项目要求:使用图片覆盖在地图 根据经纬度确定图片真实地理位置 使用切图工具(MapTiler)对图片进行瓦片化 然后显示在地图。
问题描述:图片覆盖到地图后可以随意拖动和缩放,影响用户体验。
解决方法:
openlayers实现瓦片切图覆盖地图及设置拖动范围和缩放比例:
//地图拖拽经纬度(稍后会说)
var mapPosition=ol.proj.transformExtent([经度1,纬度1,经度2,纬度2], 'EPSG:4326', 'EPSG:3857');
var mapMinZoom = 17;
var mapMaxZoom = 20;
var layer = new ol.layer.Tile({
//extent: mapExtent,
source: new ol.source.XYZ({
attributions: [new ol.Attribution({html: 'old_depot_yuhua 下午12.14; Rendered with <a href="https://www.maptiler.com/">MapTiler</a>'})],
url: "{z}/{x}/{y}.png",
tilePixelRatio: 1.000000,
minZoom: mapMinZoom,
maxZoom: mapMaxZoom
})
});
var osm = new ol.layer.Tile({
source: new ol.source.OSM()
});
var map = new ol.Map({
target: 'map',
layers: [
//背景是白边框 如果需要背景是地图解开注释即可
//osm,
layer,
],
view: new ol.View({
//控制拖拽范围
extent: mapPosition,
//设置图片显示中心点
center: ol.proj.fromLonLat([中心点经度,中心点纬度]),
//当前显示图层比例
zoom: 20,
//最大显示图层比例(缩放)
minZoom: 20,
//最小显示图层比例(缩放)
maxZoom: 20
})
});
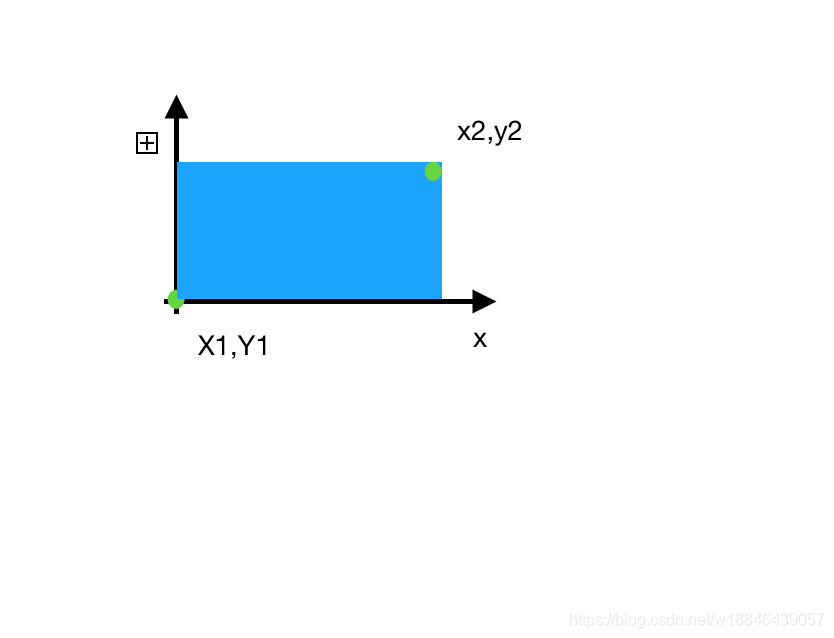
其中extend是用来设置拖拽范围的 它包含四个参数(x1,y1,x2,y2)
其中(x1,x2)(y1,y2)的意思是经度和纬度不用多说!但是它代表哪个经度那个纬度呢?画张图来看

立刻就懂了吧!也就是说 要想调整拖拽范围变小 必然要x1+,y1+
x2-,y2-
我很笨之前一直不知道 百度也没有查到 所以希望我写的能帮助你们理解 不懂的欢迎留言





















 1097
1097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








