版权声明:本文为博主原创文章,未经博主允许不得转载。
在制作网页的过程中,特别是对于浏览图片的网页,难免会涉及实现图片放大缩小及拖拽的功能,一般上述的功能很好实现,但是很多小伙伴发现其实有一个东西很难搞,那就是如何实现鼠标中心放大图片功能?
首先,我要讲一下这一功能的数学原理:
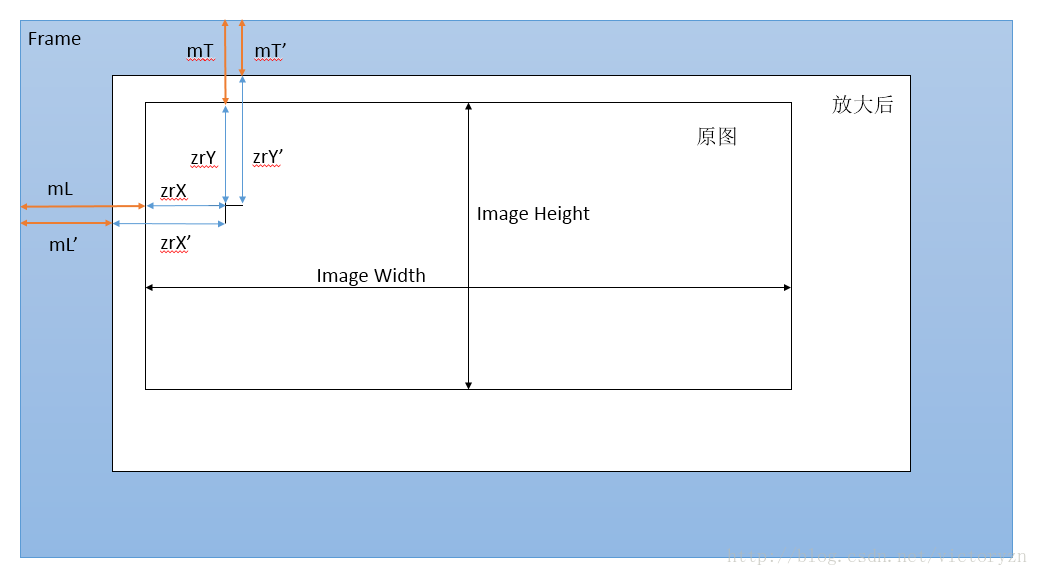
上图是图片放大的效果图,对此,说明一下图中的参数:
图中, 十字代表鼠标光标的位置,
zrX:鼠标到原图左边距,
zrY:鼠标到原图顶边距,
zrX’:鼠标到放大图左边距,
zrY’:鼠标到放大图顶边距,
mL: 原图左边缘到Frame左边距,
mT: 原图上边缘到Frame顶边距,
mL’:放大图左边缘到Frame左边距,
mT’ : 放大图上边缘到Frame顶边距。
好了,首先像一个问题,该功能,我通过何种方法实现?
如果图片以鼠标所在点为中心放大或缩小,图片四边将会各自想外扩张,也就是将会有不同的增量,这样导致放大后的图片在Frame中的位置与之前不同,通过设置放大前与放大后图片的位置即可实现该功能。
那么,通过什么来定位呢?
通过上述的两个参数mT和mL也就是图片上边缘到Frame顶边距以及图片的左边到Frame左边距。这道几何题最后要求的就是放大后的mL’以及mT’。
如何求上述的两个值?
首先我们要搞清楚哪些是已知的,哪些是未知的:
在onmousewheel事件的情况下,获取event对象,
zrX:鼠标到原图左边距,event.zrX
zrY:鼠标到原图顶边距,event.zrY
获取图片所在的dom对象img
mL: 原图左边缘到Frame左边距,img.offsetLeft
mT: 原图上边缘到Frame顶边距,img.offsetTop
原图尺寸:img.width和img.height
放大系数:λ(手动输入)
放大图尺寸:img.width’和img.height’
img.width’ = λ · img.width
img.height’ = λ · img.height
以下是未知参数:
zrX’:鼠标到放大图左边距,
zrY’:鼠标到放大图顶边距,
mL’:放大图左边缘到Frame左边距,
mT’ : 放大图上边缘到Frame顶边距。
如何求上述未知参数?
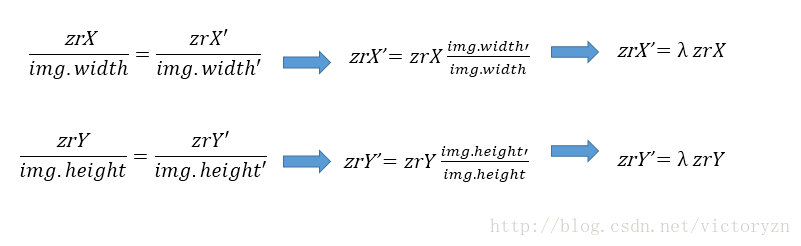
首先通过对比关系得出zrX与zrX’及zrY与zrY’的关系式:
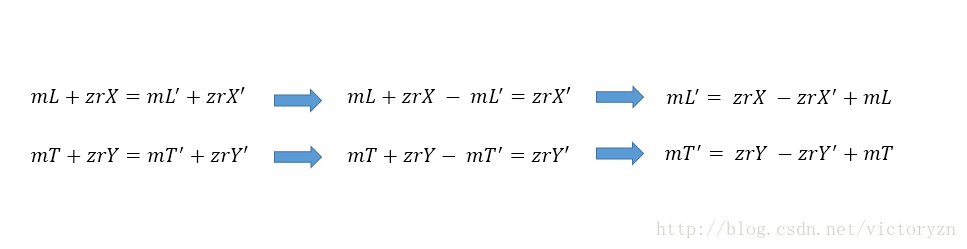
其次,通过鼠标对于Frame的相对位置不变的关系建立mL,mL’, mT, mT’的等式:
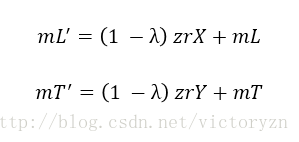
最后通过上述等式得出mL’与mT’的表达式:

这样就能求出图片放大的后的位置,至于缩小情况,不再赘述,只要把放大图作为原图,之前的原图作为缩小图即可,上述等式依然可用。
接下来是实例演示:

























 931
931

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








