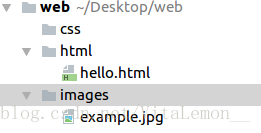
假如有项目结构如下:

有两种路径:
- 绝对路径:“绝对”意味着相对于Web服务器根目录。形式上,以 / 开头,比如
<img src="/web/images/example.jpg" />- 相对路径:“相对”指相对于本文件,或人为指定的某个目录。不能以 / 开头,如
<!--相对于本文件-->
<img src="../images/example.jpg" />
<!--指定一个base tag,并且结尾要有斜杠"/"来表示这是一个目录-->
<!--head部分-->
<base href="localhost:8080/web/">
<!--body部分-->
<img src="images/example.jpg" />




















 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








