1. 下载依赖
npm install axios2.在src/request/request.ts 新建文件
import axios from "axios";
// 配置新建一个 axios 实例
const service = axios.create({
baseURL: "http://localhost:3000",
timeout: 50000,
headers: { "Content-Type": "application/json" },
});
// 添加请求拦截器
service.interceptors.request.use(
(config) => {
// 在发送请求之前做些什么 比如添加token
// config.headers.Authorization
return config;
},
(error) => {
// 对请求错误做些什么
return Promise.reject(error);
}
);
// 添加响应拦截器
service.interceptors.response.use(
(response) => {
// 对响应数据做点什么
return response.data;
},
(error) => {
// 对响应错误做点什么
return Promise.reject(error);
}
);
// 导出 axios 实例
export default service;
3.在创建一个page1/index.ts 用来实现接口
// 导入axios
import request from '../request';
enum API {
// 本地node.js 启动的接口
GET_USER = "/getUser",
MOVIE_COMM = "/movieComm",
}
// 实现get接口
export function getUserRequest(data?: { userId?: string }) {
return request.get(API.GET_USER,{
params: data
});
}
// 取消请求
// controller.abort()
// 实现post接口
export function movieCommRequest(data?: { type?: number }) {
return request.post(API.MOVIE_COMM,data);
}
4.page1页面调用接口
<template>
<div class="p-4">
<el-button @click="getInfoData">请求get数据</el-button>
<el-button @click="getInfoData2">请求post数据</el-button>
</div>
</template>
<script setup lang="ts">
import {getUserRequest,movieCommRequest} from '@/request/page1/index';
let getInfoData = async () => {
let res = await getUserRequest({
userId : '1'
});
console.log(res);
}
let getInfoData2 = async () => {
let res = await movieCommRequest({
type : 1
});
console.log(res);
}
</script>
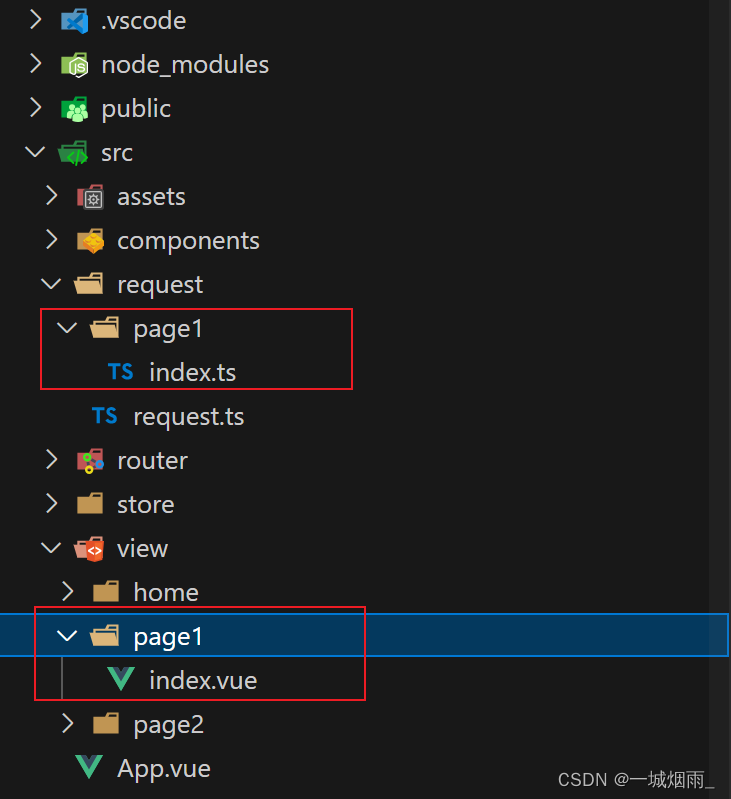
<style lang="scss"></style>当前目录结构








 本文介绍了如何在Vue项目中下载并配置axios库,创建请求拦截器和响应拦截器,以及在page1组件中使用这些功能实现GET和POST接口调用。详细步骤包括设置axios实例、创建接口函数和页面上的按钮调用。
本文介绍了如何在Vue项目中下载并配置axios库,创建请求拦截器和响应拦截器,以及在page1组件中使用这些功能实现GET和POST接口调用。详细步骤包括设置axios实例、创建接口函数和页面上的按钮调用。














 1819
1819

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








