原文: 203 Pinning
锁定功能允许用户将列向左或向右锁定。要启用, 必须包括 “ui.grid.pinning” 模块, 并且必须在表格元素上写上 ui-grid-pinning指令。
在 api 文档中提供了固定功能的文档, 特别是:
还可以禁用列级别上的锁定。请注意下面示例中的 “id” 列定义。
代码:
index.html
<!doctype html>
<html ng-app="app">
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular-touch.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular-animate.js"></script>
<script src="http://ui-grid.info/docs/grunt-scripts/csv.js"></script>
<script src="http://ui-grid.info/docs/grunt-scripts/pdfmake.js"></script>
<script src="http://ui-grid.info/docs/grunt-scripts/vfs_fonts.js"></script>
<script src="/release/ui-grid.js"></script>
<script src="/release/ui-grid.css"></script>
<script src="app.js"></script>
</head>
<body>
<div ng-controller="MainCtrl">
<div ui-grid="gridOptions" class="grid" ui-grid-pinning></div>
</div>
</body>
</html>
main.css
.grid {
width: 100%;
height: 400px;
}
app.js
var app = angular.module('app', ['ngTouch', 'ui.grid', 'ui.grid.pinning']);
app.controller('MainCtrl', ['$scope', '$http', '$log', function ($scope, $http, $log) {
$scope.gridOptions = {};
$scope.gridOptions.columnDefs = [
{ name:'id', width:50, enablePinning:false },
{ name:'name', width:100, pinnedLeft:true },
{ name:'age', width:100, pinnedRight:true },
{ name:'address.street', width:150 },
{ name:'address.city', width:150 },
{ name:'address.state', width:50 },
{ name:'address.zip', width:50 },
{ name:'company', width:100 },
{ name:'email', width:100 },
{ name:'phone', width:200 },
{ name:'about', width:300 },
{ name:'friends[0].name', displayName:'1st friend', width:150 },
{ name:'friends[1].name', displayName:'2nd friend', width:150 },
{ name:'friends[2].name', displayName:'3rd friend', width:150 },
];
$http.get('/data/500_complex.json')
.success(function(data) {
$scope.gridOptions.data = data;
});
}]);
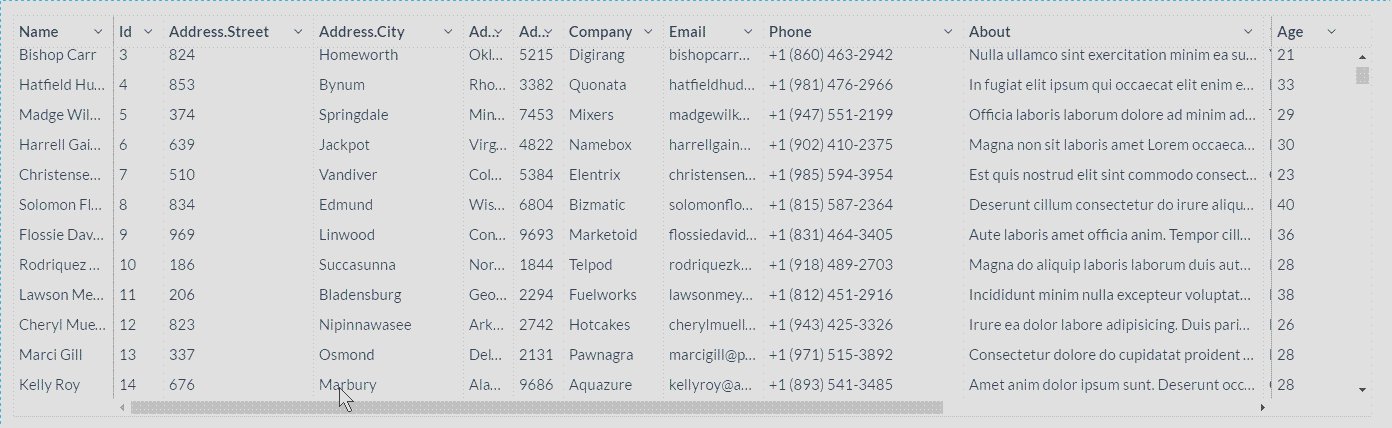
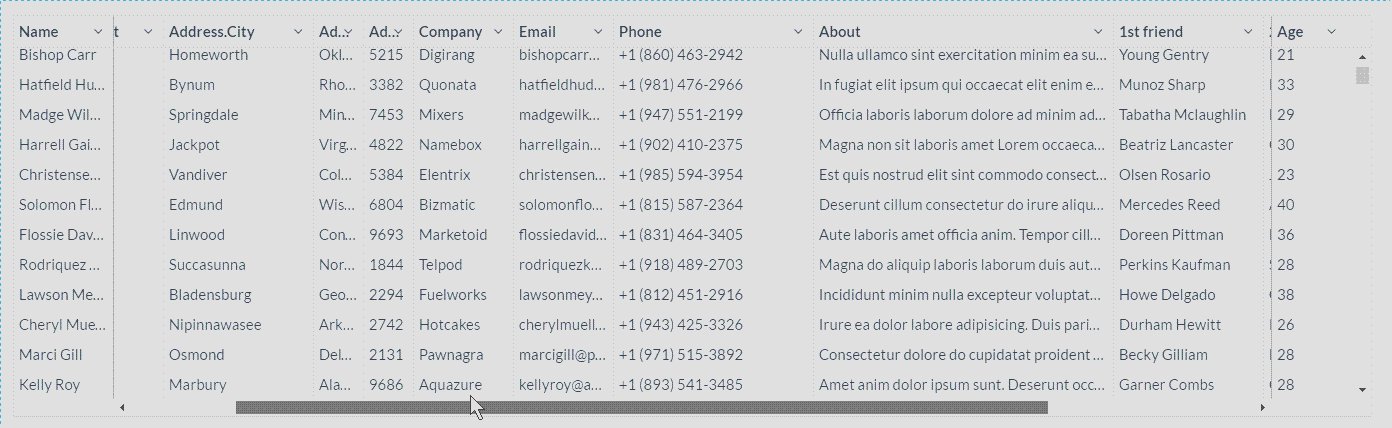
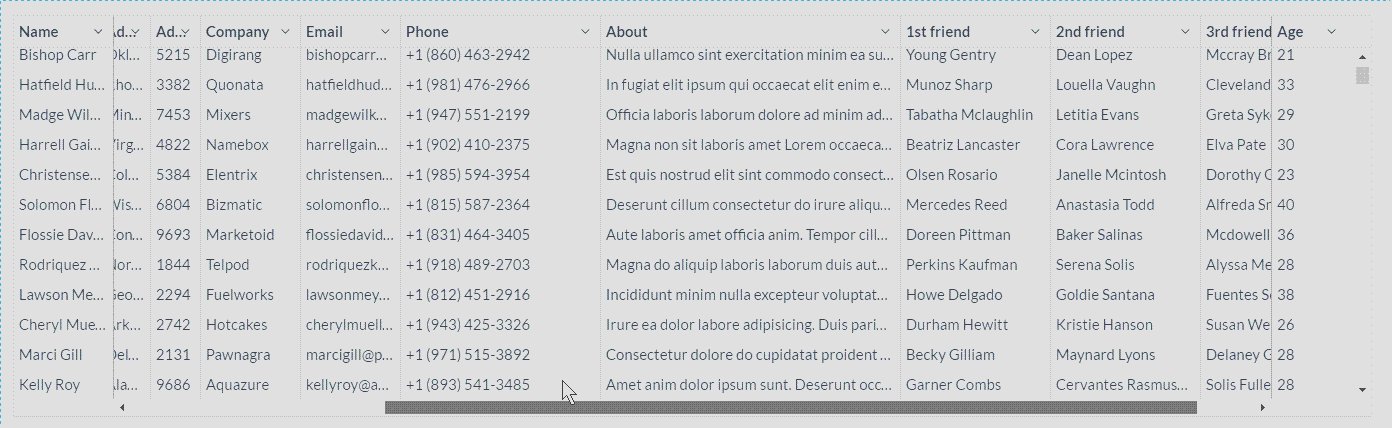
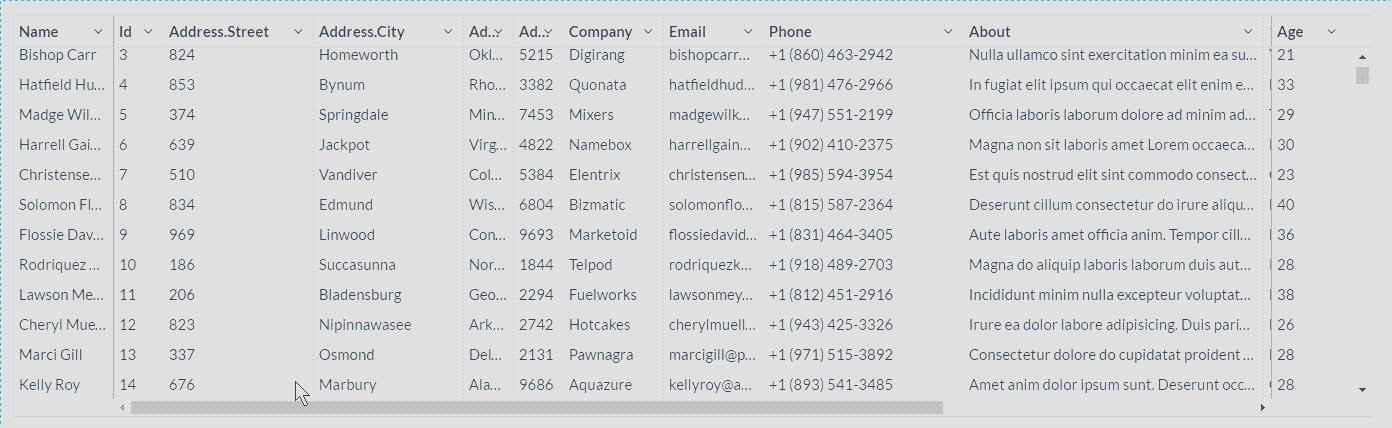
Demo

文章来源:西柚叨叨的个人博客





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








