1", "2"]
arr.join('-')
"1-2-3-4-5-6-1-2"
10、多维数组
arr = [[1,2],[3,4],[5,6]];
arr[1][0]
3
数组:储存数据(如何存,如何取,方法都可以自己实现!)
3.3、对象
若干个键值对
var 对象名 = {
属性名: 属性值,
属性名: 属性值,
属性名: 属性值
}
var person = {
name : "uxiang",
age : 3,
score : 0
}
Js中对象,{…}表示一个对象,键值对描述属性xxx: xxx ,多个键值对之间使用逗号隔开,最后一个属性不加逗号!
JavaScript中所有的键都是字符串,值是任意对象!
1、对象赋值
person.name = "oixang"
"oixang"
person.name //person['name']
"oixang"
2、使用一个不存在的对象属性,不会报错! undefined
person.hhh
undefined
3、动态的删减属性,通过delete删除对象的属性
delete person.name
true
person
{age: 3, score: 0}
4、动态添加,直接给新的属性添加值即可
person.color= "green"
"green"
person
{age: 3, score: 0, color: "green"}
5、判断属性是否在这个对象中!xxxx in xxx
'color' in person
true
//继承
"toString" in person
true
6、判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
person.hasOwnProperty("toString")
false
person.hasOwnProperty("age")
true
3.4、流程控制
if判断
var age = 4;
if(age>3){
alert("haha");
}else if(age<5){
alert("wuwu");
}else{
alert("hehe");
}
while循环,避免程序死循环
var age = 3;
while(age<100){
age = age + 1;
console.log(age);
}
for循环
for (let i = 0; i < 100; i++) {
console.log(i);
}
forEach()循环
5.1引入
var arr = [12,4,55,6,6,56,613411,2,343,45,45];
arr.forEach(function (value) {
console.log(value);
})
for …in
var arr = [12,4,55,6,6,56,613411,2,343,45,45];
//for(index in Object)
for (let num in arr){
if (arr.hasOwnProperty(num)){
console.log(arr[num]);
}
}
3.5、Map 和 Set
Map:
ES6新特性
//ES6 Map
//var names = ["tom","jake","LiMing"];
//var scores =[100,90,80];
let map = new Map([["tom",100],["jake",90],["LiMing",80]]);
map.get("tom"); //通过key获得value
map.set("Liumei",92); //新增或修改
map.delete("tom"); //删除
Set:无序不重复的集合
let set = new Set([1,2,3,4,5,6,1]); //set可以去重
set.add(7); //添加!
set.delete(1); //删除!
set.has(5); //是否包含某个元素!
3.6、iterator
作业:使用 iterator 来遍历迭代我们Map,Set!
遍历数组
//通过 for of / for in 下标
var arr = [3,4,5]
for(let x of arr){
console.log(x)
}
遍历map
var map = new Map([["tom",100],["jake",90],["le",50]])
for(let x of map){
console.log(x)
}
遍历set
var set = new Set([3,4,5])
for(let x of set){
console.log(x)
}
4、函数
4.1、定义函数
定义方式一
绝对值函数
function abs(){
if(){
return x;
}else{
return -x;
}
}
一旦执行return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs =function(){
if(){
return x;
}else{
return -x;
}
}
function(){…} 这是一个匿名函数。但可以把结果赋值给abs,通过abs就可以调用函数!
方式一和方式二等价!
调用函数
abs(10) //10
abs(-10) //10
参数问题:JavaScript 可以传任意个参数,也可以不传参数~
参数进来是否存在的问题?
假设不存在参数,如何规避?
'use strict';
var abs = function (x){
//手动抛出异常判断
if(typeof x !=="number"){
throw'Not a Number';
}
if(x>=0){
return x;
}else{
return -x;
}
}
arguments
arguments是一个JS免费赠送的关键字;
代表,传递出来的所有参数,是一个数组!
var abs = function (x){
console.log("x=>"+x);
for(var i = 0;i<arguments.length;i++){
console.log(arguments[i]);
}
if(x>=0){
return x;
}else{
return -x;
}
}
问题:arguments包含所有参数,我们有时候想用多余的参数来进行多余的附加操作,需要排除已有参数~
rest
以前:
if(arguments.lenght>2){
for(var i = 0;i<arguments.length;i++){
//console.log(arguments[i]);
}
}
ES6引入的新特性,获取已定义的参数之外的所有参数~
function aaa(a,b,...rest){
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);
}
rest参数只能写在最后面,必须用…标识
4.2、变量的作用域
在javascript中,var定义变量世界基尼是有作用域的。
假设在函数体中声明,则在函数体外不可使用~(若要实现的话,后面可以研究一下闭包)
提升变量的作用域
function qj(){
var x = "x" + y;
console.log(x);
var y = 'y';
}
结果:xundefined
说明:js执行引擎,自动提升了y的声明,但不会提升变量y的赋值;
function qj(){
var y;
var x = "x" + y;
console.log(x);
var y = 'y';
}
这个是JavaScript建立之初就存在的特性。养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护;
function qj(){
var y,
x,
z,i,a;//undefined
//之后随意用
}
全局函数
//全局变量
x = 1;
function f() {
console.log(x);
}
f();
console.log(x);
全局对象window
var x = 'xxx';
alter(X);
alter(window.X);//默认所有的全局变量,都会自动绑定定在window对象下;
alter()这个函数数本身是一个window变量;
var x = 'xxxx';
window.alert(x);
var old_alert = window.alert;
//old_alert(x);
window.alert = function(){
};
//定义函数后,发现alert()失效了
window.alert(123);
//恢复
window.alert = old_alert;
window.alert(456);
JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内招找到,就会向外查找,如果在全局作用域都没有找到,报错RefrenceError
规范
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用了相同的全局变量,冲突~>如何能够减少冲突?
//唯一全局变量
var KuangApp = {};
//d定义全局变量
KuangApp.name = 'kuangsheng';
KuangApp.add = function (a,b) {
return a + b;
}
把自己的代码全部放入自己定义的唯一空间名字中,降低全局变量冲突的问题~
jQuery 简化符号&()
局部作用域let
function faa() {
for (var i = 0; i < 100; i++) {
console.log(i);
}
console.log(i+2);//问题? i出了这个作用域还可以使用
}
ES6 let 关键字,解决局部作用域冲突问题!
function faa() {
for (let i = 0; i < 100; i++) {
console.log(i);
}
console.log(i+2);//问题? Uncaught ReferenceError: i is not defined
}
faa();
建议大家都是使用let去定义局部作用域的变量;
常量const
在ES6之前,怎么定义常量:只有全部大写字母命名的变量就是常量;建议不要修改这样的值。
var PI = '3.14';
console.log(PI);
var PI = '3.15';
console.log(PI);//可以改变这个值
在ES6引入常量关键字const
const PI = '3.14';//只读变量
console.log(PI);
const PI = '3.13';
console.log(PI);//问题?如果要进行修改,则Identifier 'PI' has already been declared
4.3、方法
定义
方法就是把函数放在对象里面,对象只有两个东西:属性和方法
var kuangsheng = {
name:'uxiang',
bitrh:2000,
//方法
age:function(){
//今年 - 出生的年
var now = new Date().getFullYear();
return now - this.bitrh;
}
}
//属性
kuangsheng.name
//方法,一定要带()
kuangsheng.age()
this代表什么?拆开上面的代码看看~
function getAge(){
//今年 - 出生的年
var now = new Date().getFullYear();
return now - this.bitrh;
}
var kuangsheng = {
name:'uxiang',
bitrh:2000,
}
//kuangsheng.age() ok
//getAge() NaN window
this是无法指向的,是默认指向调用它的那个对象:
apply
在js中可以控制this指向
function getAge(){
//今年 - 出生的年
var now = new Date().getFullYear();
return now - this.bitrh;
}
var kuangsheng = {
name:'uxiang',
bitrh:2000,
};
//kuangsheng.age() ok
getAge.apply(kuangsheng,[]);//this,指向了kuangsheng,参数为空
5、内部对象
标准对象
typeof 123
"number"
typeof '35'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
5.1、Date
基本使用
var now = new Date();//Tue Apr 28 2020 20:58:44 GMT+0800 (中国标准时间)
now.getFullYear(); //年
now.getMonth(); //月
now.getDate(); // 日
now.getDay(); // 星期几
now.getHours(); //时
now.getMinutes(); //分
now.getSeconds(); //秒
now.getTime(); //时间戳 全世界统一 1970 1.1 00:00:00
console.log(new Date(1588079452252))//时间戳转为时间
转换
now = new Date(1588079452252)
Tue Apr 28 2020 21:10:52 GMT+0800 (中国标准时间)
now.toLocaleString //注意,调用是一个方法,不是一个属性!
ƒ toLocaleString() { [native code] }
now.toLocaleString()
"2020/4/28 下午9:10:52"
now.toGMTString()
"Tue, 28 Apr 2020 13:10:52 GMT"
5.2、JSON
json是什么
早期,搜有数据 传输习惯使用XML文件!
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript一切皆为对象、任何js支持的类型都可以用JSON来表示;
格式:
-
对象都用{}
-
数组都用[]
-
所有的键值对都是用key:value
JSON字符串和JS对象的转换
var user = {
name:"uxiang",
age:3,
sex:'男'
}
//对象转化为json字符串{"name":"uxiang","age":3,"sex":"男"}
var jsonUser = JSON.stringify(user);
//json 字符串转化为对象,参数为json 字符串(测试此项是要将前面的注释掉){name: "uxiang", age: 3, sex: "男"}
var obj = JSON.parse('{"name":"uxiang","age":3,"sex":"男"}');
很多人搞不清楚,JSON和JS对象的区别
var obj = {a:'hello',b:'hellow'};
var json = '{"a":"1","b":"2"}'
5.3、Ajax
- 原生的js写法 xhr异步请求
- jQuey封装好的方法 $(“#name”).ajax(“”)
- axios请求
6、面向对象编程
原型对象
javascript、java、c#。。。。。。面向对象:javascript有些区别!
- 类:模板,原型对象
- 对象:具体的实例
在JavaScript这个需要大家转换一下思维方式!
原型:(测试失败)
var Student = {
name:"uxiang",
age:3,
run:function () {
console.log(this.name + "run...");
}
};
var xiaoming = {
name:"xiaoming"
};
//原型对象
xiaoming._proto_= Student;
let Bird = {
fly: function () {
console.log(this.name + "fly...");
}
};
//小明的原型是 Student
xiaoming._proto_= Bird;
class继承
function Student(name) {
this.name = name;
}
//给student新增一个方法
Student.prototype.hello = function () {
alter('Hello')
}
class关键字,是在ES6引入的
1、定义一个类,属性,方法
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello')
}
}
var xiaoming = new Student("xiaoming");
xiaoming.hello()
2、继承
<script>
//ES6之后=====================
//定义一个学生的类
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello')
}
}
class XiaoStudent extends Student{
constructor(name,grade) {
super();
this.name = name;
this.grade = grade;
}
myGrade(){
alert('i am a student!')
}
}
var xiaoming = new Student("xiaoming");
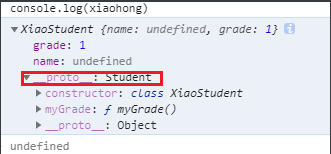
var xiaohong = new XiaoStudent("xiaohong",1);
</script>
本质:查看对象原型

原型链
__ proto __:

7、操作BOM对象(重点)
浏览器介绍
JavaScript和浏览器关系?
JavaScript诞生就是为了能够让他在浏览器中运行!
BOM:浏览器对象模型
- IE6~11
- Chrome
- Safari
- FireFox
三方
- QQ浏览器
- 360浏览器
window(重要)
window代表浏览器窗口
window.alert("i am a student!")
undefined
window.innerHeight
100
window.innerWidth
793
window.outerHeight
614
window.outerWidth
1190
//大家可以调整浏览器窗口试试。。。
Navigator(不建议使用)
Navigator,封装了浏览器的信息
navigator.appName//当前应用名
"Netscape"
navigator.appVersion//当前版本号
"5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.108 Safari/537.36"
navigator.userAgent
"Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.108 Safari/537.36"
navigator.platform//获取系统的版本
"Win32"
大多数时候,我们不会使用Navigator对象,因为会被人为修改!
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
screen.width
1920
screen.height
1080
location(重要)
location代表当前页面的URL信息
host: "www.baidu.com"
hostname: "www.baidu.com"
href: "https://www.baidu.com/?tn=62095104_23_oem_dg"
origin: "https://www.baidu.com"
pathname: "/"
port: ""
protocol: "https:"
reload: ƒ reload()// 刷新网页
location.assign('https://leetcode-cn.com/problems/super-palindromes/')// 设置新的地址(就是在百度的页面上写此代码,访问百度,就会跳转到("地址"))
document(内容:DOM)
document 代表当前的页面,HTML DOM文档树
document.title
"百度一下,你就知道"
document.title='游翔'
"游翔"
获得具体的文档树节点
<dl id="app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
var dl = document.getElementById("app");
</script>
获取cookie
document.cookie
"BIDUPSID=D2D46A9A3F59132659F48276CBD99584; PSTM=1585810844; BD_UPN=12314753; BAIDUID=655153F98E1EC78399F08D2AD0FB3990:FG=1; ispeed_lsm=2; BD_HOME=1; delPer=0; BD_CK_SAM=1; BDRCVFR[R5kfAOC_u0m]=mk3SLVN4HKm; H_PS_PSSID=; BDORZ=FFFB88E999055A3F8A630C64834BD6D0; COOKIE_SESSION=69_1_8_4_1_40_0_2_8_4_3_2_0_0_0_0_1588748192_1588409861_1588752043%7C9%230_1_1588409853%7C1; __yjsv5_shitong=1.0_7_fbc69bf991765449fd241bdf9acb8ea69ff5_300_1588780351534_117.132.194.113_3faead78; PSINO=1; H_PS_645EC=09d3hW6IhXIAPunckmtoE5mfD4aY1ntLDfOqsywzbwZxAxuQzn8OsxmBcA%2BMomo5by%2B02ipQyB%2Fy; BDSVRTM=82"
劫持cookie原理
www.taobao.com
<script scr= "aa,js"></script>
<!--恶意人员:获取你的cookie上传到他的服务器->
服务器端可以设置cookie: httpOnly
histoty(不建议使用)
history.back() // 后退
history.forward() // 前进
8、操作DOM对象(重点)
DOM:文档对象模型,
核心
浏览器网页就是一个Dom树形结构!
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点

获得Dom节点
<dlv id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</dlv>
<script>
//对应 css 选择器
var h1 = document.getElementsByTagName("h1");
var p1 = document.getElementById("p1");
var p2 = document.getElementsByClassName("p2");
var father = document.getElementById("father");
var childrens = father.children; //获取父节点下的所有子节点
// father.firstChild //上一个节点
// father.lastChild //下一个节点
p1.lastChild //上一个节点
p1.nextElementSibling //下一个节点
这是原生代码,之后我们尽量都是用jQuery();
更新节点
<div id="id1"></div>
<script>
var id1 = document.getElementById("id1")
</script>
操作文本
- ==id1.innerText=‘123’==修改文本的值
- ==id1.innerHTML= ’ 123 '==可以解析HTML文本
操作CSS
id1.style.color = 'red' //属性使用 字符串 包裹
id1.style.fontSize ='200px' // - 转 驼峰命名问题
id1.style.padding ='2em'
删除节点
删除节点的步骤:先获取父节点,在通过父节点删除自己
<dlv id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</dlv>
<script>
var self = document.getElementById("p1");
var father = self.parentElement;
father.removeChild(self);
//删除是一个动态的过程:
father.removeChild(father.children[0]);
father.removeChild(father.children[1]);
father.removeChild(father.children[2]);
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要安全
插入节点
我们获得了某个Dom节点,假设这个Dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个Dom节点已经存在元素了,我们就不能这么干了!会产生覆盖
追加
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
list.appendChild(js)//追加到后面
</script>
</body>
效果:

创建一个新的标签,实现插入
<script>
var js = document.getElementById('js');//已经存在的节点
var list = document.getElementById('list');
list.appendChild(js)
//创建js,创建一个新的节点
var newP = document.createElement('p');//创建一个p标签
newP.id = 'newP';
newP.innerText = 'hello,world!';
list.appendChild(newP);
//创建一个标签节点
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
//可以创建一个Style标签
var myStyle = document.createElement('style'); //创建一个空stype标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{ background-color:chartreuse}';// 设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle);
</script>
9、操作表单(验证)
表单是什么 form DOM数
- 文本框 text
- 下拉框 < select>
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
- 。。。。。。
表单的目的:提交信息
获得提交的信息
<form action="post">
<p>
<span>账号:</span><input type="text" id="username">
</p>
<!--多选框的值,就是定义好的value-->
<p>
<span>性别:</span>
<input type="radio" name="sex" value="boy" id="boy">男
<input type="radio" name="sex" value="gril" id="gril">女
</p>
</form>
<script>
var input_text = document.getElementById('username');
var boy_radio = document.getElementById('boy');
var gril_radio = document.getElementById('gril');
//得到输入框的值
input_text.value
//修改输入框的值
input_text.value = '123'
//对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked;//查看返回的结果是否为ture,则被选中~
</script>
提交表单信息,md5加密密码 表单优化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入MD5工具类-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<!--
表单提交事件
οnsubmit=绑定一个提交检测的函数,true,false,将这个结果返回给表单,使用onsubmit接收!
-->
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<!--required是提醒用户输入字段-->
<span>用户名:</span> <input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span> <input type="password" id="input-password" >
</p>
<!--绑定一些事件 onclick 被点击-->
<!-- <button type="submit" οnclick="aaa()">提交</button>-->
<!--这里隐藏密码是因为在提交的一瞬间会使密码变长,用户体验不好-->
<input type="hidden" id="md5-password" name="password">
<!--绑定一些事件 onclick 被点击-->
<button type="submit">提交</button>
</form>
<script>
function aaa() {
alert(1);
var name = document.getElementById('username');
var pwd = document.getElementById('input-password');
var md5pwd = document.getElementById('md5-password');
md5pwd.value=md5(pwd.value);
//可以校验判断表单内容,true就是提交,false就是阻止提交
return true;
}
</script>
</body>
</html>
10、jQuery
javascript
jQuery库,里面存在有大量的Javascript函数
获取jQuery

公式:$(选择器).事件(事件函数)



使用:
在百度搜索CDN jQuery,找到合适版本,复制标签
<!DOCTYPE html>
<html lang="en"
<head>
<meta charset="UTF-8">
<title>初始jQuery</title>
<--cdn引入-->
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
</body>
</html>
下载到项目中,利用相对路径引入工程中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>-->
<script src="../lesson04/lib/jquery-migrate-3.3.0.js"></script>
</head>
<body>
<a href="" id="test-jQuery">点我</a>
<script>
/*公式:$(选择器).action()*/
//选择器就是css选择器
$('#test-jQuery').click(function () {
alert('hello,jQuery');
})
</script>
</body>
</html>
选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器</title>
</head>
<body>
<script>
//原生js,选择器少,麻烦不好记
//标签
document.getElementsByTagName();
//id
document.getElementById();
//类
document.getElementsByClassName();
//jQuery css 中的选择器它都能用!
$('p').click();//标签选择器
$('#id1').click();//id选择器
$('.class').click();//class选择器
</script>
</body>
</html>
文档工具站:点击跳转 jQuery API 中文文档
事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--要求:获取鼠标当前的一个坐标-->
mouse : <span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试试
</div>
<script>
//当网页元素加载完毕后,响应事件
$(function () {
$('#divMove').mousemove(function (e){
$('#mouseMove').text('x:'+e.pageX+ 'y'+e.pageY)
})
});
</script>
</body>
</html>
效果:(鼠标指到哪里就会显示它的坐标)

操作Dom
节点文本操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作Dom</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<ul id="test-ul">
<li class="js">JavaScript</li>
<li name="python">Python</li>
</ul>
<script>
$('#test-ul li[name=python]').text();//获得值
$('#test-ul li[name=python]').text('设置值');//设置值
$('#test-ul').html();//获得值
$('#test-ul').html('设置值'); //设置值
</script>
</body>
</html>
css的操作
$('#test-ul li[name=python]').css("color","red");
元素的显和隐藏:本质display :none;
$('#test-ul li[name=python]').show()
$('#test-ul li[name=python]').hide()
娱乐测试
$(window).width()
$(window).height()
$('#test-ul li[name=python]').toggle()
未来ajax();
$('#from').ajax()
$.ajax({ url: "test.html", context: document.body, success: function(){
$(this).addClass("done");
}});
小技巧
1、如何巩固JS(看jQuery源码,看游戏源码!)
2、巩固HTML、CSS(扒网站,全部down下来,然后对应修改看效果。)
总结:
- vuepress
- docsfy
Layui里面有个Layer弹窗组件点击跳转
Element-ui点击跳转
Ant Design点击跳转






















 73
73











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








