1.安装Charles
到http://charles.iiilab.com/下载安装,就是到官网下载个试用版本,然后百度一个破解文件。
2.安装证书
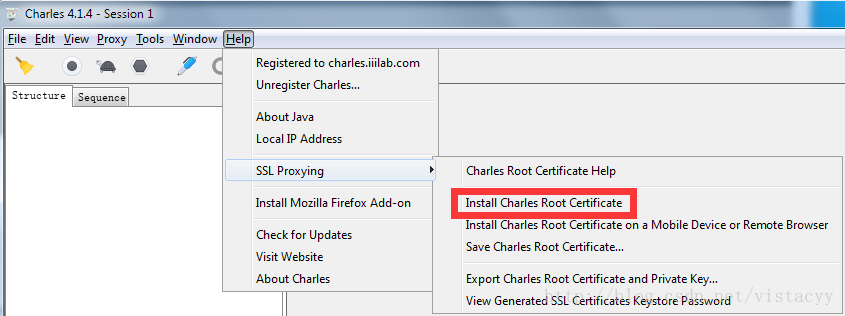
首先打开Charles,Help->SSL Proxying->Install Charles Root Certificate 安装证书到本地
3.Map Remote
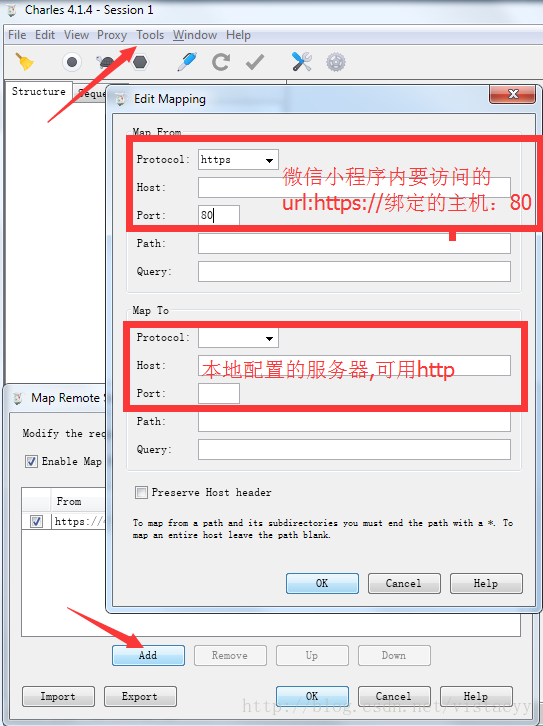
打开 Tools->Map Remote 添加线上域名于本地(开发环境)服务的映射
4.Proxy Settings
设置Proxy Settings, 选择Proxies选项卡&#










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








