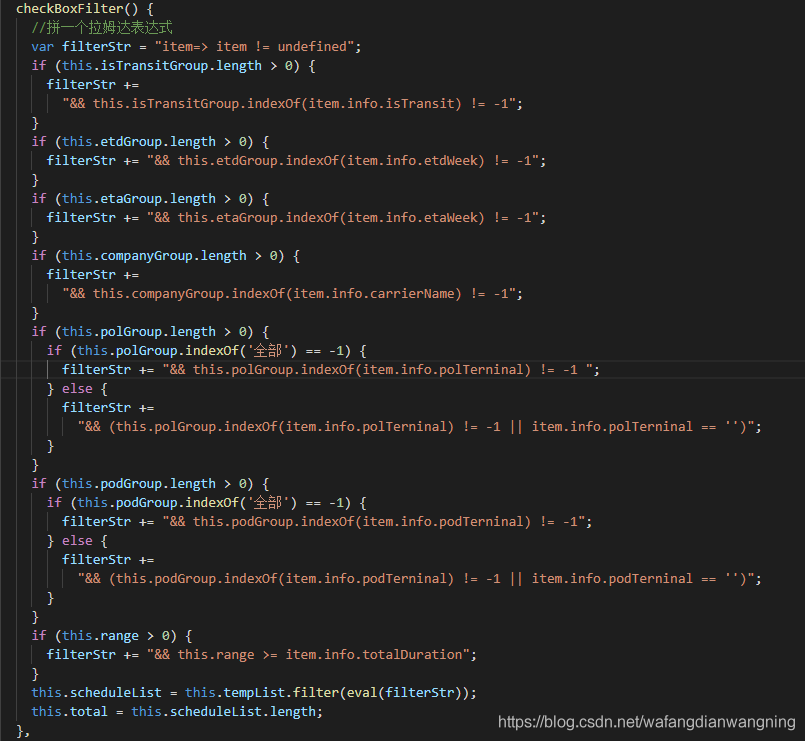
checkBoxFilter() {
//拼一个拉姆达表达式
var filterStr = "item=> item != undefined";
if (this.isTransitGroup.length > 0) {
filterStr +=
"&& this.isTransitGroup.indexOf(item.info.isTransit) != -1";
}
if (this.etdGroup.length > 0) {
filterStr += "&& this.etdGroup.indexOf(item.info.etdWeek) != -1";
}
if (this.etaGroup.length > 0) {
filterStr += "&& this.etaGroup.indexOf(item.info.etaWeek) != -1";
}
if (this.companyGroup.length > 0) {
filterStr +=
"&& this.companyGroup.indexOf(item.info.carrierName) != -1";
}
if (this.polGroup.length > 0) {
if (this.polGroup.indexOf('全部') == -1) {
filterStr += "&& this.polGroup.indexOf(item.info.polTerninal) != -1 ";
} else {
filterStr +=
"&& (this.polGroup.indexOf(item.info.polTerninal) != -1 || item.info.polTerninal == '')";
}
}
if (this.podGroup.length > 0) {
if (this.podGroup.indexOf('全部') == -1) {
filterStr += "&& this.podGroup.indexOf(item.info.podTerninal) != -1";
} else {
filterStr +=
"&& (this.podGroup.indexOf(item.info.podTerninal) != -1 || item.info.podTerninal == '')";
}
}
if (this.range > 0) {
filterStr += "&& this.range >= item.info.totalDuration";
}
this.scheduleList = this.tempList.filter(eval(filterStr));
this.total = this.scheduleList.length;
},代码没什么难度,主要分享一下我的思路

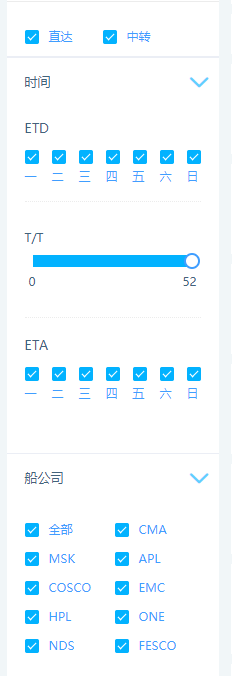
要筛选的字段很多,而且不一定筛选哪一个字段,开始就是各种if各种循环,自己看的都觉得low
于是换了一种方法,用js数组的filter函数,这里就不讲filter怎么回事了,
这里的if条件就是每种字段选中的长度,如果选了就添加一个条件
这里我用的是filter参数直接放了一个 Lambda表达式,表达式的内容是根据条件拼的
拼完以后用eval将字符串执行成一个表达式供filter使用即可






















 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








