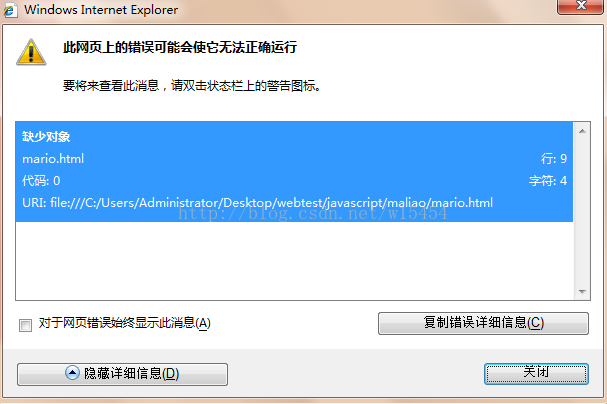
下面这段代码浏览器端运行时会报错:缺少对象原因是:在还未加载img对象前就试图通过它的id得到img对象。 从这个错误就可以看出Javascript和html的一些特性。 下面是报错的代码段
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link rel="stylesheet" type="text/css" href="mario.css" />
<head>
<script language="javascript">
var mymario=document.getElementById('mymario');
window.alert(mymario.style.top);
</script>
</head>
<body>
<div class="gamediv">
<img id="mymario" src="i2.png" style="left:100px; top:50px; position:absolute;" /> <!--用到了绝对定位-->
</div>
</body>
</html>
修改后
下面这段代码不会报错。原因:加载完img之后再通过它的id得到img对象
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link rel="stylesheet" type="text/css" href="mario.css" />
<head>
<script language="javascript">
function show(){
var mymario=document.getElementById('mymario');
window.alert(mymario.style.top);
}
</script>
</head>
<body>
<div class="gamediv">
<img id="mymario" src="i2.png" style="left:100px; top:50px; position:absolute;" /> <!--用到了绝对定位-->
</div>
</body>
</html>注:源代码片段来自传智播客韩老师的课堂代码。错误为本人遇到。觉得很有价值,和大家分享




 本文通过一个JavaScript代码示例展示了浏览器加载过程中可能出现的问题。当尝试访问未完全加载的DOM元素时,会导致脚本执行失败。通过调整脚本执行时机,确保DOM元素已加载完成后再进行操作,可以有效避免此类错误。
本文通过一个JavaScript代码示例展示了浏览器加载过程中可能出现的问题。当尝试访问未完全加载的DOM元素时,会导致脚本执行失败。通过调整脚本执行时机,确保DOM元素已加载完成后再进行操作,可以有效避免此类错误。

















 3389
3389

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








