导读:
初学习web前端,感觉最难的就是标签较多,容易混淆,也记不住。所以分类整理记录下来。一次记录不完。难以理解的标签和应用放在第二篇。HTML5常用标签-应用场景-图文详解(二)
前言总结
-
HTML全称为HyperText MackeUp Labguage,超文本标记语言,是一种描述性的标记语言。
-
一个HTML页面即网页就是由一个个标记组成,浏览器根据标记语言的规则去解释它。
-
HTML文件由
<html></html><head></head>和<body></body>三部分组成,只有<body></body>中内容在网页上显示。
HTML完整骨架如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>这里是网页标题</title> </head> <body> </body> </html> ```
1.头部标签
头标签放在头部标签<head></head>之间,包括<title>、<base>、<meta>、<link>
头标签都放在头部分之间。包括:<title>、<base>、<meta>、<link>
<title>:指定整个网页的标题,在浏览器最上方显示。
<base>:为页面上的所有链接规定默认地址或默认目标。
<meta>:提供有关页面的基本信息
<body>:主体标签,定义HTML文档所要显示的内容。我们所写的代码必须放在此标签內。
<link>:定义文档与外部资源的关系。
- Meta(metadata information)标签
提供有关HTML页面的元(基本)信息,例如:页面编码、刷新和跳转、针对搜索引擎和更新频度的描述和关键词。
-
(1)页面编码(告诉浏览器是什么编码)
<meta charset="UTF-8">:告诉浏览器是utf8编码。 -
(2)刷新和跳转
<meta http-equiv="Refresh" content="3">打开网页可以观察到网页3秒刷新一次,此处不截图,动画截图看不出效果。
<meta http-equiv="Refresh" content="3;Url=http://www.baidu.com">打开网页可以观察到网页3秒后跳转到百度页面。
-
(3)关键词
<meta name="keywords" content="百度、搜索、关键词、图片、地图">这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到你。
-
(4)描述
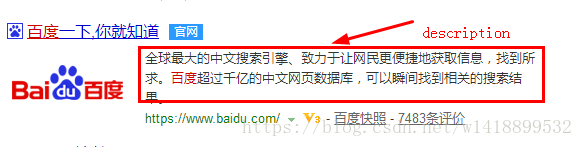
<meta name="Description" content="全球最大的中文搜索引擎、致力于让网民更便捷 地获取信息,找到所求。百度超过千亿的中文网页数据库,可以瞬间找到相关的搜索 结果。">name即“名字”,content即“内容”,内容是对页面的描述。效果如下:
-
(5)X-UA-Compatible
浏览器兼容性设置。<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7">面试题:
问:网页的head标签里面,表示的是页面的配置,有什么配置?
答:字符集、关键词、页面描述、页面标题、IE适配、视口、iPhone小图标等等。
- Tltle标签
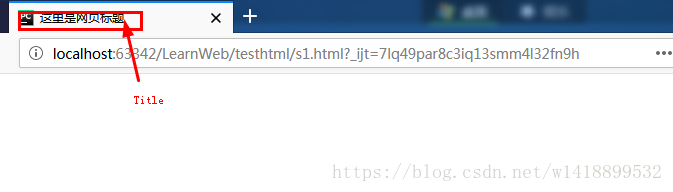
<title>指定整个网页的标题。
效果图如下:
-
link标签
定义文档与外部资源的关系。
1.引入CSS<link rel="stylesheet" type="text/css" href="css/common.css">2.引入icon
<link rel="shortcut icon" href="image/favico.ico"> -
Style标签
在页面上写样式。
<style type="text/css"> .bg{ background-color:red; width:500px; height:500px; } </style> -
Script标签
1.引入js文件
<script type="text/javascript" src="js文件路径"></script>2.写js代码
建议写在body底部。<script type="text/javascript"> function(){ alert(123) } </script>
2.常用标签
所有标签分为块级标签和行内标签,又称为容器级标签和文本级标签,块级标签单独占据一行,行内标签不分行。
-
容器级标签
p、span、a、b、i标签等,容器级标签中可以放置任何东西。
-
文本级标签
div、h系列、li、dt、dd标签等,文本级标签只能放置文字、图片、表单元素。
**[注]:**div和span都是非常重要的标签,div的语义是division,意为分割,span就是范围、跨度。这两个标签都是最最重要的盒子。
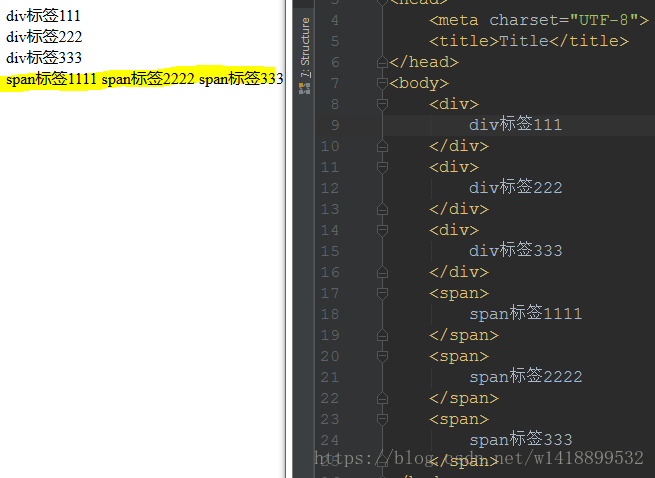
/* div和span唯一的区别在于div是换行的,span不换行。*/ /*div标签属性: align="属性值":设置块的位置。属性值可为left、right、center*/效果图如下:
1. 特殊字符
:空格 (non-breaking spacing,不断打空格)<:小于号(less than)>:大于号(greater than)&:符号&":双引号':单引号©:版权©™:商标™
2.<p><br>标签
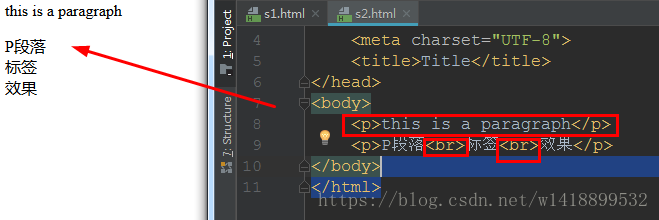
p表示段落,默认段落之间是有间距的。br标签表示换行,上下没有间距。
效果如下:
3.超链接<a>标签
a:anchor “锚”的意思,就好像这个页面往另一个页面扔出了一个锚,是一个文本级的标签。
超链接属性:
-
href:目标URL,即要跳转的页面URL。
-
title:悬停文字,即鼠标放置上面的描述。
-
name:设置锚点的名称。
-
target:告诉浏览器用什么方式打开目标页面,target属性如下:
-
_self:在同一个页面中显示。
-
_blank:在新的窗口中打开页面。
-
_parent:在父窗口中显示。
-
_top:在顶级窗口中显示。
例如1:
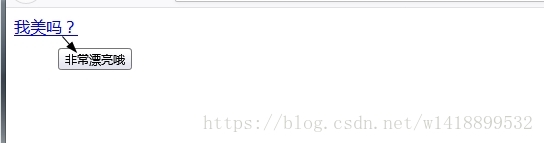
<body> <a href="http://www.baidu.com" title="非常漂亮哦">我美吗?</a> </body>效果如下:
鼠标悬停在我美吗上面,鼠标下会出现非常漂亮几个字,点击我美吗,页面会跳转到百度页面,在当前页面跳转,title就是鼠标悬停文本。
例如2:
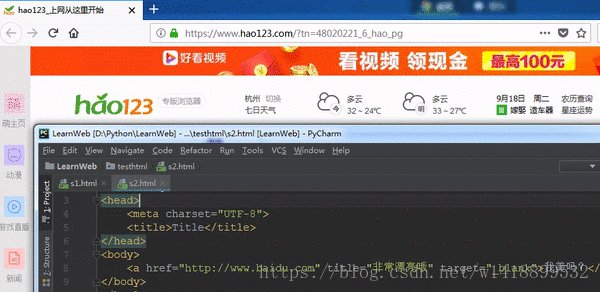
<body> <a href="http://www.baidu.com" title="非常漂亮哦" target="_blank">我美吗?</a> </body>在新的窗口打开百度页面,blank:空白的意思,表示新建一个空白窗口。如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。
图片标签、表单标签
列表标签等在下篇**HTML常用标签整理(二)**中整理。HTML常用标签整理(二)
-




























 1985
1985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








