(以下情况是通过style设置内联样式以及动态绑定img的src时发生的问题,.在外部css文件和style标签里面定义的样式不会出现以下问题)
我们可能会通过以下这种方式来设置元素的背景(注意元素需设置宽高,或者元素里有内容支撑)
<div style="backgroundImage:url('../../xxx.jbg')">
使用vue-cli创建项目后,使用以下三种方式设置背景样式时,第一种方式无法生效,后面两种方式OK,

使用第一种方式时,无论这里用@/assets/logo.png,~@/assets/logo.png,…/assets/logo.png作为背景图片路径都无法成功,这里确定,图片路径是没有问题的

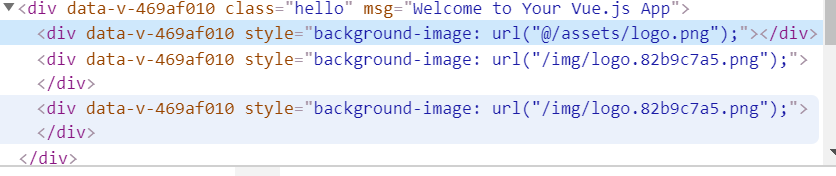
我们来看一下,在浏览器中对应的标签和样式是怎么样的

可以看到,第一个div标签的背景图片路径还是和之前设置的一样,而后面两个的路径都发生了相应的改变,由此可见,当项目打包后,下面两种方式都将路径解析成打包后的对应路径了,而第一种情况并没有发生改变,再去访问这个路径当然就访问不到了。所以如果我们需要使用style来动态绑定背景图的时候,可以使用下面两种方式

动态绑定img的src时也可以使用以上两种方法来解决图片路径不对而导致的图片不显示问题
原文总结:https://blog.csdn.net/lingliu0824/article/details/107575676





















 3522
3522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








