http://blog.csdn.net/html5_dev/article/details/8932619
自从jQuery问世以后,网页上就流行很多漂亮的图片效果,像淡入淡出或者焦点图等,但是,现在jQuery结合CSS3,我们可以打造更美观更实用的图片特效。下面分享8款简单而又大气的jQuery/CSS3图片特效。
1、jQuery仿搜狗输入法首页焦点图
这是一款基于jQuery的焦点图插件,该焦点图是模仿搜狗输入法首页的图片展示模块,图片切换流畅,配置也十分简单。
2、脸谱网换换jquery焦点图
这是一款基于jQuery的图片播放插件,其模仿的是脸谱网换换的页面焦点图。
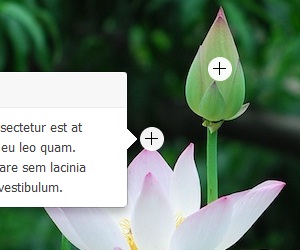
3、jQuery图片热点幻灯片播放
这款jQuery图片热点工具可以选取大图片中的几个特写镜头,对其进行局部放大或者详细的文字描述,让人对图片的各个细节有着充分的了解。
4、jQuery仿腾讯游戏上古世纪焦点图
这是一款用jQuery实现的游戏焦点图,效果挺棒的,适合游戏网站播放推广图片用。
5、jQuery带滑动杆的水平图片播放组件
jQuery带滑动杆的水平图片播放组件是一款点击图片放大缩小图片左右滚动,并且该组件还有一个特色,即增加一个水平滑动杆,可以快速浏览图片。
6、带滑杆的水平图片播放器jcoverflip
带滑杆的水平图片播放器jcoverflip,jcoverflip是一款流畅的图片播放插件,其特色是带有水平滑动杆来控制当前的图片。
7、jQuery宽屏带缩略导航焦点图
这款焦点图有两个特点,第一就是宽屏,够大气。第二就是带有缩略图导航,方便浏览大图片。
8、jQuery立体全屏相册
这是一款超具立体感的jQuery立体全屏精美相册插件。
以上就是8款不错的jQuery/CSS3图片特效,部分示例由网页素材大全网站提供,转载请注明出处。
































 928
928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








